Do you need to collect a ton of information from a WordPress contact or registration form? While you should always try to keep your forms as short as possible, there are still times when it’s unavoidable.
In such cases, it might be a better idea to create a multi-page form, instead of one long single-page form. With a multi-page form, at least users won’t be immediately overwhelmed by all of the information that you’re trying to collect!
In this post, I’m going to show you how to quickly create a multi-page form in WordPress using our very own Registration Magic plugin.
How to Create a Multi-Page Form for Your WordPress Site
One quick note before I begin – in order to create a multi-page form, you’ll need the Premium version of Registration Magic. You can purchase it by heading here.
Once you’ve got the premium version installed, you’re ready to get started.
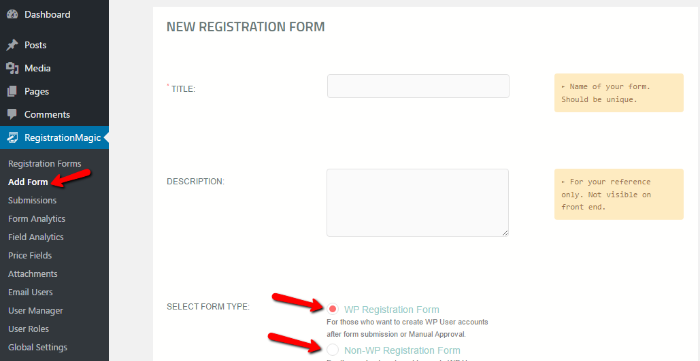
Begin by going to Registration Magic → Add Form to create a new form:

Give it a name and select what type of form you want to create. You can either create a WP Registration Form if you want to create new user accounts or use a Non-WP Registration form if you don’t want to create new user accounts (for example, a multi-page contact form).
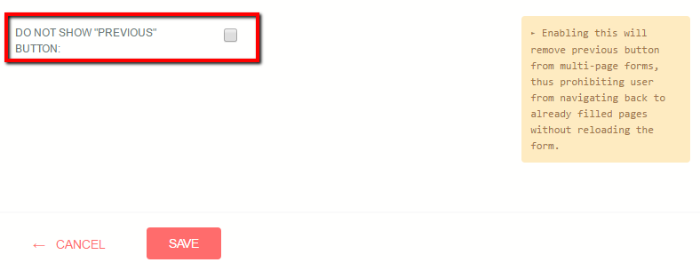
At the bottom of this page, you can also choose whether or not you want to enable a Previous button on your multi-page form. When checked, users will not be able to move back to previous pages in the form:

Once you save those changes, you’ll be in your form’s dashboard.
How to Add New Fields and Pages
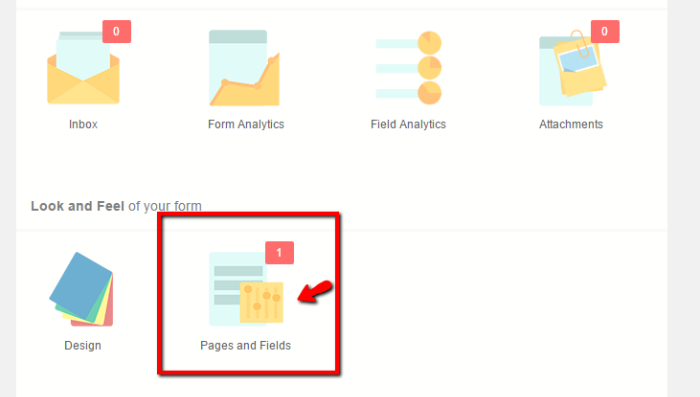
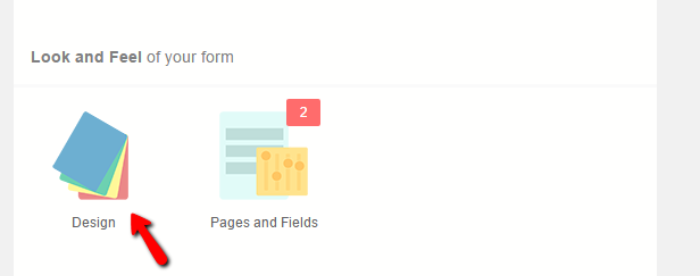
To add fields and pages, scroll down and find the Look and Feel box:

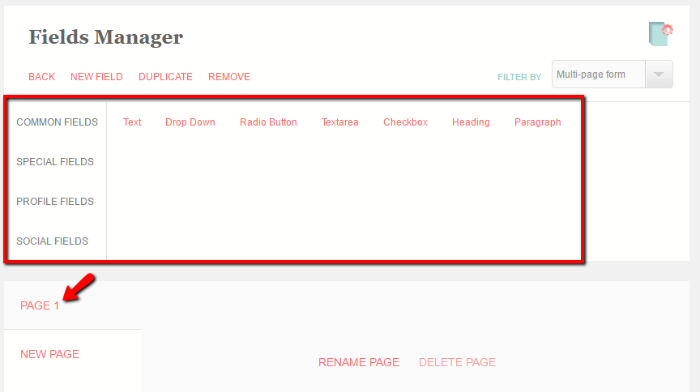
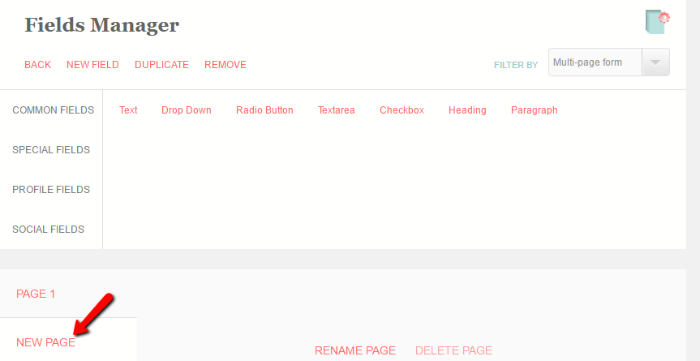
On the Fields Manager page you can do two things:
- Add new fields to each form page
- Add new pages to your form
To add fields to the first page of your form, just click on a field at the top:

Once you’re happy with Page 1, you can add a new page by clicking on the New Page button:

Then, you just need to repeat the process for as many fields and pages as you need! Head back to your form’s dashboard when you’re finished.
How to Style Your Brand New Multi-Page Form
If you’d like to add custom styling to your multi-page form, you can easily do that using real-time editing by going to Design under Look and Feel on your form’s dashboard:

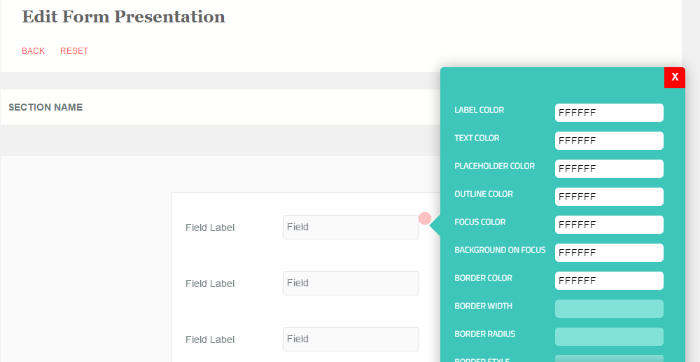
Then, simply click on one of the highlighted areas to edit its styling:

How to Embed Your Multi-Page Form
Ok, now that you’ve created a WordPress form with multiple pages, you need to actually embed it so that your visitors can use your new form!
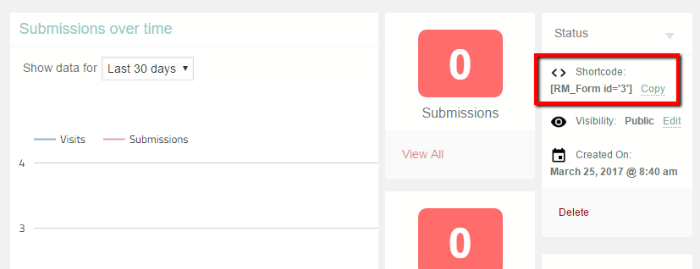
To do that, all you need to do is grab the shortcode from you form’s dashboard:

Then, add that shortcode to whichever post or page where you’d like your multi-page form to appear. Once you publish that post or page, you should see your form on the front-end!
With Registration Magic Premium, it’s easy to create multiple page forms using WordPress. In fact, it really doesn’t take any more effort than creating a regular single-page form!
But if you need any further assistance, please don’t hesitate to leave a comment and we’ll do our best to help you out!
- How to Add Custom Form Fields to WooCommerce Registration Form - August 31, 2022
- How to Save PDF Copies of WordPress Form Submissions to Dropbox - May 19, 2017
- How to Add Variable Quantities and Total Price to Registration Form Payments - April 23, 2017
- How to Quickly Create a Multi-Page Form in WordPress - March 27, 2017
- How to Add Extra Fields to the WordPress Registration Form - February 10, 2017
- How to Add a Floating Shopping Cart Button to WooCommerce - January 29, 2017
- How to Customize the WordPress Register Form Style - December 17, 2016
- How Long Should Contact Forms Be? [Breakthrough Ideas] - December 1, 2016
- How to Change the WordPress Register Form URL - November 28, 2016

I followed your tutorial to create a multi page form, but when, from the first page, I press the “next” button, the form warns me that a required field on the second page has not been completed.
We are unable to replicate the reported issue at our end. Kindly elaborate it in detail in order to allow us understand it and also provide URL of the form to analyze it.