Why add conditions to fields in WordPress form?
Conditions are implemented to display questions based on previous answers in a form. Adding conditions to fields in WordPress form display a field based on the selection of another field. These are rules applied to questions or field items determining when those field items will be shown.
For instance, the user gives a poor rating for the first question. In that case, he has to answer a follow-up question stating the reason for discontent. Adding a condition to the second question makes it appear only if the user rates you within a selected range.
Moreover, you can add multiple conditions to fields in WordPress form, separated by a comma.
Let us discuss an example where a user, only if Canadian is asked for driving license number.
Navigating to the section to add conditions
From your RegistrationMagic dashboard go to the fields section of any form. Navigate to the “All Forms” page and choose a form to do so.

Add a “Drop Down” field from the “Add Field” option in the operations box. Label the field stating “Are you from Canada?”. This label appears on your form and user accounts as well. Add the number of options you want to your dropdown list. In this case, we add two values “yes” and “no” separated by a comma.

Save the settings and go back.
Now add a “Text” field in a similar fashion. Also, assign “Label” as “Driving License Number”. Click save and return to the “Fields Manager” page.

Click on “conditions” visible to the right of the “Driving License Number” text field.

Select “Are you from Canada?” from the first drop-down. Navigate to the drop-down adjacent to it and select “Equals”. There is a field placed next to the drop-down. Fill it with the text “Yes”.
View from the user end
Save your configuration. Click “Preview” from the operations box on the Fields Manager page.
Select the option “Yes” for the question “Are you from Canada?”. A field appears asking to enter the “Driving License Number” as mentioned in the conditions. On selecting “No”, there is no follow-up question appearing below.

To demonstrate further, let’s discuss a similar instance.
For example, you are registering for an event with a team. Here, you have to specify the number of players and their information. For this reason, create a form adding fields and apply conditions to display them on the form.
Add a “First Name” field and Label it stating “Number of Players”. Insert three options 1, 2 and 3 separated by commas. The follow-up questions will be based on these options.

Click “Save” and return to the Fields Manager.
Likewise, do the same for three more fields. Label them as first, second and third player name. Add three “Number” fields below the “First Name” field. Label them as Player 1, Player 2 and Player 3 age.
Drill into the conditions and configure them. Firstly, configure the first player name, then move on to the second and third simultaneously. The configuration will be similar for all three.

From the first drop-down select “Number of Players”, select “Greater than or equals” from the adjacent drop-down. Assign value as 1. Click “Save” to configure the First Player Name. Similarly, assign values 2 and 3 for second and third player name respectively.
In the meantime, repeat the same steps to configure the ages of player 1, 2 and 3. Likewise, assign values as 1, 2 and 3 for Player 1, Player 2 and Player 3 age respectively.
View from the user end
Click preview to view your form. On choosing “Number of Players” as 1, the follow-up fields ask for the player name and age.

However, on selecting 2 it displays the field for the second player details along with the first player data. Selecting 3 displays all the fields for the first, second and third players.

Adding multiple conditions to a fields in WordPress form
Let’s discuss adding more than one condition to a single field in WordPress form.
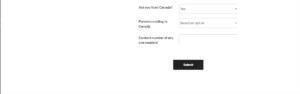
On some other form add a “Dropdown” field with an interrogation stating “Are you from Canada?”. Eventually, insert options as 1 and 2 separated by a comma.

Create another “Dropdown” field and label it “Parents Residing in Canada”. Similarly, insert options 1 and 2 separated by a comma.

Save the configuration and add a “Number” field to your form. Label it as “Contact number of any one resident”. Drill into “conditions” and start configuring. This section validates the user who claims to be from Canada with one local contact number. This number can belong to a neighbor or any local number.
From the first drop-down select “Are you from Canada?”. Select “equals” from the second drop-down and insert Yes as the output value.

Your form demands a contact number in case the user is from Canada. For this purpose, add condition 2. Click “Add” to insert another condition. Select “Parents Residing in Canada” from the first drop-down. In both cases, the user has to provide a contact number if he is a Canadian resident.
Select “equals” from the next drop-down and insert output value as “Yes”.
Also, select the “Match any condition” radio button. Significantly, if any of the two conditions match, the user is prompted to provide a contact number.
View from the user end
Save your settings once again and “Preview” your form.
On selecting “Yes” from the “Are you from Canada” drop-down, the second condition appears. Regardless of what your entry is providing “Contact number of any one resident” is mandatory.

Also, selecting ‘No’ from both the dropdowns doesn’t prompt to add a contact number.

In conclusion, we complete the tutorial of adding conditions to fields in WordPress form.
- Complete Automation Guide for WordPress Forms - July 20, 2024
- WordPress User Management Plugin Guide - July 18, 2024
- Add CAPTCHA in WordPress Login and Registration Form? - July 16, 2024
- How to Send Automated Welcome Emails in WordPress - July 15, 2024
- WordPress User Roles, Permissions & Role Editor [Complete Guide] - July 14, 2024
- How to Display Custom Success Message in WordPress Forms - July 12, 2024
- Publish Registration Forms and Display Registered Users - July 11, 2024
- How to Approve WordPress User Accounts Without Logging Into Dashboard - January 25, 2021
- How to Set up Two Factor Authentication in WordPress - April 4, 2019
- How to Edit or Replace Default WordPress Registration Form - April 2, 2019

Is it possible to Show a Text/ Hyperlink based on the selected option of a a Radiobutton
Hi Saurabh,
You can add links within your forms using the “Link” display field. However, it does not support conditions based on another field’s value. We have noted your requirement though and will plan on adding this to our plugin in a future update.
Hello,
is it possible to redirect the user after submission to different pages and/or perform different actions with the plugin depending on the users’ field selection?
I mean is the conditional logic limited to the display in the frontend or can I change also the behaviour? I was not able to find any documentation related to my question.
Thanks in advance
Hi Francesco,
Post-submission redirection is not based on value selection for a field. Having said that, you may utilize multiple forms to achieve your objective.
Hi, how to put message in multiple page if condition is not ok ?
For example :
Have you more 18 years ?
Yes ——> next page of multiple page Form
No ——> Sorry you not the minimum âge to continue
???
You Need to add Birth Date field on the form and then check- ‘Required field’. Scroll down and click- ‘Advanced settings’. Range- Limit range of birth date and here you can set maximum date as well as the minimum date. Add to form when done.
Are there any themes/plugins that conditions do not work with? I’ve followed the directions here in the samples and the conditional fields always show up on the form. I’m using the Avada theme, and I just cannot seem to make this work.
The conditional field works fine with any themes. It seems to be a conflict issue with some plugins installed at your end. Kindly deactivate other plugins except RegistrationMagic and confirm whether the issue still persists.
Can you not have a sign in and register button on the same page depending on whether or not someone has registered?
We can display sign-in and register button on the same page, but buttons’ visibility will be independent of the condition whether user accessing the page is registered or not.
How do you add a condition to a file upload field? We have membership levels, some of which offer logo representation on event collateral. We don’t want to display this field if the membership level they select does not offer that benefit. Please let me know.
Hi David,
With our latest version, conditions are supported on the File field. You may use it same as with the other fields now.
As of now, it is not possible to apply conditions on all the fields. We have made a note of your requirement and forwarded it to our planning team for review and analysis. Thank you for the feedback.