Display Form With WordPress Shortcode of RegistrationMagic
A WordPress shortcode makes it quite simple to publish a form on your site. Also, there is hardly any need to design or code the page. Since the shortcodes contain the whole form data that it transfers to the page while publishing it.
Using a shortcode while publishing a page simplifies the whole process for non-developers. This is because a shortcode is also a layman’s code used to publish a WordPress page. Thus WordPress, being an open-source platform is customizable as per your needs. But that might require you to have some coding know-how. However, for non-developers HTML codes don’t make much of a sense. This is why you get WordPress shortcode to display a form.
To sum up, a shortcode converts the huge code penned by developers into a single code. So a WordPress shortcode acts as a shortcut to embed a form/page on any WordPress page you want.
So, in order to display a form with WordPress shortcode, you need to a plugin that offers a unique shortcode for every form.
RegistrationMagic is one such WordPress register page builder plugin that creates its own form specific shortcodes. Here, the shortcode gathers all the form data and embeds them on your page. All the widgets and fields that one adds to the forms also transfers to the WordPress page while publishing the form with these shortcodes.
So, let us go ahead and learn how to display a form using WordPress shortcode with RegistrationMagic.
Finding the Preset Shortcodes
First, install the RegistrationMagic plugin on your site. After activating it, you will find the plugin menu on your menu panel. From there, click on the “All Forms” link. You will land on a page which shows you all the forms that you create with this plugin along with their users.
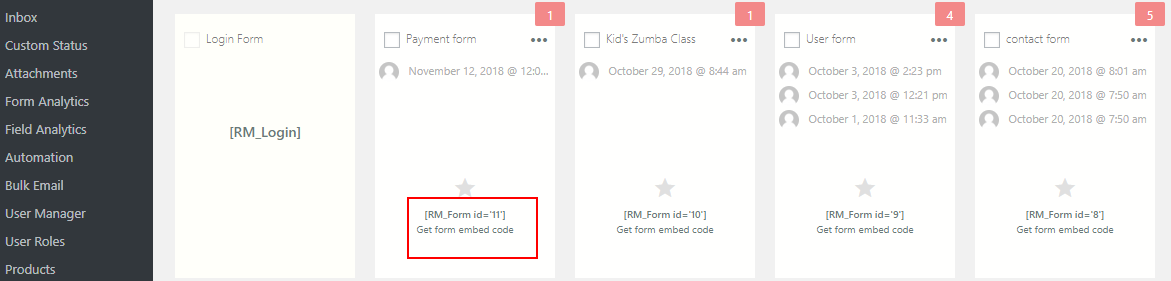
Now, after you create a form with all the preset fields and widgets of RegistrationMagic, it appears on the All Forms page.

Here, on every form cover, you will find its unique shortcode within third brackets (
WordPress Shortcode on Form Dashboard
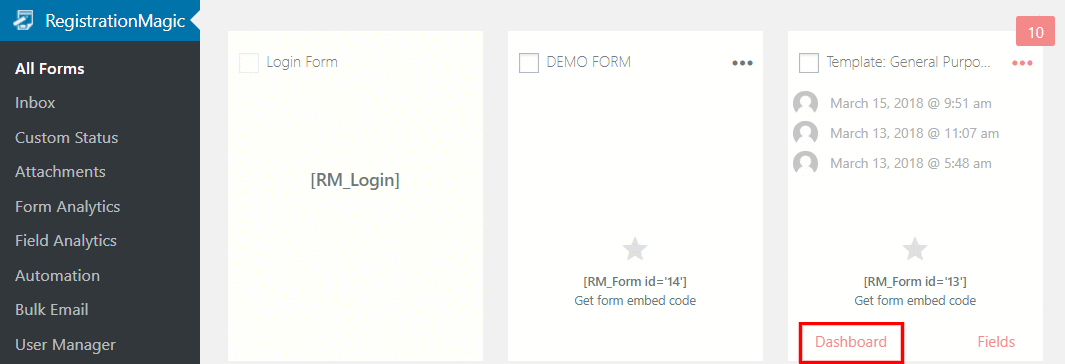
You will also find the WordPress shortcode on the Dashboard of each form. As you hover on any form cover, you will find the Dashboard link at the bottom left corner.

As you click on the link you land on the“Dashboard” of that form. Besides, shortcodes, this section also allows you to take care of the WordPress form security, payment, design etc.
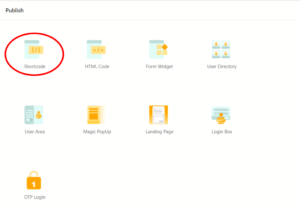
Now, scroll down to the “Publish” section and click on “Shortcode”, the first link on the list. You can also copy shortcodes from form covers as these two are the same codes.

A pop up will appear with the shortcode that you have to copy to publish your form. This shortcode is unique to the form since you came to the dashboard from its form cover. So you can simply use this WordPress shortcode and publish your form without coding or designing.

So, click on “Copy” to copy the shortcode.
The shortcode is a tiny piece of code performing its dedicated tasks on your site. It takes the role to design, code and publish your form at the same time. A WordPress shortcode aid in displaying media files such as images, videos, and playlists on the page.
Furthermore, RegistrationMagic’s shortcodes can publish not just forms but user area, user directory etc. on a new WordPress page.
Publish Form with WordPress Shortcode
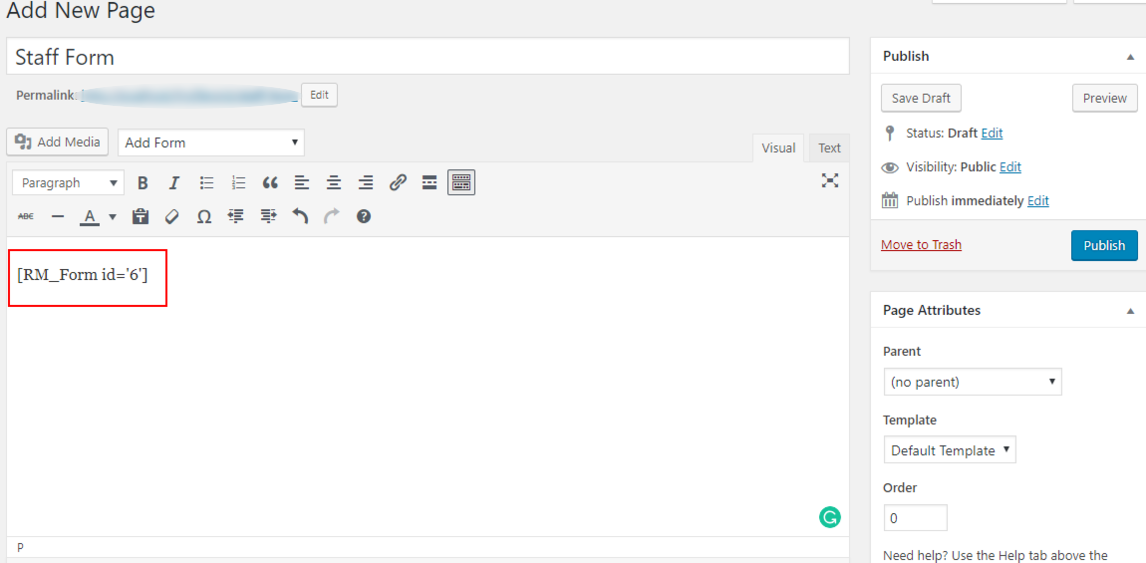
Firstly, go all the way back to Pages from the backend of your site. Then, click on Add New. You are now on the “Add New Page” screen in order to create a page and publish it.
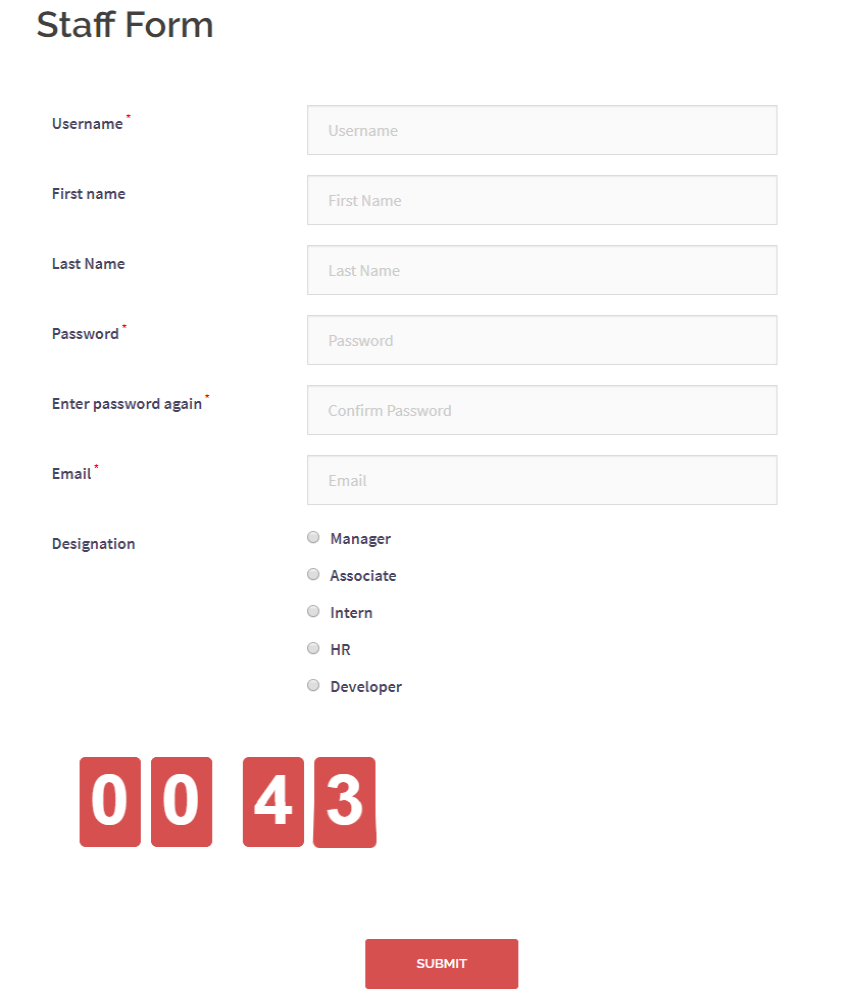
To begin with, give a unique name to your page. In this example, we will name our form as “Staff Form”. Then, paste the shortcode in the body of the content section of the page. The content section of your page is either a text or visual editor. You can also add media files, align fonts and other content using this page editor.

Lastly, click on “Publish” to finish the job. Now, when you go to your site, you will find the new form in the menu bar. Then click on the link of this form from the menu bar and see how your form looks on your site.
As you can see in the image below, here is the Staff Form published with the WordPress shortcode of this plugin. However, this is a general form with a default email field. Adding to that, are also some custom fields of this plugin which will help turn a default form into a dynamic one. So you get the liberty to get more data from your users. Then, again there is also a timer on the form to speed up the user sign up process.

Thus, you see very simply we could publish a form with the WordPress shortcode of RegistrationMagic. This plugin makes it easy for users to create and also publish forms on their site. Besides, you will find shortcodes that simplify many a task in this plugin. So day by day new users and site builders choose it for making their sites more efficient with minimum manual work.
- Complete Automation Guide for WordPress Forms - July 20, 2024
- WordPress User Management Plugin Guide - July 18, 2024
- Add CAPTCHA in WordPress Login and Registration Form? - July 16, 2024
- How to Send Automated Welcome Emails in WordPress - July 15, 2024
- WordPress User Roles, Permissions & Role Editor [Complete Guide] - July 14, 2024
- How to Display Custom Success Message in WordPress Forms - July 12, 2024
- Publish Registration Forms and Display Registered Users - July 11, 2024
- How to Approve WordPress User Accounts Without Logging Into Dashboard - January 25, 2021
- How to Set up Two Factor Authentication in WordPress - April 4, 2019
- How to Edit or Replace Default WordPress Registration Form - April 2, 2019

How to create table or report of forms to display on frontend?
Is there any shortcode or additional plugin for it?
Hi Shirish,
All form data cannot be displayed on the front end. All form data in table format is only available when its CSV is exported from the backend.
We will see if we can implement this option in the future updates 🙂