We all want to design registration form frontend to fit snugly inside our WordPress themes. They must look part of the design instead of discordant patchwork. While Match my Theme Style does reasonable job of inheriting visual language of your site, automation in design may not always return pleasing results. Or even if everything looks okay, you may want to add some pizzaz to your form’s presentation – make it stand out or appeal singularly to your intended audience. This is especially true for action elements. In this post, we will quickly touch upon the various options available inside RegistrationMagic to style and design registration form frontend. We assume you already know how to build and publish forms. If not, head over to our archives section for everything you need to know.
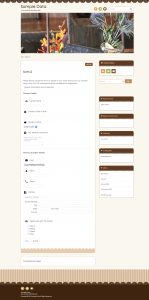
Before we start to design registration form, we have set up a demo form – Summer Camp Registration here for the walk-through. It has two distinctive areas separated by read-only paragraph fields with text – Camper Details and Parent/ Guardian Details. It is a single page registration form and has a limit of 100 registration slots.
We’ll also be using a theme with strong visual identity to highlight our changes. We selected Chocolat from wordpress.org repository which is heavy on tints of, you guessed it, brown.
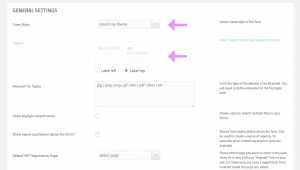
As first step, we will apply Match My Theme style to our form from Global Settings → General. We will also put labels on top since the theme has narrow content area and we do not want to cramp up our fields.
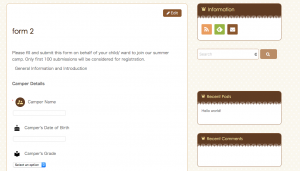
This is how the registration form looks like to begin with.
RegistrationMagic works with Hex color codes. Therefore, to style any element we must first know the color code we need to apply. For non-technical users, Just Color Picker is one such free tool that allows you to find color code for any color you see in your browser.
Let’s start with the custom fields. Some of the customization we will try to do are:
- Match registration form field icons with theme icons
- Increase the height and padding of input regsitraiton fields
- Style the submit button to match the theme color
- Add and style headers
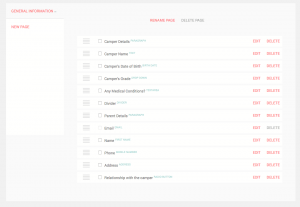
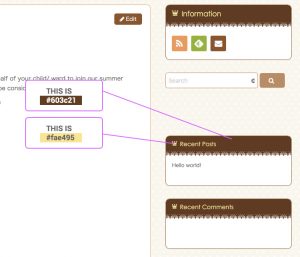
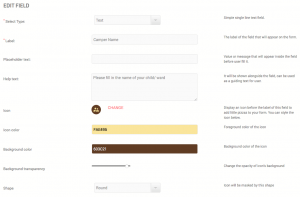
Step 1: Click Settings on the Form Card and go to registration form Custom Fields configuration panel. Then we click on the Edit button on the first field. The icon settings are controlled by these options – Icon, Icon Color, Background Color, Icon Transparency, and Icon Shape. We will match the field icon with those on the sidebar of our theme. The color codes for the icon and background are:
- #fae495 for the icon
- #603c21 for the background
We keep the shape round and do not increase transparency.
Here’s how the first registration field looks like on the front end now.
Now repeat same steps and edit each field. Looking better now?
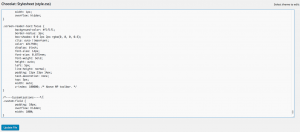
Step 2: To set height and padding of input fields, we’ll add some custom CSS. This step will also demonstrate how to use custom CSS classes with registration form fields. We first head to Appearance → Editor and open default style-sheet. Down below we shall add a new class with following properties:
.custom-field {
padding: 10px;
width: 100%;
}
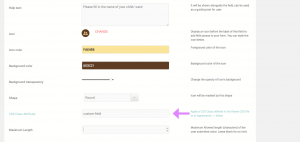
We copy the class name “custom-field” and hit Update File. Please note, you can use any custom class name that fits your needs. We will be pasting this class name inside our input fields as value of CSS Class Attribute while editing the field. Here’s how it will look like:
The field will look like this:
Now we repeat it for every input type field.
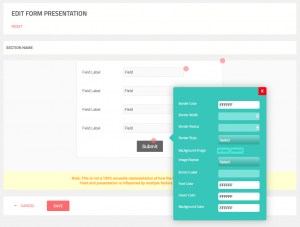
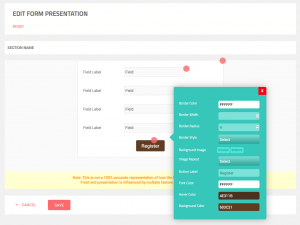
Step 3: To design registration form fields and submit button, we need to go back to Form Dashboard and click on the Design icon. There’re pulsating circles on the button and fields below the representational form, which opens popup settings for fields and button.
We are going to modify following values:
- Border Radius: 4px
- Button Label: Register
- Background Color: 603c21
- Hover Color: 4E311B (this is slightly darker shade of default color which we can easily create by bringing down the slider on the right side of RGB box.
Hit save. We’re almost done! Let’s style the read-only fields.
You may have noticed that we added two read-only paragraph fields in our forms for separating camper and guardian information sections. We want them to stand out a bit. Instead of customizing them, we will use the built-in CSS that comes with the theme and apply a header CSS class. Here we have chosen h4 (You are free to chose any other class like h1, h2, h3…as per the requirement). This is how the edit page looks like after adding the class:
We can add HTML elements to style longer text and apply custom classes to individual portions. Here we are just going to make do with a simple heading. The results?
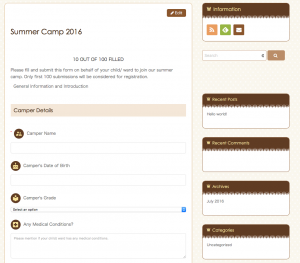
Now let’s check back the form; It looks nicer and blends in perfectly. You can use this information to add more customization.
With little imagination and some handiwork, it is possible to design registration form to an extent that it appears to be part of the theme we have installed. We’ll back with another installment of our series of tutorials, very soon.
- RegistrationMagic Starter Guide - August 4, 2024
- WordPress Registration Shortcodes List - July 10, 2024
- WordPress Payment Form Guide: Setup Payments on Registration Form - July 8, 2024
- Experience the Unfolding Magic! - August 4, 2023
- List of Guides for WordPress User Registration Process - July 28, 2023
- Frequently Asked Questions About WordPress User Registration Forms - July 28, 2023
- How to display registration forms on WordPress site? - July 26, 2022
- WordPress User Registration Custom Status Guide - April 9, 2022
- How to add or update user profile fields using WordPress forms - August 5, 2020
- Boost RegistrationMagic User Profiles With ProfileGrid Integration - February 19, 2019
















I think this is one of the most important information for me.
And i’m glad reading your article. But should remark on few general things, The website
style is wonderful, the articles is really excellent : D.
Good job, cheers
Magic 100 registered please send epine usairnam
It looks like you are trying to access your purchased Premium version. You will simply need to login to the RegistrationMagic site, and all your purchases will be listed under your account. If you still need any help with it, feel free to raise ticket with us here: https://registrationmagic.com/help-support/
How does one customize the form itself (not the form fields – I got how to do that using CSS custom-fields class) – but the actual form width, padding, label padding, etc.?
Form Dashboard -> Build -> Design is where entire form design can be customized.
how do i make the registration form a pop up on the frontend?
You may easily use RegistrationMagic form’s shortcode in any plugin offering pop-ups.