Unlock the power of easy recruitment by making your own job application forms. Check out our complete guide on making simple and efficient forms for your WordPress site. Learn how to get important candidate info easily with the RegistrationMagic tool. Make hiring simpler, collect CVs and cover letters, and give candidates a good experience. Boost your recruiting today!
What is a job application form?
A job application form is like a form that helps employers get important information from people applying for a job. It asks for things like your name, contact info, education, work history, and other details. The form also asks about references, when you can work, and what salary you expect. Its main job is to make hiring easier by making sure everyone provides the same information. Employers use this info to see if you’re a good fit for the job. They might even check with your references to learn more about you. Sometimes, the form also asks about your right to work in the country. Job application forms are a big help in the first steps of finding the right person for a job.
Information Asked in a Job Application Form
As mentioned before, a job application form is used to collect personal as well as professional details of candidates who are interested in a particular position.
Here are some questions that are definitely a part of the application.
- Name
- Address
- Contact
- References
- Education
- Employment
- Undertaking
- Availability
- Additional Information
How to Create a Job Application Form for Your Website?
To create a job application form on your website, here are a few pre-requisites:
- A working website with WordPress installed.
- List of all the questions to be asked in the application.
- A plugin to create the form (RegistrationMagic in our case as it is the best plugin to create awesome forms with conditional logic)
Steps to create a job application form online on your website:
Installing RegistrationMagic
Here’s how to install the RegistrationMagic plugin on your website within a few clicks. (Skip if you already have it installed and activated)
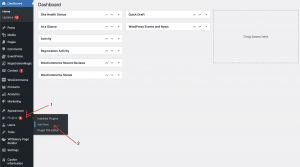
- Go to your website’s Dashboard -> Plugins and click on Add New.

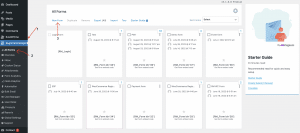
2. Search for RegistrationMagic -> Install and Activate.

Create Job Application Form Using RegistrationMagic
Before we get started with form creation, let’s add a new form by going to RegistrationMagic -> All forms -> New Form.
Name it Job Application Form.
Note: If you don’t want the candidates to register on your website, uncheck the Turn off user registration box.
Click Save and Close.
The form will be created and it will appear in the form dashboard.

Sections
We will divide this guide into six parts:
A. Personal Details
B. Educational Details
C. Professional Details
D. Skills
E. Attache CV and Cover Letter
F. Declaration and Other Details
A. Personal Information
Adding personal details to your job application form.
Here, we will add fields that will ask for the personal information of the candidate such as;
- Name
- Phone number
- Address
- For Name, we will use the Fname and Lname fields.
To add fields, hover the mouse pointer on the form we just created and click on Fields.

Click on Add Field to add new fields.
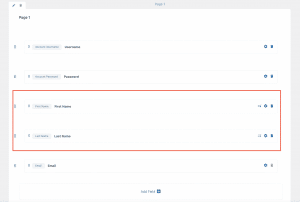
Select First Name and label it as First Name (this is how it will show on the front-end).
Similarly, do the same for the Last Name.
This is how it should look.

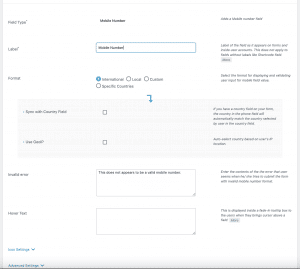
Then, for adding the Phone/ Mobile number field, click on Add field and select Mobile Number from the fields menu.
Give it a label and select the appropriate settings as per your needs and click on Save.

Next, as we can see, the Email field is added by default, so we don’t need to add it again.
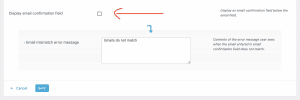
Perhaps, if needed, you can enable the email verification by going to the Email fields setting and enabling the Display email confirmation field.

For adding an address, add the Address field from the fields dashboard.
In the address field, there are two options, one is the regular address fill-up option and the second one (our favorite) is the Autocomplete that is powered by Google.
Moreover, the address field can be restricted to a particular country too.
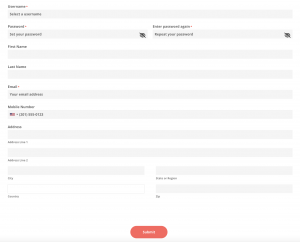
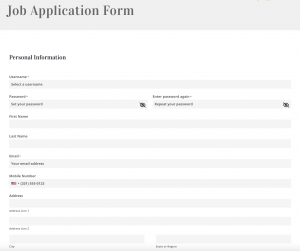
This is what the first part of your job application form looks like.

Apart from the fields mentioned above, if you intend to add more fields, you can do so by going to the field manager tab.
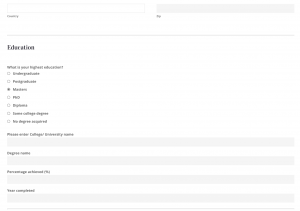
B. Education Information
While creating any type of job application form, collecting educational details on all the candidates is crucial for the right decision-making.
Let’s add the fields for collecting educational information.
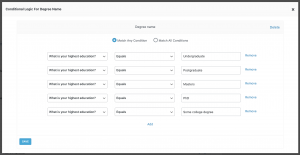
Here, we will use conditional fields.
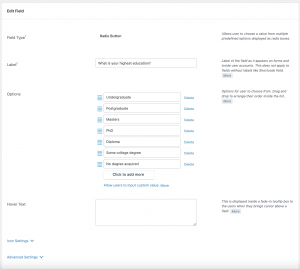
First, using the radio button, we will ask what is the highest qualification.

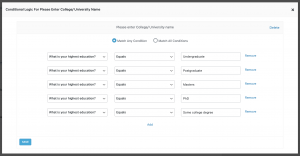
Then, we added a couple of text boxes and number fields for college/ university names, Degree names, percentages, and year completion details with conditions.
Like this,


and number fields,


There is always a possibility to enhance the conditional logic and you can use it according to your needs. Since we are creating a simple job application form, we have also kept the conditions simple.
This is what it looks like on the front end.

C. Professional details
Here, we will add fields that will help capture the employment details of the candidates.
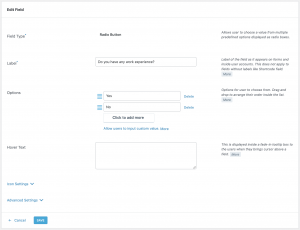
For this, we will use the radio button to ask the candidate whether they have any work experience or not.

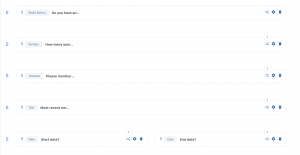
Using the Number field, we will ask how many years of work experience they have.
We will insert the Textarea field to acquire the roles and responsibilities
A text field to insert the name of the most recent employer, and date fields for start and end dates.
Like this,

To keep it clean, we have used conditional logic in all the fields under employment details.
Here’s how it looks,

D. Skills
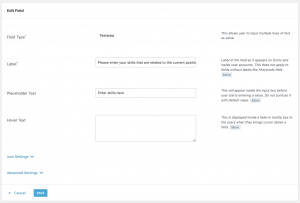
Further, we will collect all the skills of the candidates using the text area field from the field manager.

Again trying to keep it simple, this is what it looks like;

If needed, you can also use a checkbox, so that the candidates can check the related skills.
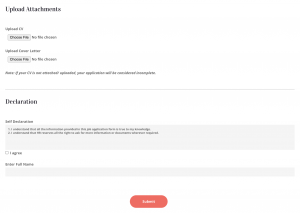
E. Upload Attachments
Create a job application form and not include a CV and cover letter attaching option. Doesn’t sound right.
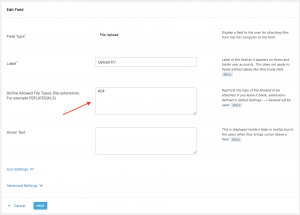
In this section, we will use the File Upload field so that the candidates can upload their CVs and Cover letters.
These are the most important documents collected from any candidates applying for a job online.

The field setting allows you to define custom file types that the candidates can upload. If they try to upload anything apart from the defined file type, they will get an error.
For example, we have mentioned PDF in the Allowed file type box.
This is how it will look on the front end.

F. Declaration
The declaration is again a crucial part of the employment application form.
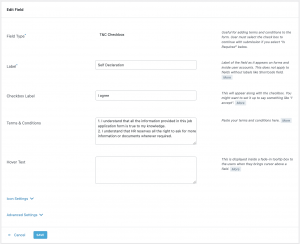
For this, we will use the Terms and Conditions field from the field manager.

This is how it looks on the front.

And we have the job application form ready.
The RegistrationMagic plugin makes it effortless for anyone to create any type of user registration form or a job application form.
On the Front
This is how it looks when you create a job application form using the RegistrationMagic plugin in case you are wondering.




Finally, our comprehensive guide simplifies the process of crafting job application forms on your WordPress website. With step-by-step instructions, we’ve demonstrated how effortlessly you can create these forms yourself, eliminating the need for external assistance. This approach has made job application form creation more accessible than ever, requiring just a few clicks to generate intelligent, customized forms. Rely on RegistrationMagic, equipped with essential form fields and powerful conditional logic, to streamline your recruitment process. Its efficiency accommodates a high volume of applicants seamlessly. Additionally, consider exploring ProfileGrid for user profiles and communities and EventPrime for hassle-free online event management. Elevate your website’s recruitment and engagement capabilities today.
- How to Manage User Registration Status in WordPress - August 8, 2023
- Send Emails to Registered Users in WordPress with Ease - August 6, 2023
- How to Create a User Registration Form on WordPress - September 22, 2022
- Registration Based WordPress Contact Form Plugins - September 15, 2022
- Create a Job Application Form on WordPress Website- In Depth Guide - September 14, 2022
- How to create an efficient Marriage Registration Form in WordPress - November 26, 2021
- How to make a flexible vendor registration form for your business - November 24, 2021
- Creating a Smart Membership Form for Your WordPress Website - November 22, 2021
- How to create a digital Preschool Registration Form - November 18, 2021
- How to make a creative Dance Registration Form with RegistrationMagic - November 16, 2021
