Create Custom User Profile Page with RegistrationMagic
When you own a membership site the custom user profile page is your key to retain users. Your users get to become active on your site, they can edit their data etc from these profiles. So make your site more engaging for your users with a custom user profile page.
Wouldn’t it be a treat for your users if they can have access to their account details and activities from the front end of your WordPress site? With a custom user area, users can now login or out of their accounts without using the dashboard.
The WordPress register plugin, RegistrationMagic allows you to create a custom user profile page with its preset shortcode.
These user profiles of this plugin have login/log out options, user inbox, notifications, recent form submissions of that user. They can even know their payment history, reset password, purchases from the frontend without the help of the admin.
Above all, the admin can choose the user data that they want to display on the custom user profile pages. Usually, your users land on their profile pages after logging in. Only the owner of the profile and the admin can edit the user details that appear on these profile pages
So, let us go ahead and start creating a custom WordPress user profile page with RegistrationMagic.
Getting the Shortcode from Form Dashboard
First, install the RegistrationMagic plugin on your site dashboard. After activating it, you will find the plugin menu on your menu panel. From there, click on the “All Forms” link.

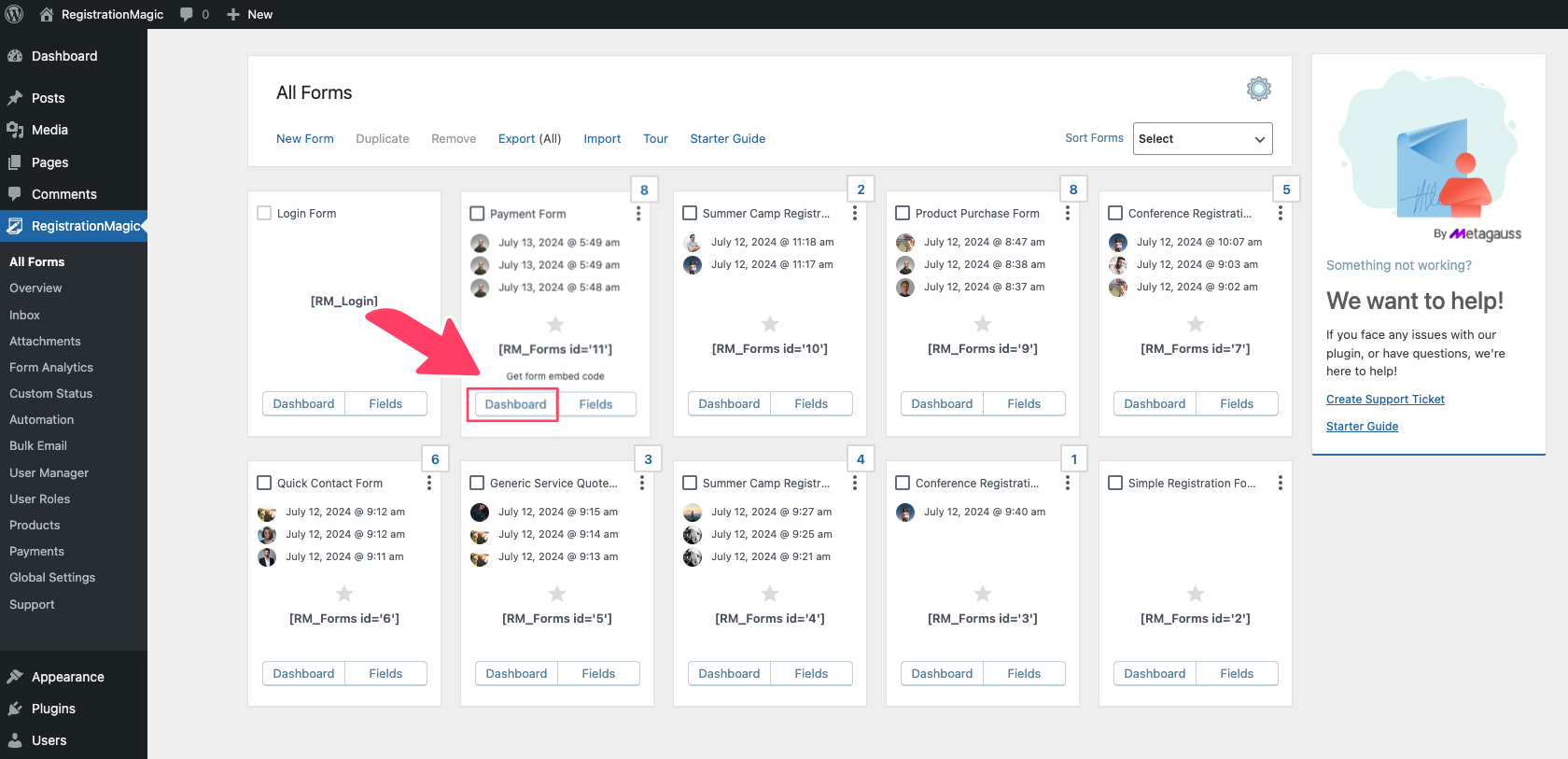
This page will show you all the forms that you create with this plugin. RegistrationMagic offers several shortcodes to make many jobs easy for you. For example, every form cover will show its own unique shortcode. This shortcode will help you to publish a form on your site.
As you hover on a form cover you will also find two links appearing at the two bottom corners. These are Fields and Dashboard. The Fields link will let you add custom user fields on your form. While the Dashboard link lets you take care of the WordPress form payment, security, analytics, automation etc.

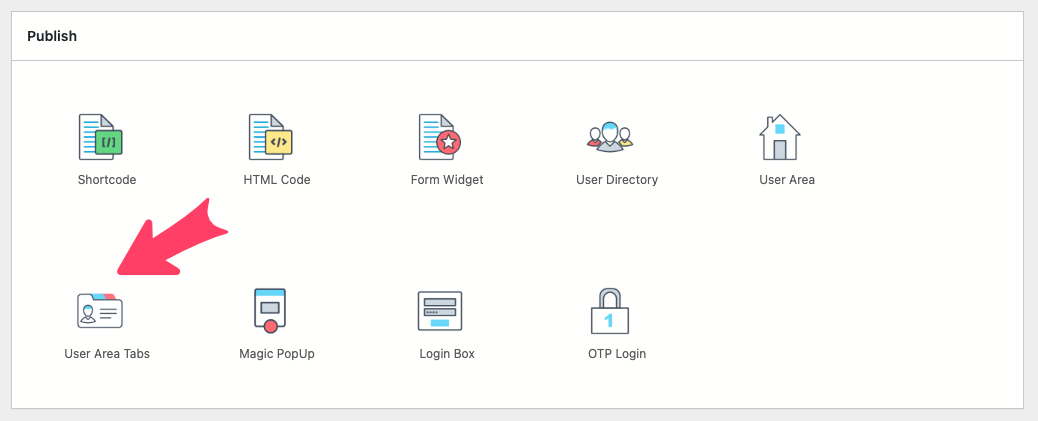
As you land on the Dashboard page of the form you can see the registration feed and other form statistics. Now scroll down right to the “Publish” section. Then click on the “User Area” icon on the second row. This section will allow you to set up a custom user profile page on your site.
Copy Shortcode of Custom User Profile Page
The Publish section of the form has the shortcut to publish various pages on your site. From HTML code to a user directory page or login box you get several options.

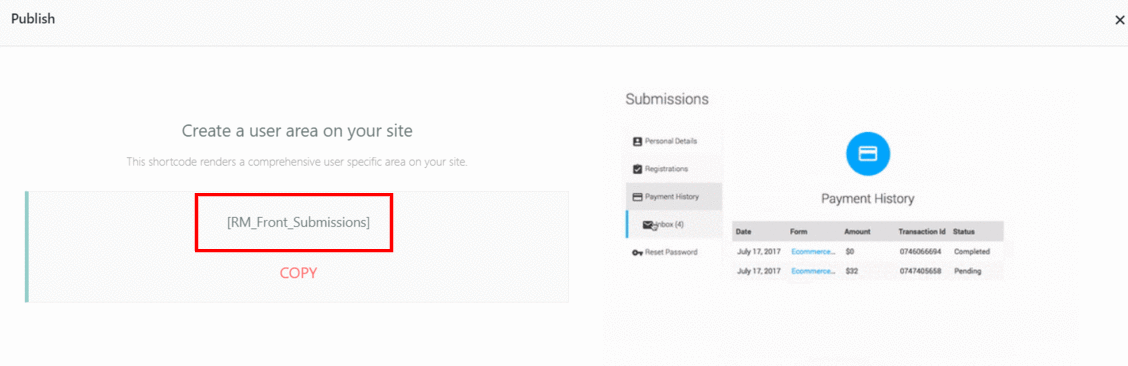
Clicking on the “User Area” header displays a pop up with a shortcode. This shortcode allots a user specific area on your site. Using this shortcode you can create a custom user profile page in WordPress.

Now click on “Copy” from the link below. To sum up, this only completes a part of this tutorial where you extract the shortcode to publish a user profile on your site.
Publish Custom User Profile Page in WordPress
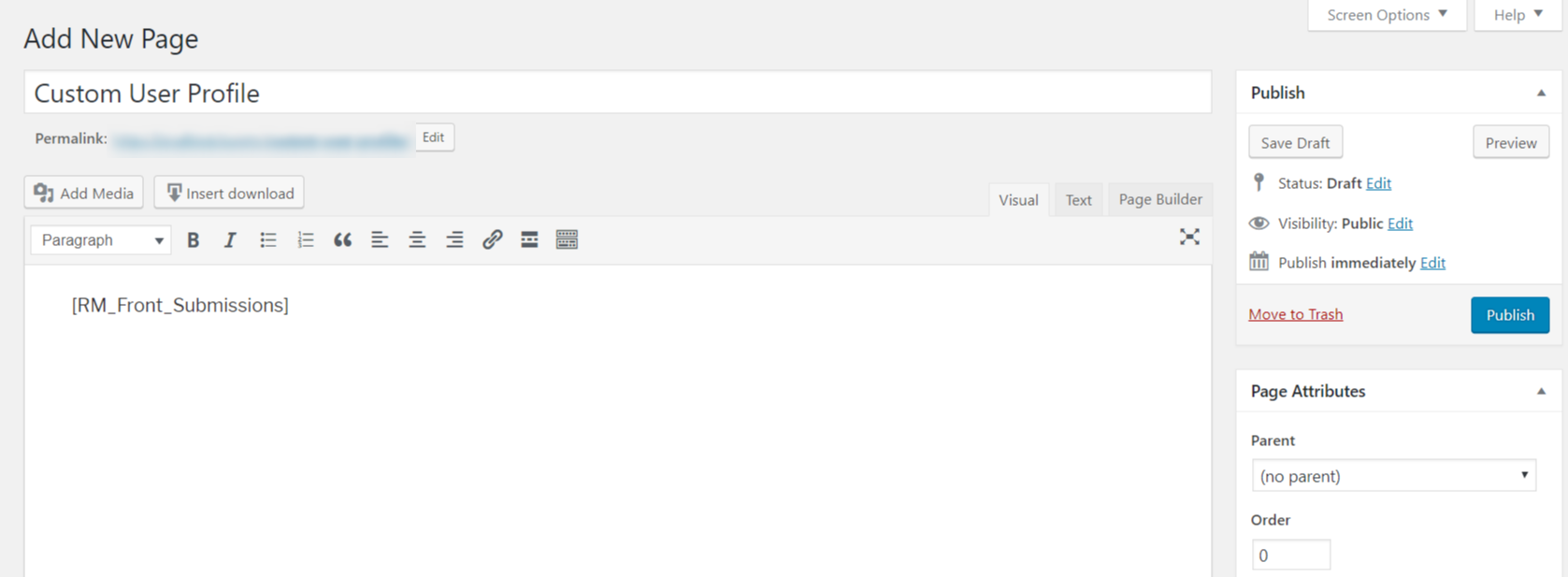
Go to Pages from your WordPress dashboard. Then click on “Add New” to create a new page where custom WordPress user profile page will appear. You are now on the screen with “Add New Page” as the heading. Give a unique title to your new page. In this case, we label the title “Custom User Profile”. So, this title will display on the front end of your WordPress site.

Paste the shortcode copied from the “User Area” section of your form Dashboard on the content section of the page. You can also add media or image files to your page from this space.
Click on “Publish” placed on the right side of the screen. Your page is now published very simply with the help of this plugin’s shortcode. Click on “View Page” to see the front end view of the user profile page on your site. You can also use the link underlying your site title to see your custom user area.

Front end View of the Custom User Profile Page

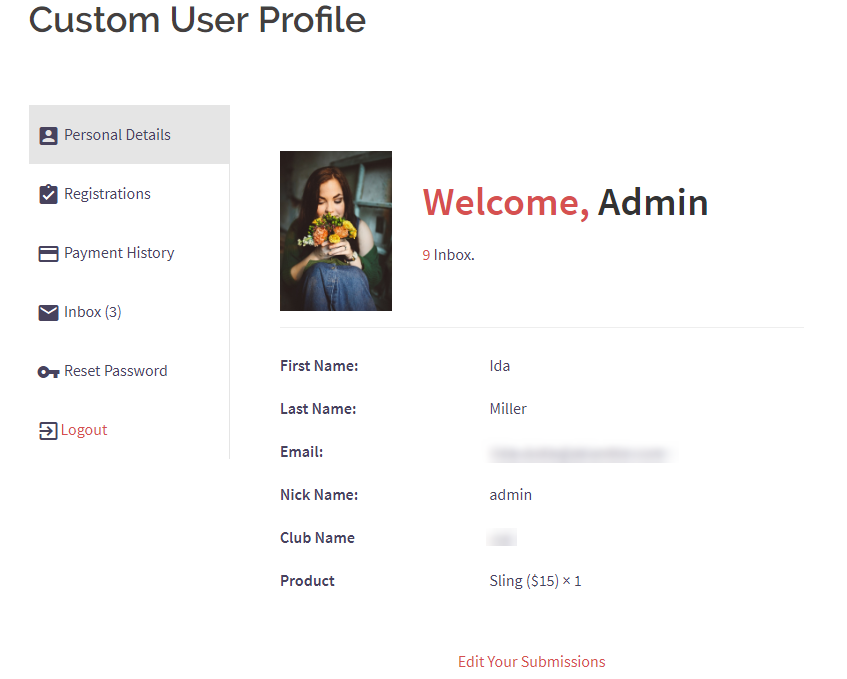
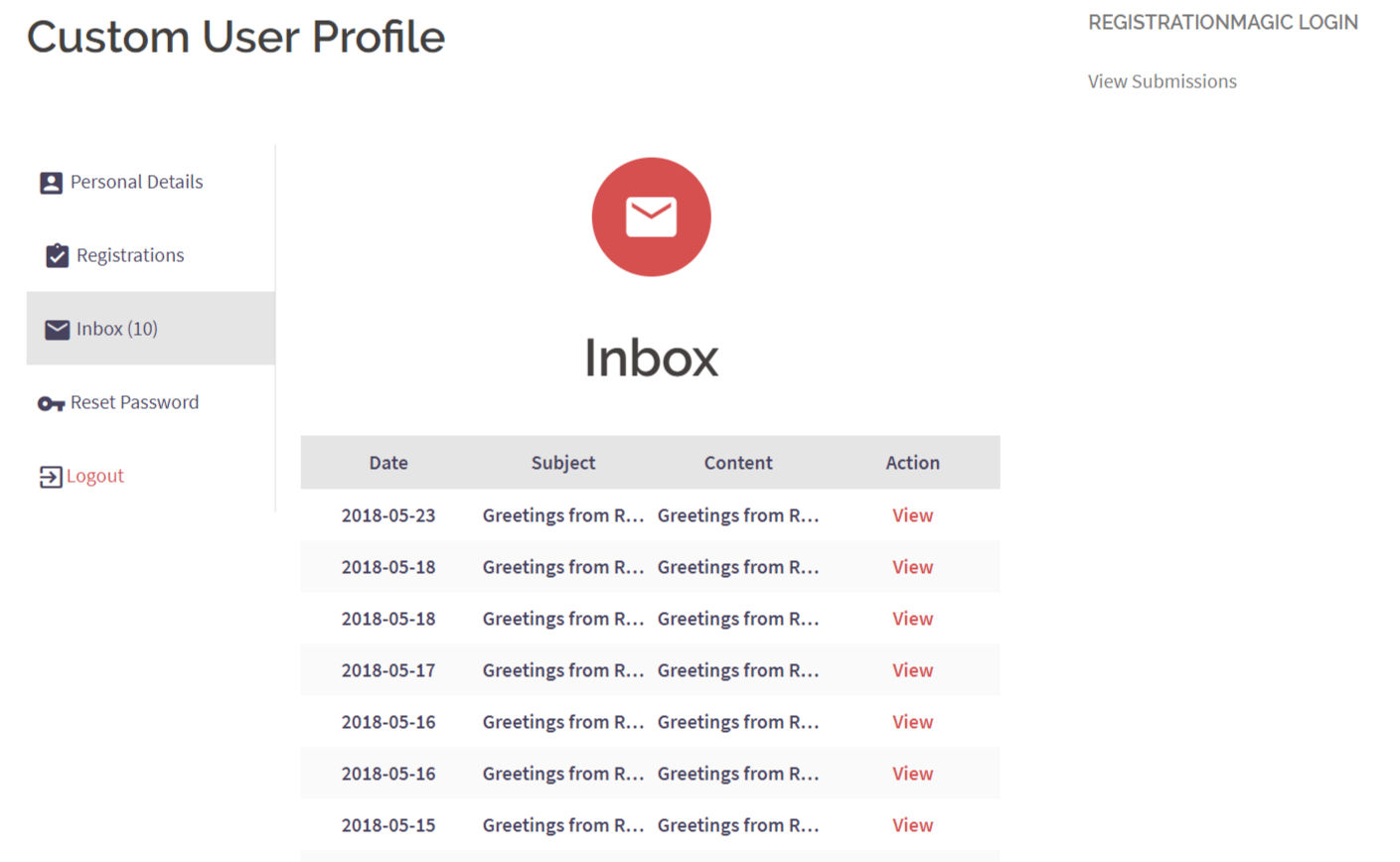
Your page named “Custom User Profile” is now visible on the front-end to the user. You can see the user profile image as it is a custom field on the registration form. The username appears in bold as the header of the profile. Other tabs include “Registrations”,” Inbox”, “Reset Password” and “Logout”. The welcome screen usually displays the Personal data of the user. If custom fields such as “First Name”, “Email” and “Nick Name” are part of the form then it appears on this page.
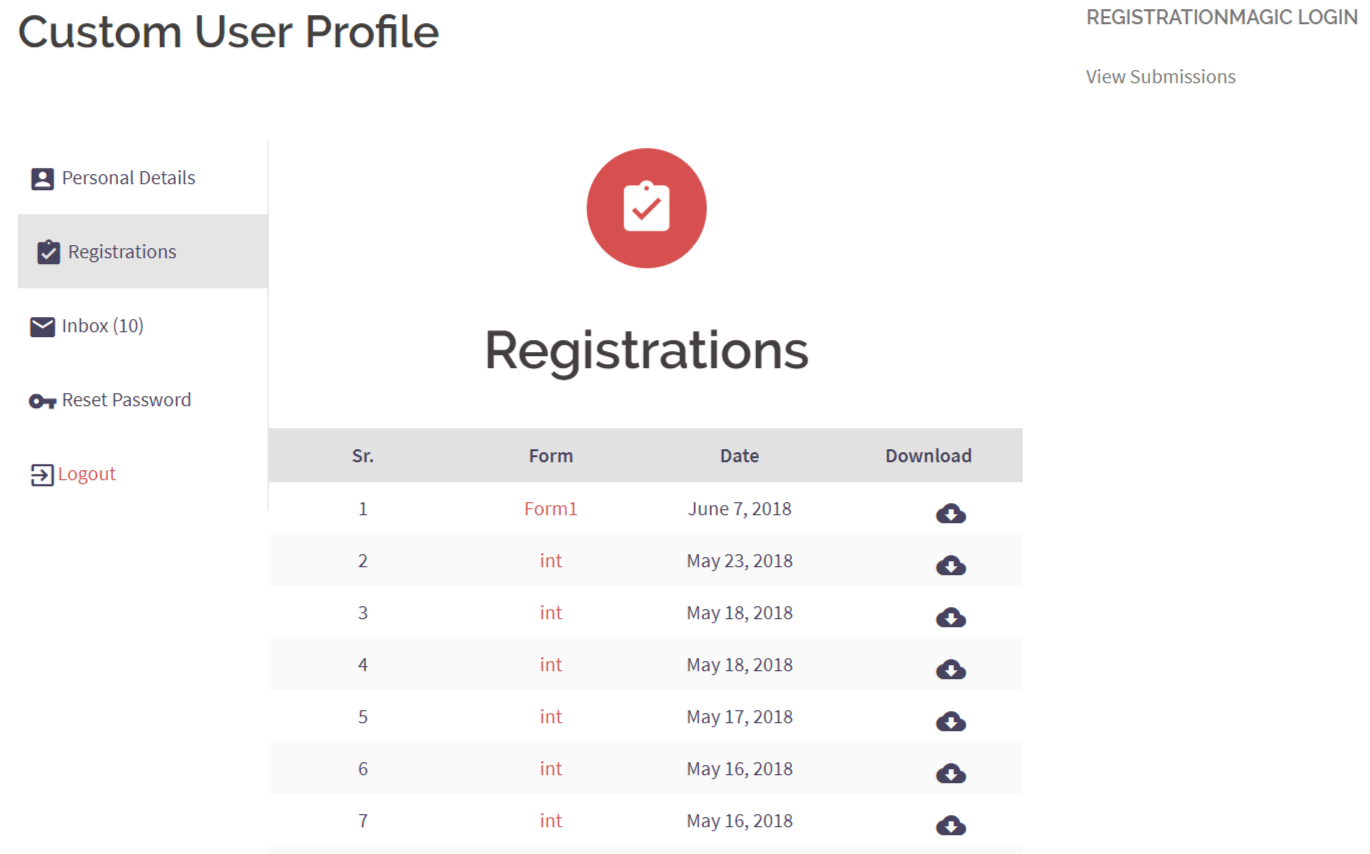
The “Registration” tab lists every form submission made by the user till date. It also specifies the exact time and date of form submissions. To show you, shared below is a screenshot displaying the list of successful “Registrations” with form name, submission date and time.

Further, the “Inbox” tab displays all the emails received by the user from your site after he/she became a member here.

To prevent violation of security the user can also change their passwords from time to time. From, the “Reset Password” tab the user gets the liberty to change passwords without having to notify the admin.
Finally, the last tab displayed on the custom user area page is the “Logout” tab. To sum up, users can have full control of their data and activity on your site. This way their data remains safe and the admin remains assured that the user data security stays in their own hands.
An All Rounder Plugin
The RegistrationMagic plugin not only creates dynamic forms for all purpose user registration but also creates a landing page for them. This landing page is functional and thus your users get this custom user profile. This way you can give the responsibility of your data to them only. Thus they do not trouble you for every password change or purchase detail issue. This gives an added security to user data.
From your office staff to gym or class members, this is how you can give a Custom User Profile Page after every form submission. Thus you add to the efficiency and user convenience on your site.
- Complete Automation Guide for WordPress Forms - July 20, 2024
- WordPress User Management Plugin Guide - July 18, 2024
- Add CAPTCHA in WordPress Login and Registration Form? - July 16, 2024
- How to Send Automated Welcome Emails in WordPress - July 15, 2024
- WordPress User Roles, Permissions & Role Editor [Complete Guide] - July 14, 2024
- How to Display Custom Success Message in WordPress Forms - July 12, 2024
- Publish Registration Forms and Display Registered Users - July 11, 2024
- How to Approve WordPress User Accounts Without Logging Into Dashboard - January 25, 2021
- How to Set up Two Factor Authentication in WordPress - April 4, 2019
- How to Edit or Replace Default WordPress Registration Form - April 2, 2019

Makar Sankranti: Cloudy Coders
Celebrate the joyous occasion of Makar Sankranti with Cloudy Coders. Discover the significance, traditions, and delicious recipes associated with this vibrant festival. Whether you’re looking for kite-flying tips or want to learn about the cultural significance of Makar Sankranti, our expertly crafted content has got you covered. Dive into the festivities and embrace the spirit of this auspicious day with us.
https://www.cloudycoders.com/
WordPress custom templates development requires lots of knowledge and experience for PHP and other programming languages. So do not be only wordpress designer but also learn programming languages.
Hello
I want a code that allows members to know statistics Google Analytics for their subject
Kindly elaborate your requirement regarding Google analytics in detail in order to allow us understand and assist you.
This was elaborate and very informative. Great Article my friends. Thank you for sharing.
great article.It’s really helpful for me. Thanks for sharing
How do I hide the Registrations, Payment history and Inbox tabs in the user account page with CSS? Both in desktop and mobile mode?
With best regards,
bb
Kindly raise a ticket using the following link: https://metagauss.com/help-and-support/ and we will provide you CSS to hide the required tabs.
Would like this function as well…
Hi Izelle,
You can disable specific user profile tabs from Global Settings -> User Area Layout settings in the backend.
hi there thanks for your awesome post.
I am happy for sharing on this blog its awesome blog I really impressed. thanks for sharing. Great efforts.
Very valuable information, it is not at all blogs that we find this, congratulations I was looking for something like that and found it here.
Hola, quisiera que un usuario común se registre con sus datos y luego un colaborador que también esta registrado pueda validar unos datos del perfil del usuario. Sera posible ? Ademas cuando el usuario se esta registrando quisiera ademas qeu al finalizar de llenar los campos el botón lo lleve a otra pantalla para rellenar algunos datos adicionales. Esto se podría hacer?
PD. tengo un plugin para generar codigo QR, al emplear el shortcod como podria asignarle el valor por ejemplo de su nombre y lo muestre?
Gracias
The user can register by submitting the registration form. The user account can be created but will be in deactivated state and the user will not be able to login until the collaborator(admin) activates it from the user manager. To achieve this go to RegistrationMagic > global settings > user accounts > in account activation method, choose deactivate user for manual approval > save it. Note that this is a feature of premium version of RegistrationMagic.
Regarding redirecting user to another screen for filling additional data, you may create two pages in the registration form itself.
We need to know which plugin are you using to generate QR code and kindly elaborate how exactly you wish to use RegistrationMagic.
Is there a way to style the user area? and also the personal details is not fully mobile friendly.
You may use custom CSS to style the user area. Regarding the personal details not being fully responsive, it seems to be a conflict with the theme so could you please raise a support ticket here: https://metagauss.com/help-and-support/ in order to allow us analyze the reported issue at your end and provide you a speedy resolution.
Is there a way you can style the user area? and also the personal details it not fully mobile responsive.
You may use custom CSS to style the user area. Regarding the personal details not being fully responsive, it seems to be a conflict with the theme so could you please raise a support ticket here: https://metagauss.com/help-and-support/ in order to allow us analyze the reported issue at your end and provide you a speedy resolution.
Hi I need to add some more fields to my member profile front end. Can I extract more details from the form. Please help
You can add as many fields as you require on the registration form. For more information about creating a basic form and adding fields to it, please refer to the following link: https://registrationmagic.com/create-wordpress-registration-page-starter-guide/
Need to customize custom user profile page… Can I remove nickname field and customize payment field ?
Currently the required customization is not possible. We have made a note of your requirement for review and analysis.
I like to have a profile page with ONLY personal details without all other information and tabs, how can I have that?
The other tabs can be hidden using custom CSS. Please do write to us in case you require assistance with it.
Is there a way to customize the items and icons so I can have special pages to redirect users to?
Kindly let us know more details about the customization you require and if feasible, raise a ticket at our support portal here: https://metagauss.com/help-and-support/ in order to allow us analyze your requirement and assist you.
Appreciate & Thanks for sharing your work for how to create custom user profile page in WordPress. I would implement for my client .
How to customize the User Profile Page?
Could you please elaborate what customisation do you need on the user profile page in order to allow us analyse your requirement and assist you.
Hello,
How we can customize the profil user page with different colors, polices, icon or new disposition ?
And how we can give a different name for each form in form list of the user area ?
All my forms are generated on the same form.
For exemple, on your tuto you have Form1, int, int, int… It’s possible with the same form rename “int” to “intOfSubjectA”,”intOfSubjectB”,”intOfSubjectC” … ?
Thanks
We are unable to understand your requirement. Kindly elaborate it in detail in order to allow us assist you.
Is it possible to leave out certain tabs from the user area? In this case it would be “Registrations” and “Payment History”.
Thanks
To have an option to hide tabs, we recommend RegistrationMagic integration with ProfileGrid plugin. Do note that with this integration, ProfileGrid’s profile page will replace RegistrationMagic’s submissions page.
Actually it’s pretty easy to do you just need to add custom CSS to your theme or site, something like this:
.rmagic .rmtab-payment-details.rmtabs_head.rm-menu-tab {
display: none;
}
.rmagic .rmtab-registration.rmtabs_head.rm-menu-tab {
display: none;
}
.rmagic .rmtab-reset-pass.rm-form-toggle.rmtabs_head.rm-menu-tab {
display: none;
}
Is it possible like we can choose who is going to register on a website for example I am using for a sports page so I want to register as team, player or club. So there will be option to select and relevant form will appear for each type of user.
You may create separate registration forms for teams, players, and clubs. Next, on the page you can add links, and the user may then choose the option about how they wish to register. Control will be redirected based on the user choice.
Can edit the payment history tab and inbox tab to any other page that I want? And also can I add extra tab to the user profile page…..
New custom user profile tabs can be created from “Global Settings” -> “Customize User Area Tab” settings.
Hello, was this ever implemented? Or, am I able to overwrite the submissions with a page child version?
There is a way to display RegistrationMagic user manager’s submission history in the ProfileGrid User profiles plugin, and add other tabs through Custom tab. We have yet to implement overwriting the user submissions with a page child version with RegistrationMagic.
In the tab ‘personal details’ we can see the custom fields.’
Imagine the field ‘Company’ being filled out.
And now imagine the person wanting to change that field.
How does one achieve this?
A custom template is not allowed for the user area.
To change/update the details on personal details page, you need to create a new from and bind each field on Personal details page to user meta. The option to bind user meta to a field can be enabled by editing the field > advanced settings > enabling: add this field to user account and filling in the user meta key for example: for first name key meta is “first_name”, for last name it is “last_name”, for website it is “url” and so on. You need to bind WordPress default user meta or custom user meta to the field by following similar steps.
When the user submits the form with binded meta values, values on the backend and user area will update.