Creating a smart job application form in WordPress is crucial for successful hiring. With RegistrationMagic, a flexible WordPress plugin, you can easily make and personalize smart job application forms based on your needs. This guide delves into using RegistrationMagic’s features to craft an intelligent, user-friendly job application form, ensuring a smooth hiring process and aiding you in finding the best talent online.
Transform Your Forms with RegistrationMagic Plugin
Before going ahead make sure to ‘Install’ and ‘Activate’ RegistrationMagic plugin on your website using this link.
RegistrationMagic, a dynamic WordPress plugin, empowers users to effortlessly create and manage versatile forms, from simple registrations to intricate surveys. With its intuitive interface, diverse customization options, and robust features, RegistrationMagic simplifies the form-building process, making it an indispensable tool for website administrators seeking seamless and efficient data collection.
Try RegistrationMagic for Free.
Job Application Form in WordPress: Introduction
Explore a straightforward job application form sample designed for easy customization. Simplify your form creation process with basic, yet essential fields to guide you in building your personalized job application form. The fields used in this form are:
- First name and Last name
- Mobile Number
- Address
- Qualification details using the dropdown
- Text areas to enter descriptive details
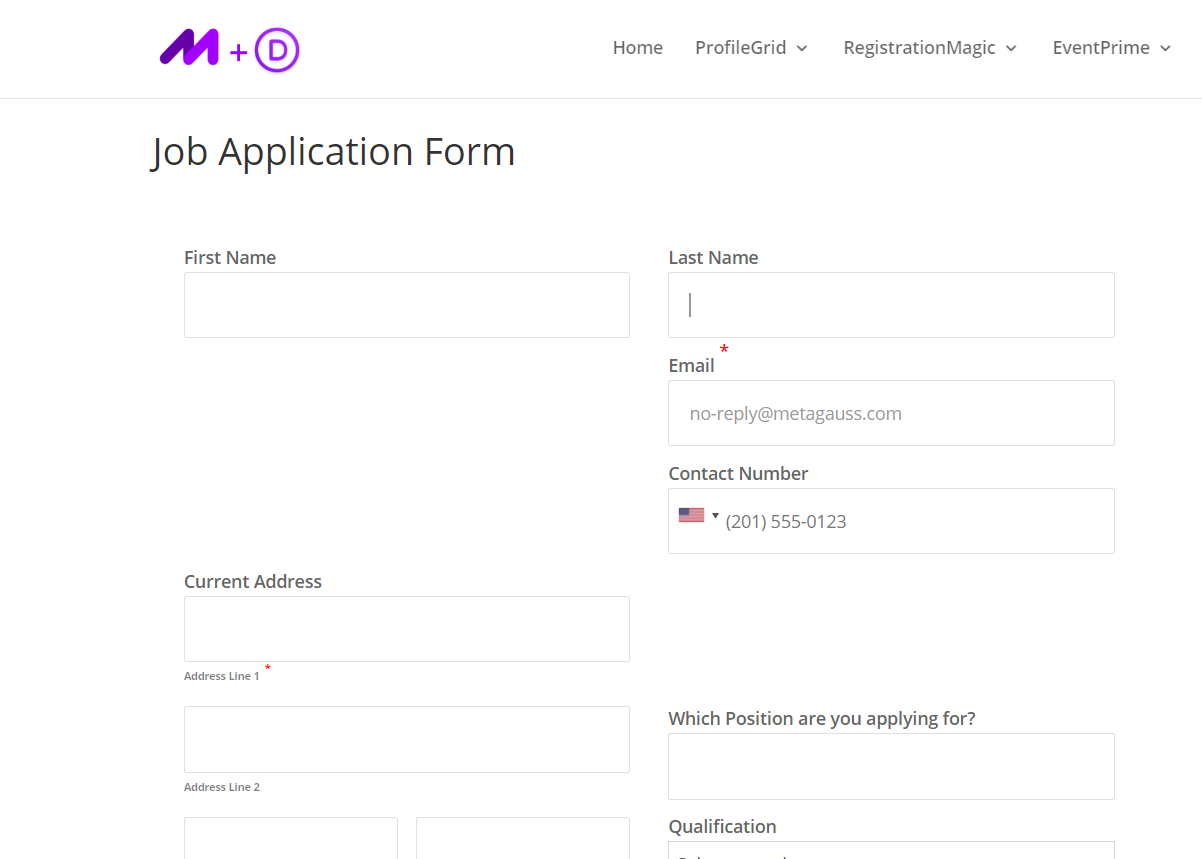
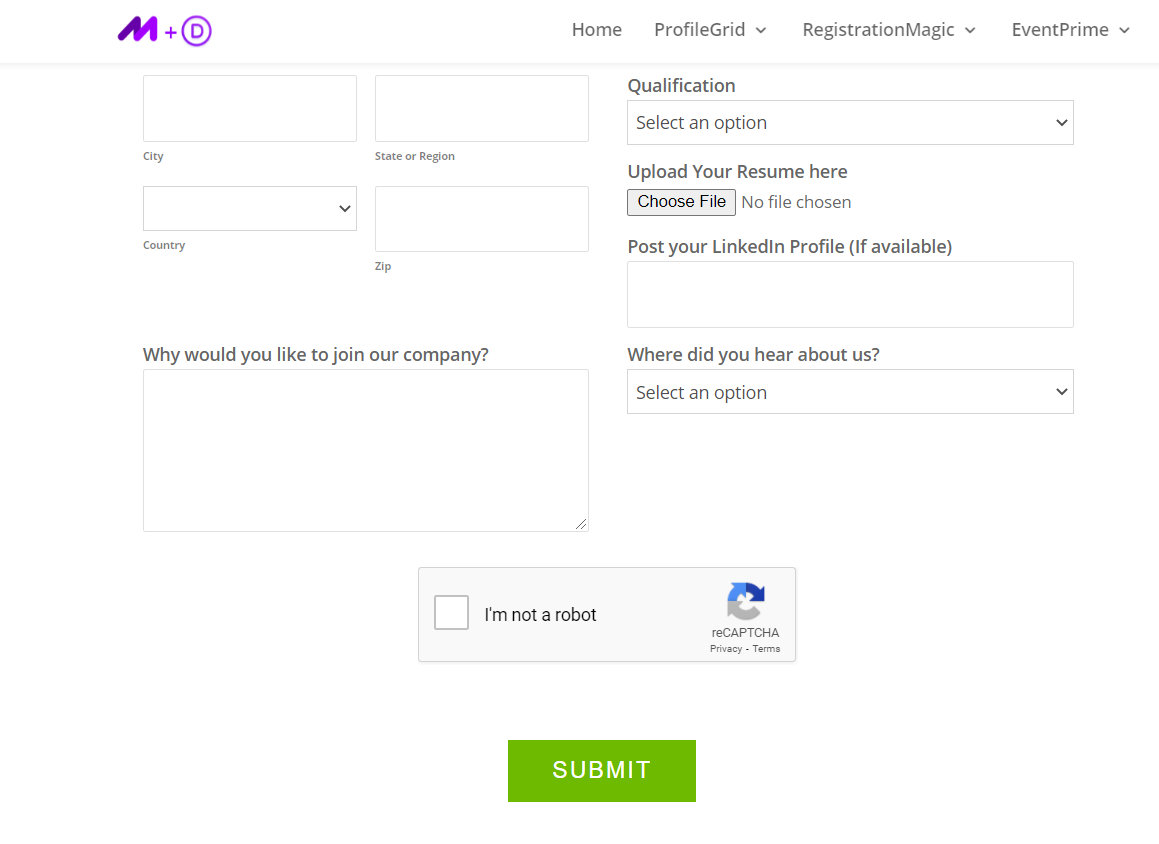
A basic template of a job application form –


Discover a straightforward job application form with essential employer-relevant fields. In this guide, we’ll show you how to create a multipage form, offering a more detailed and systematic approach to collecting information.
Step 1: Adding a new form using RegistrationMagic.
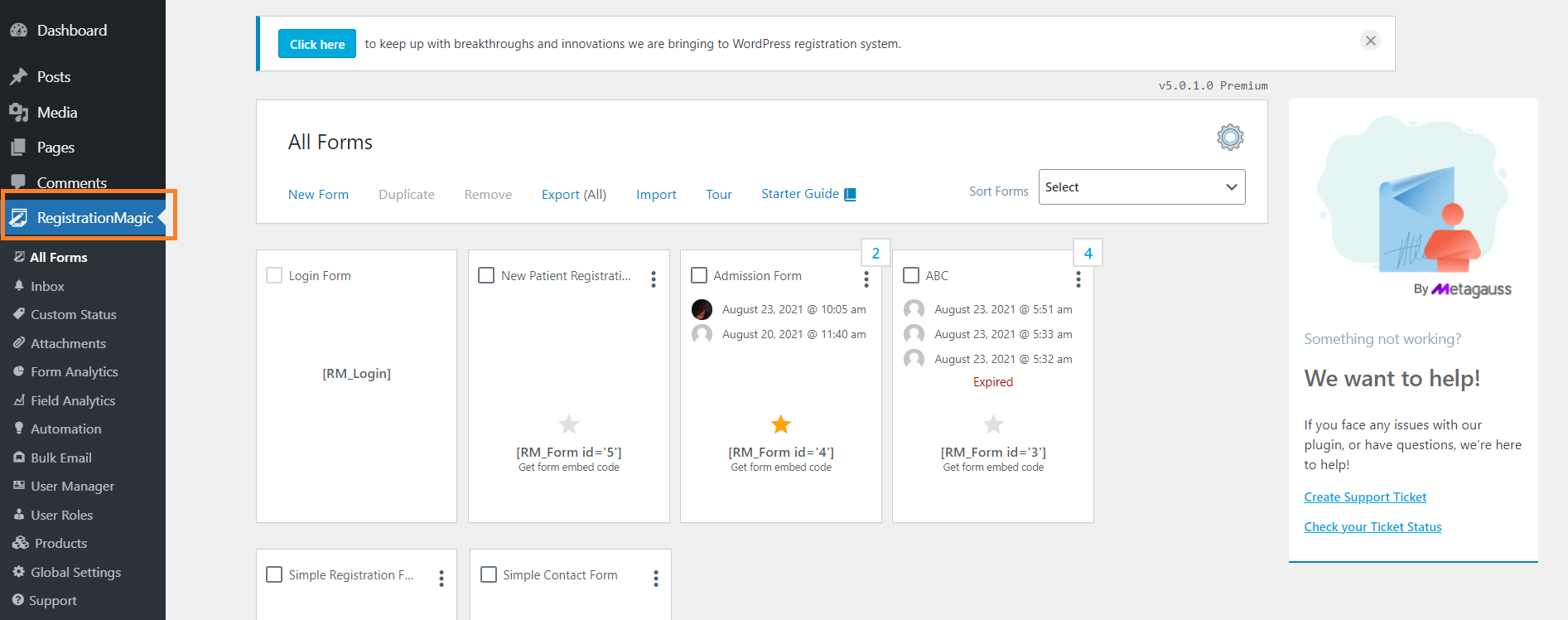
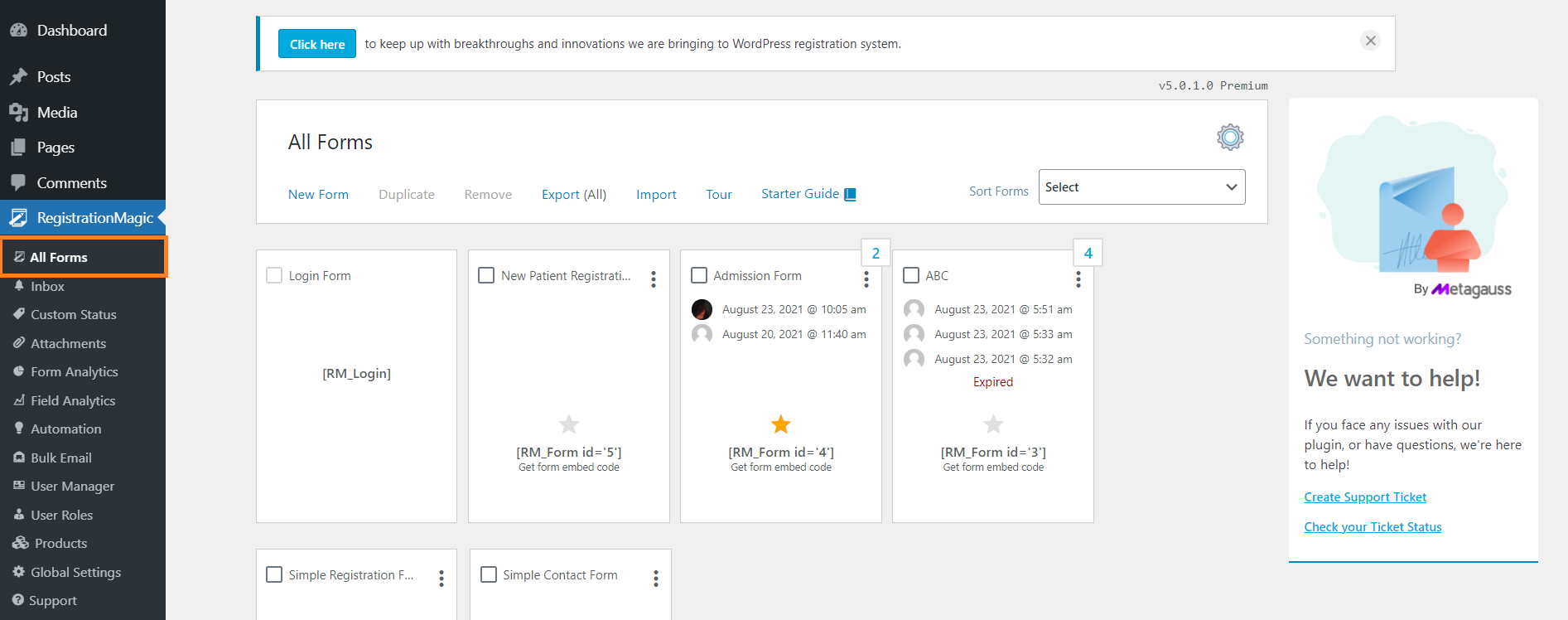
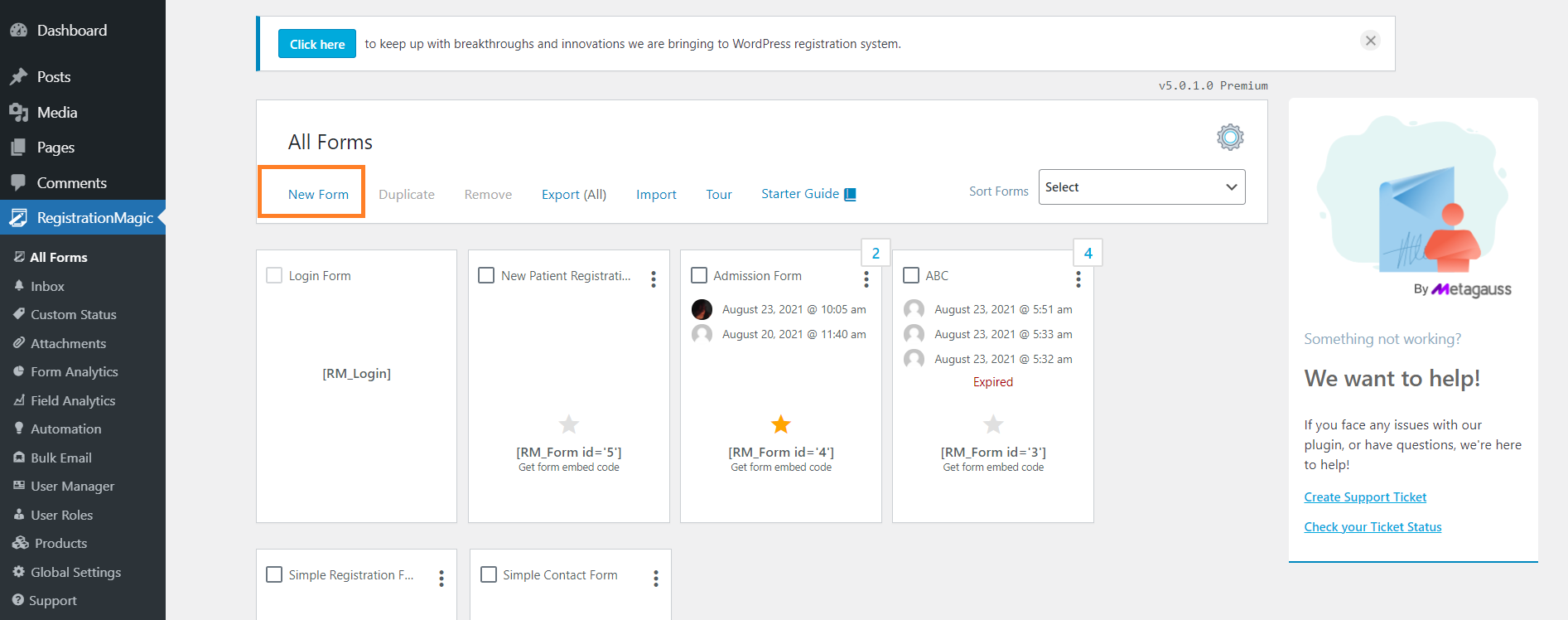
- First, click on the RegistrationMagic plugin and click on “All Forms“.
- Next, click on “New Form” to create a new job application form.



Step 2: Adding a new name for the form.
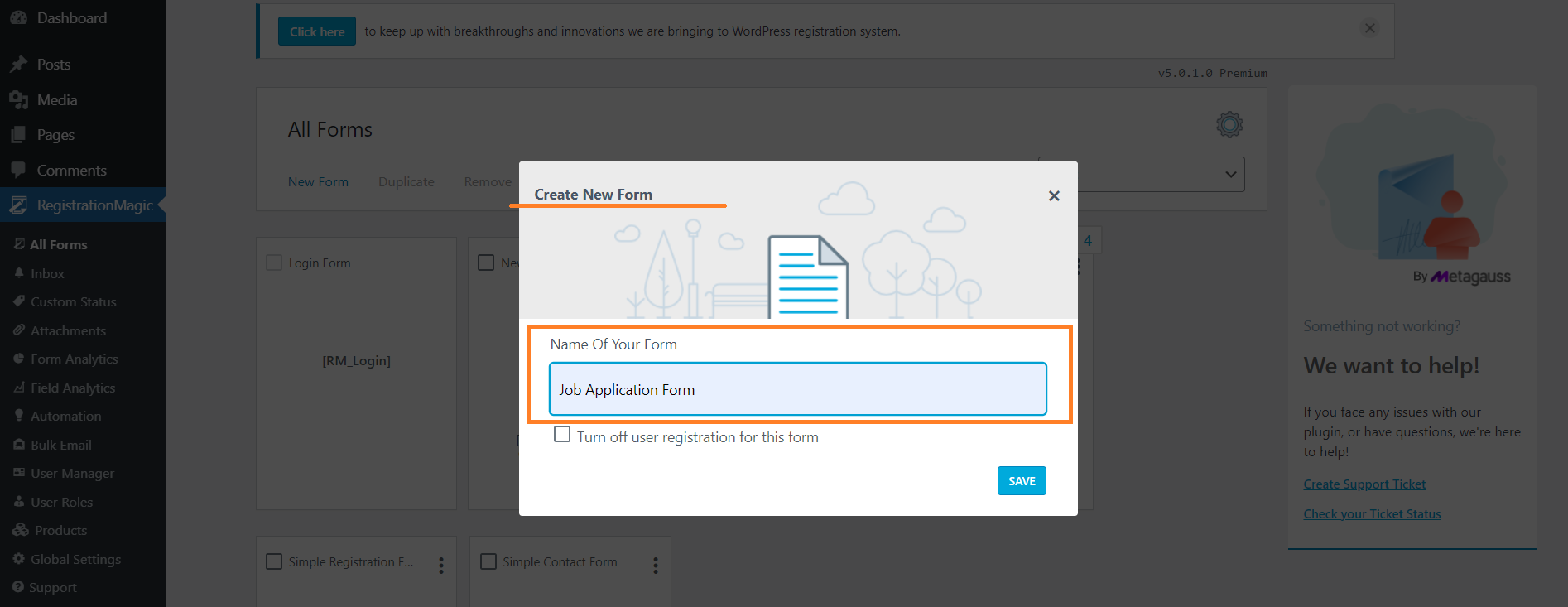
- In the window that says “Create New Form“, add a title for your form.

- Since we are creating a layout for people seeking jobs, name the form “Job Application Form“.
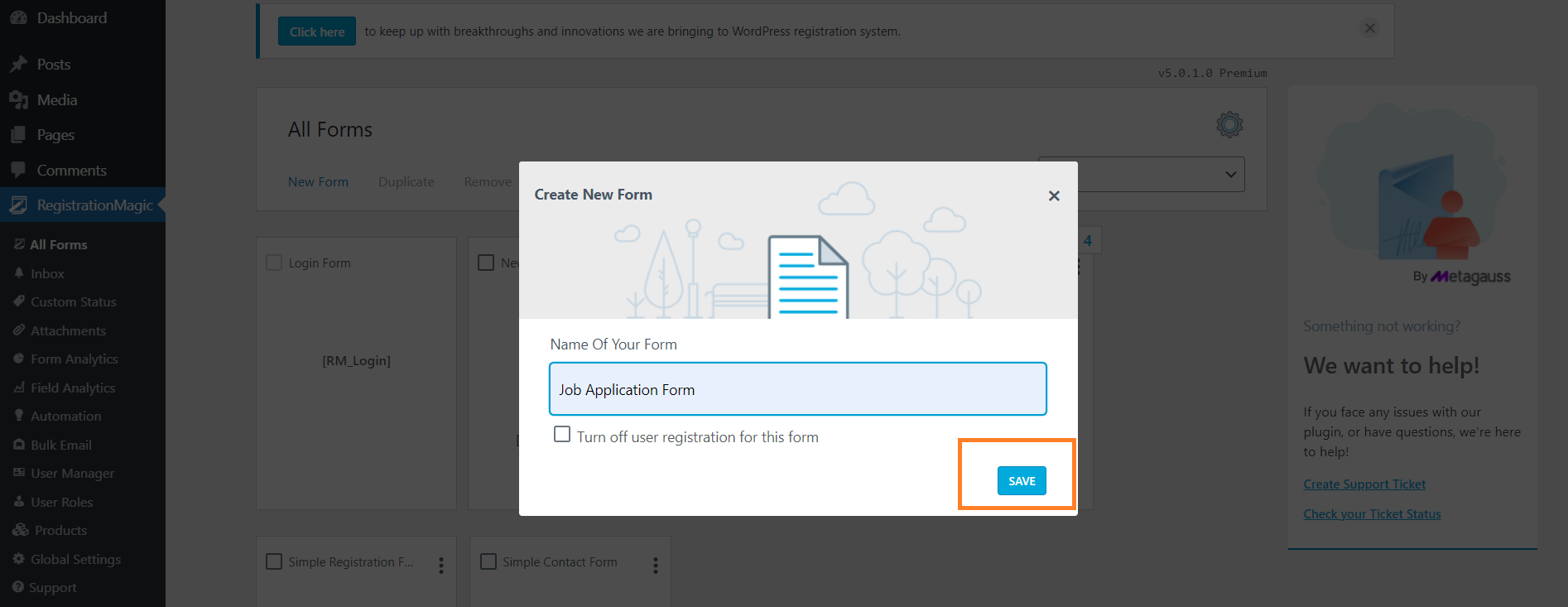
- The next step is to save the name to create the form.

- The next step is to add fields to the form. Initially, we’ll explore adding and labeling multiple pages. Why? It provides a clear structure for placing designated fields on distinct pages.
Step 3: How to add pages to the form and label them
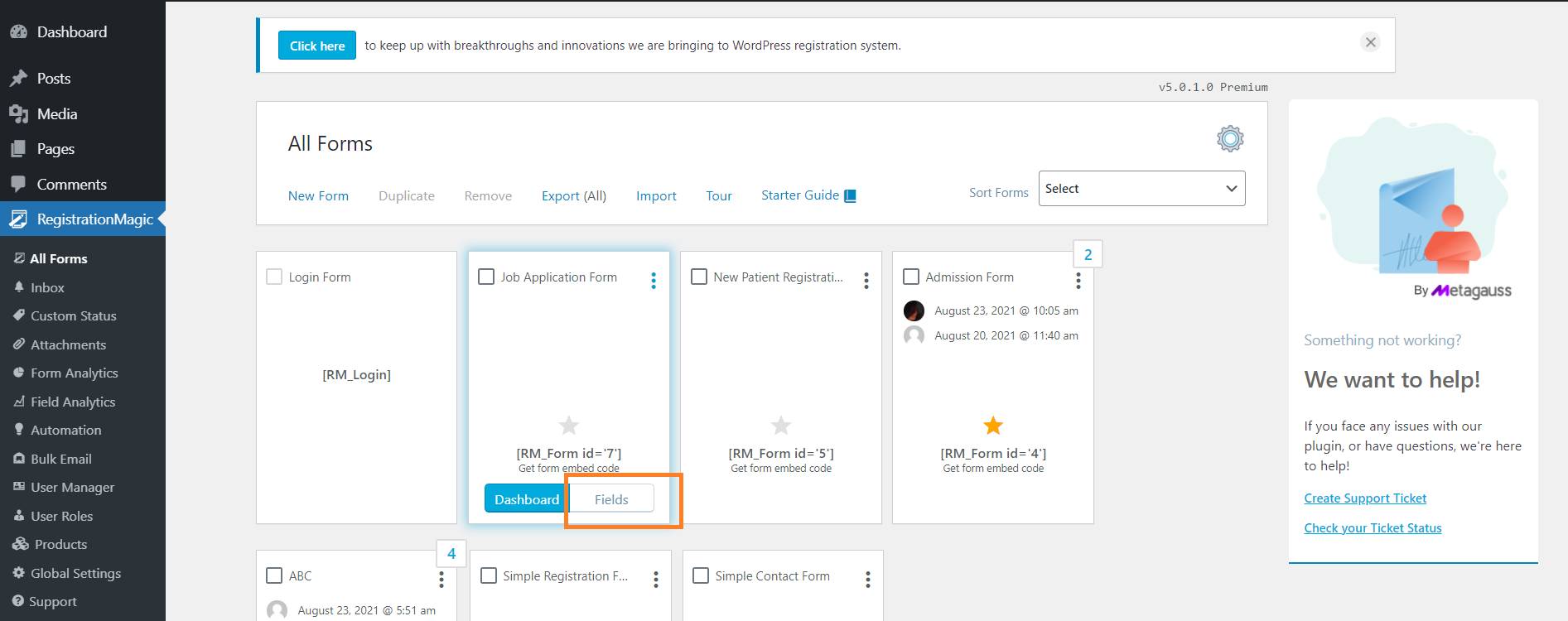
- Click on “Fields” on the form and a new window with few default fields will open.

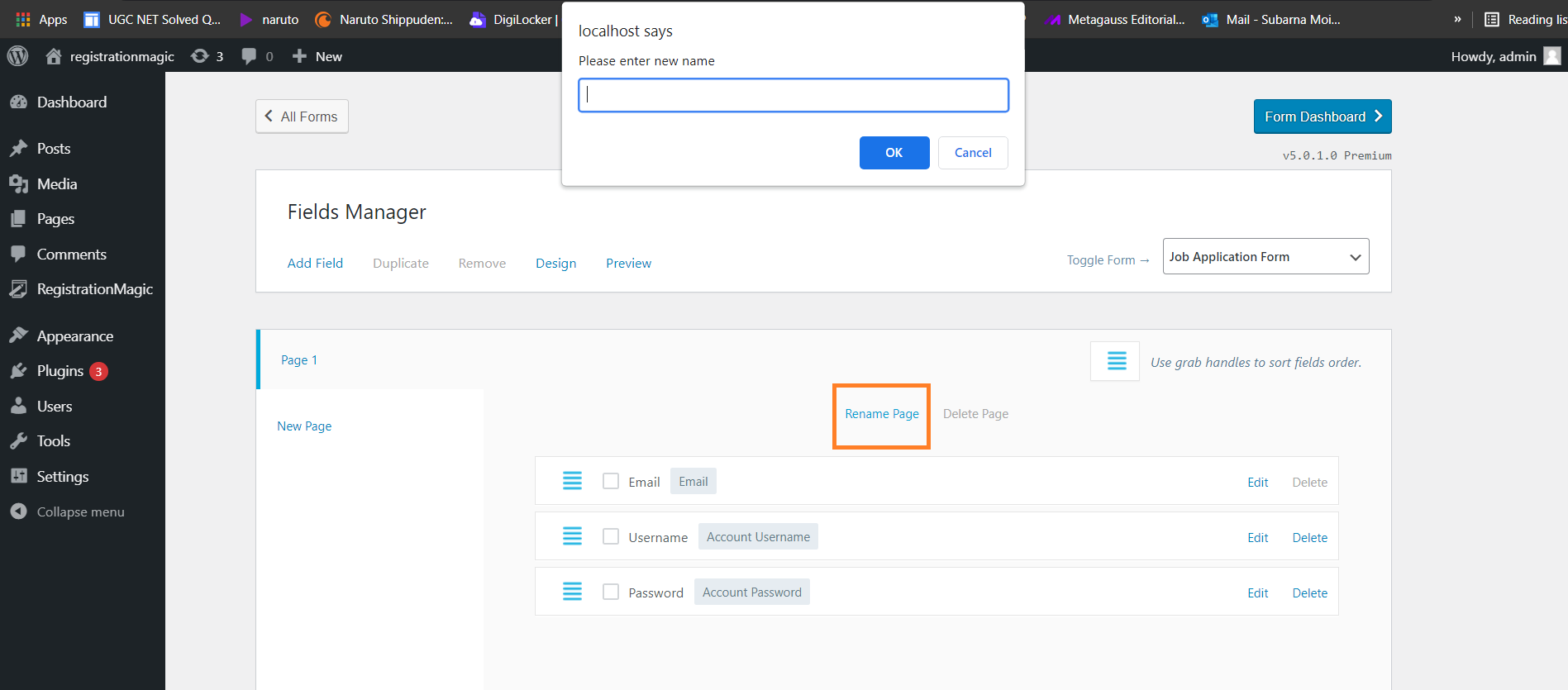
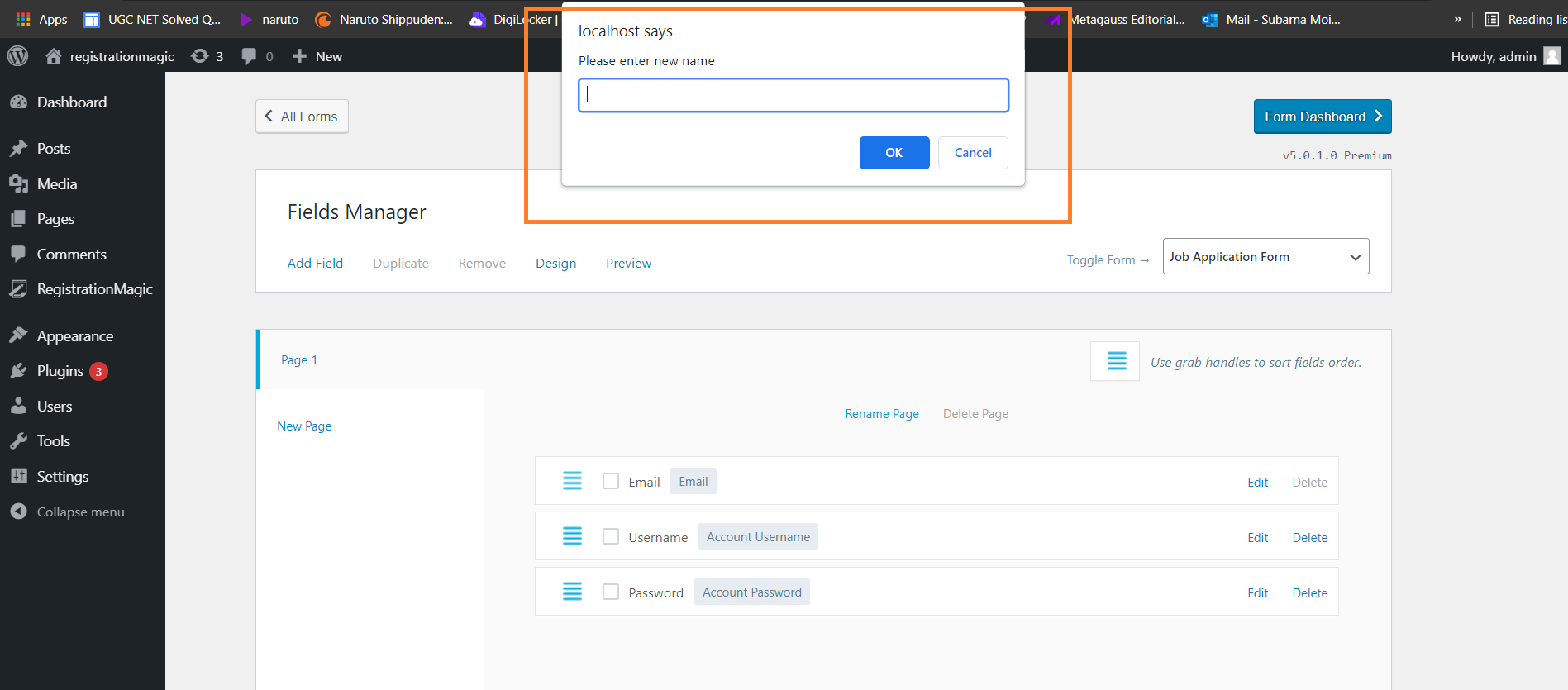
- On top of those fields, click on “Rename Page“.

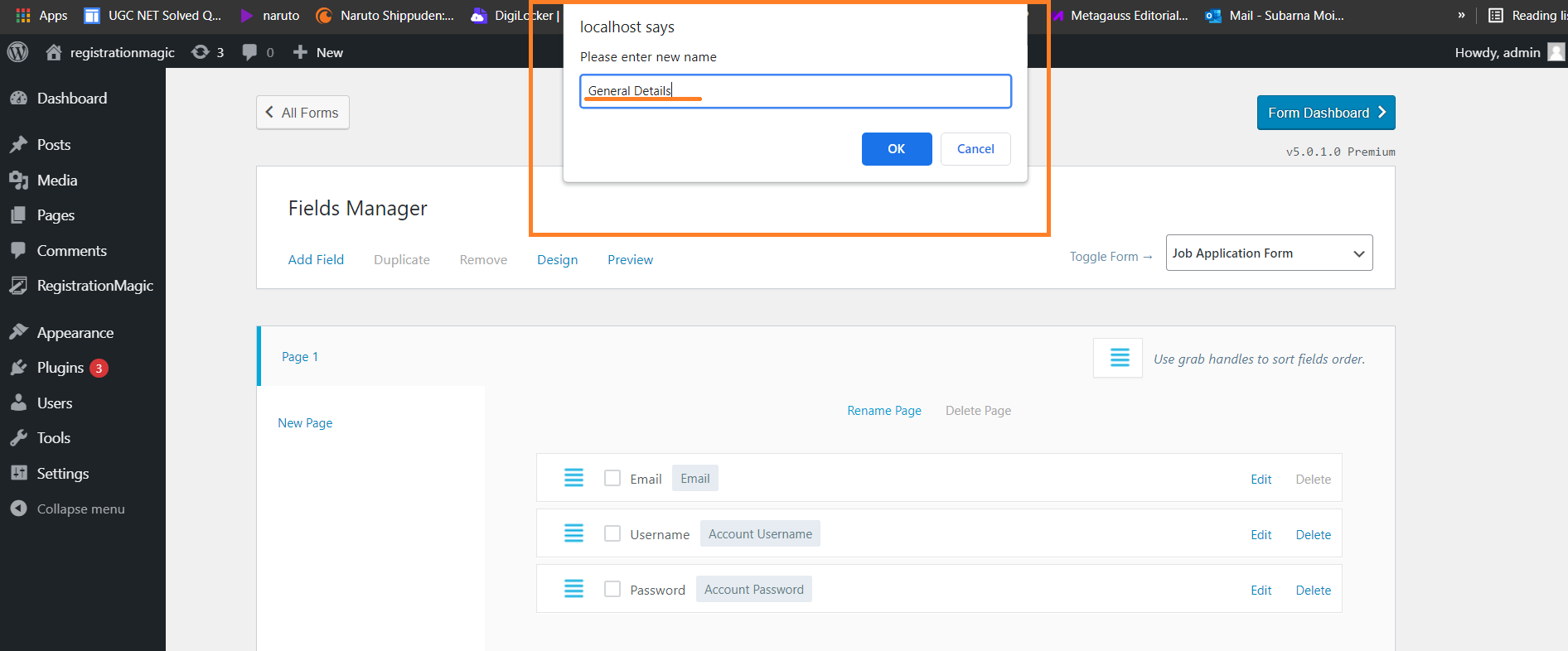
- A window will appear at the top of the page. In this window, type a name for the first page of your form.

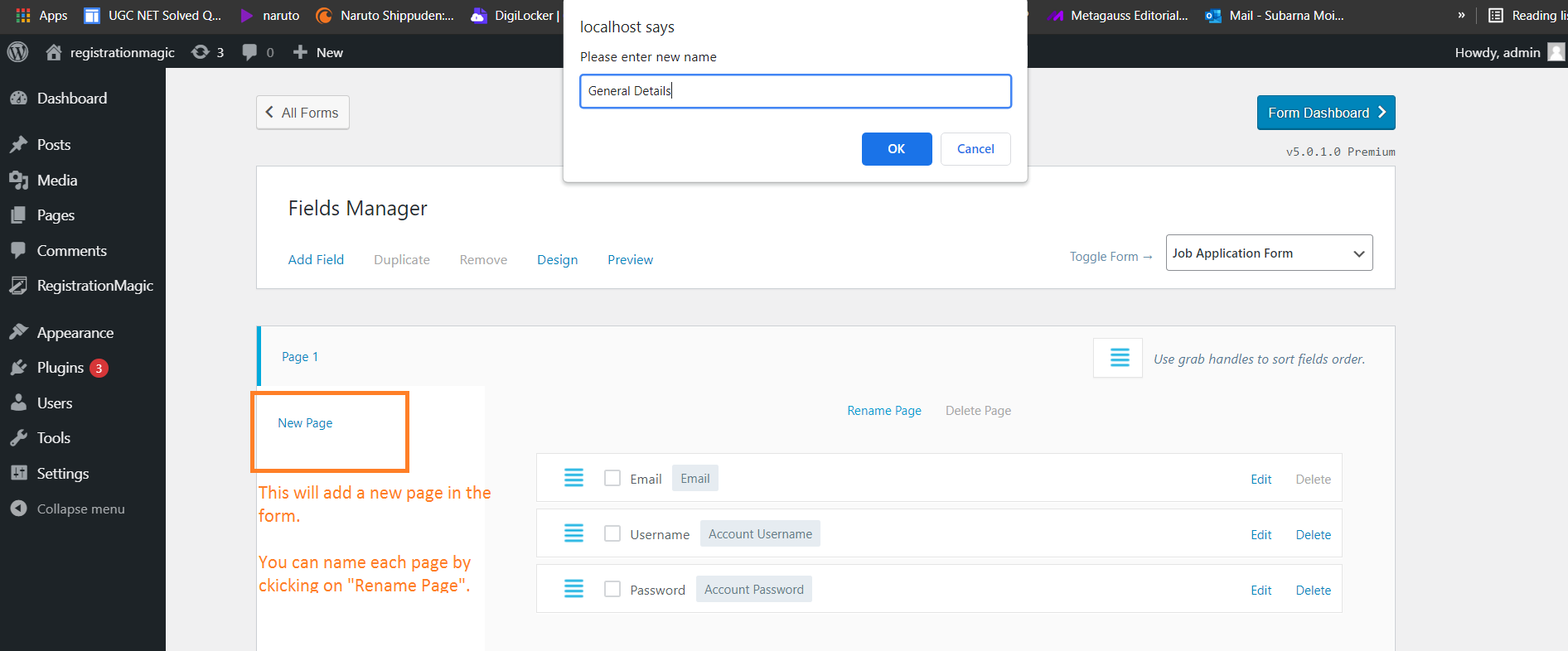
- Similarly, on the left-hand panel of the fields window, click on the “New Page” option.

- This will add a new page to your job application form.
- Now, repeat the same process of adding pages to the form till you make a detailed and well-structured form.

Step 4: Adding the fields in your job application form.
Since your form has multiple pages, that are now categorized, you can add fields to them.
-
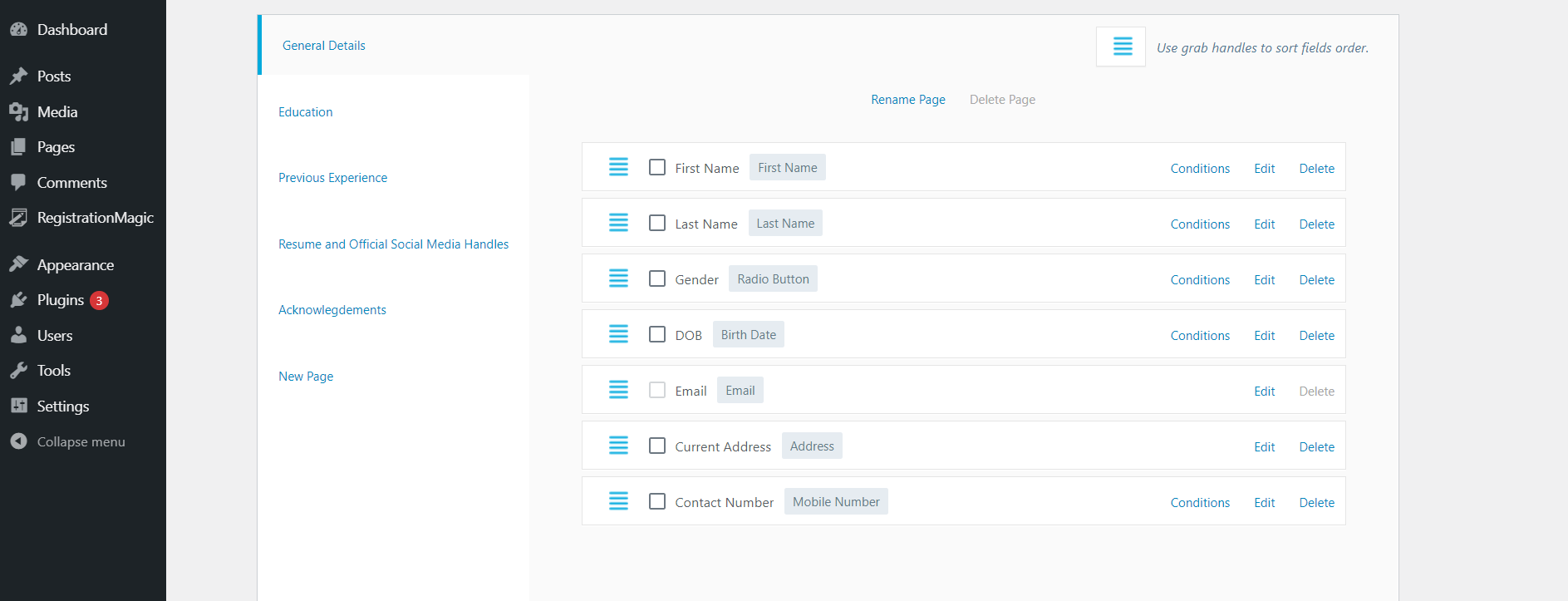
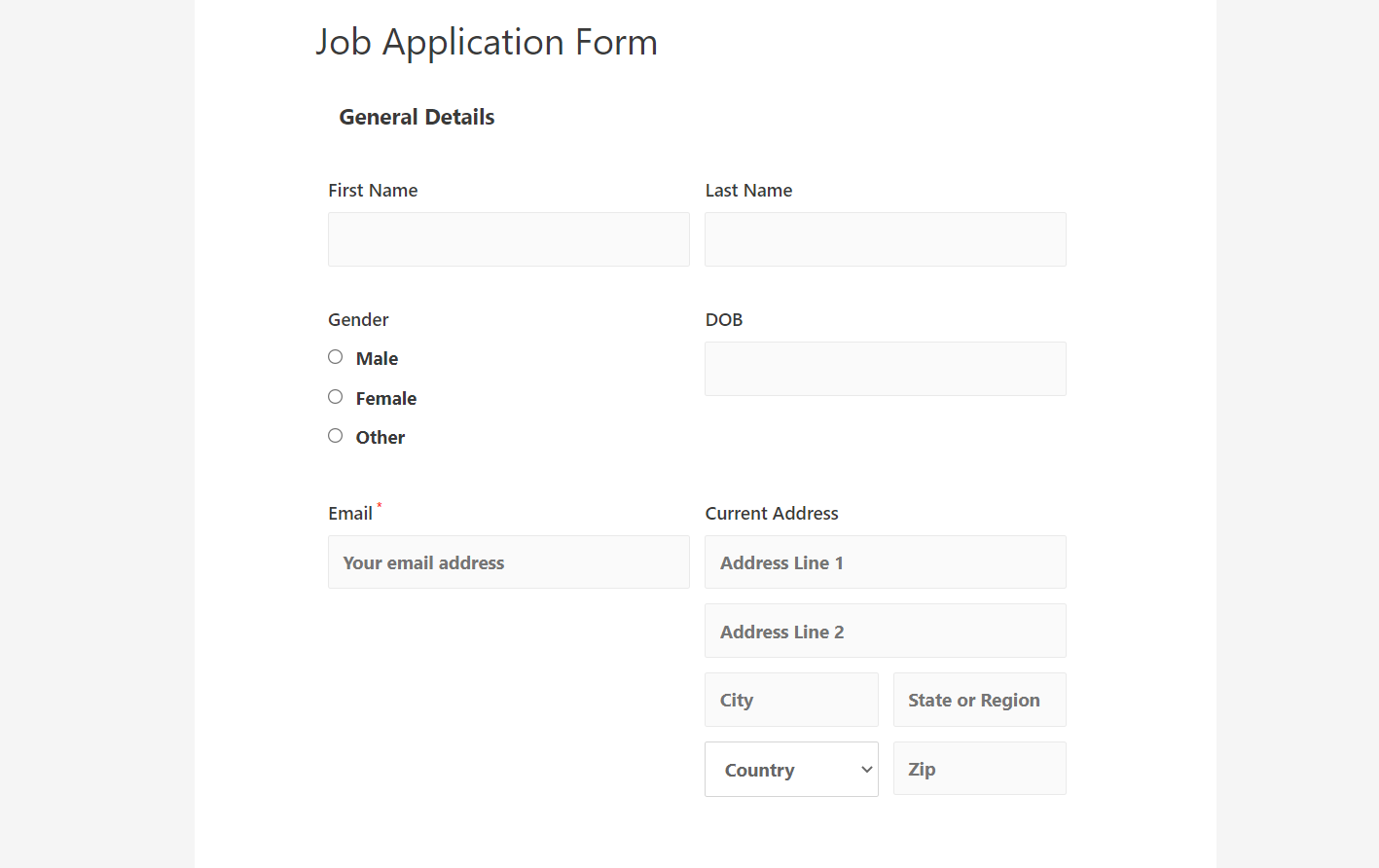
Page 1: General Details

First Name
The first name field, as the name suggests, is used to enter the first name of anyone filling this form.
Last Name
Similarly, the last name field is used to fill in the last name of anyone who is filling out the form.
Radio Button
The radio button is a field that allows a user to select only one option at a time. On this page, we have used a radio button to denote the “Gender” field.
In this. the candidate filling out the form to apply for a job has to select their gender.
DOB
DOB is a pre-existing field in RegistrationMagic. This is not the same as the “Date” field that we will discuss further in this article.
It is a very common field in every form because of its relevance for many verifications and authentication processes.
To fill this field, a user has to use the standard format for filling DOB, i.e., DD/MM/YYY. However, this has to be done manually using a “/” to separate the date, month, and year of birth.
Email is a field that you do not have to add to the form. There are a few fields that are already present in the layout by default. However, the option of keeping or removing the field lies entirely with you.
This field is used to document the official email ID of an applicant. Ideally, the email ID provided in the job application is used for any further communication with the candidate.
If the user is already registered on your website, then the email ID will be automatically detected by this field. In such a case, the applicant doesn’t have to re-enter the email and can move on further with other fields.
Address
The address field is quite an elaborate field that contains all the information about an applicant’s current address. From required address lines to filling in county and zip codes, this field stores all the necessary fields.
The “Regular” format of this field allows the user to fill in their address details manually.
Moreover, the plugin is integrated with Google Maps and hence if you choose auto-detection of location by Google Maps, the address field will automatically detect the location of the applicant with its pinpointer.
There are a few things you will need to know more about this field
- The eye symbol denotes the visibility of the field, If the eye is crossed, the field will not be visible on the user end.
- The checkbox next to “Required” under the field box determines whether you want a compulsory field or not. If the box is checked, a red “*” sign will be visible on the label of the field. Without filling in this information, the applicant cannot switch to another page on the form.
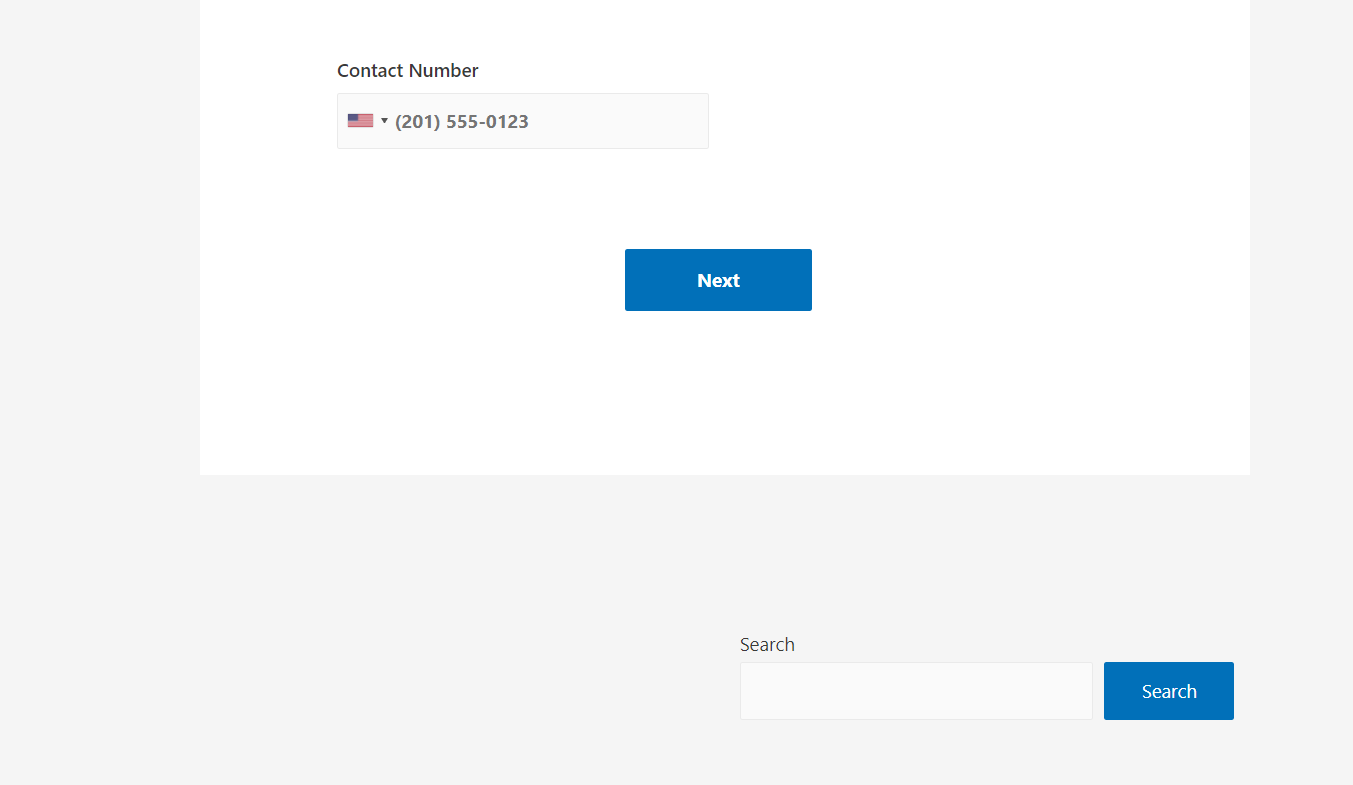
Mobile Number
Mobile number is a field where an applicant provides their contact detail. This field can be synced with the country field present in the address field.
Syncing the contact with the country field will determine the country code automatically so that the process becomes easier at the user’s end.
-
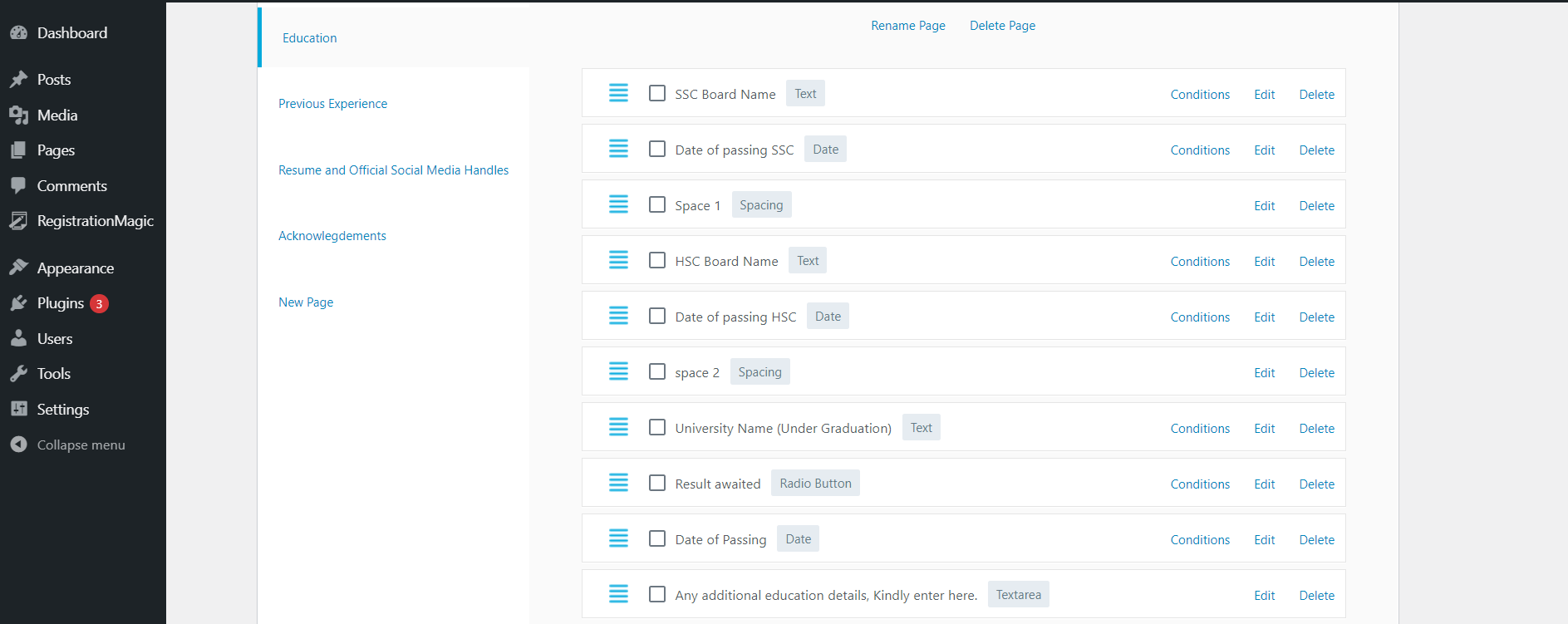
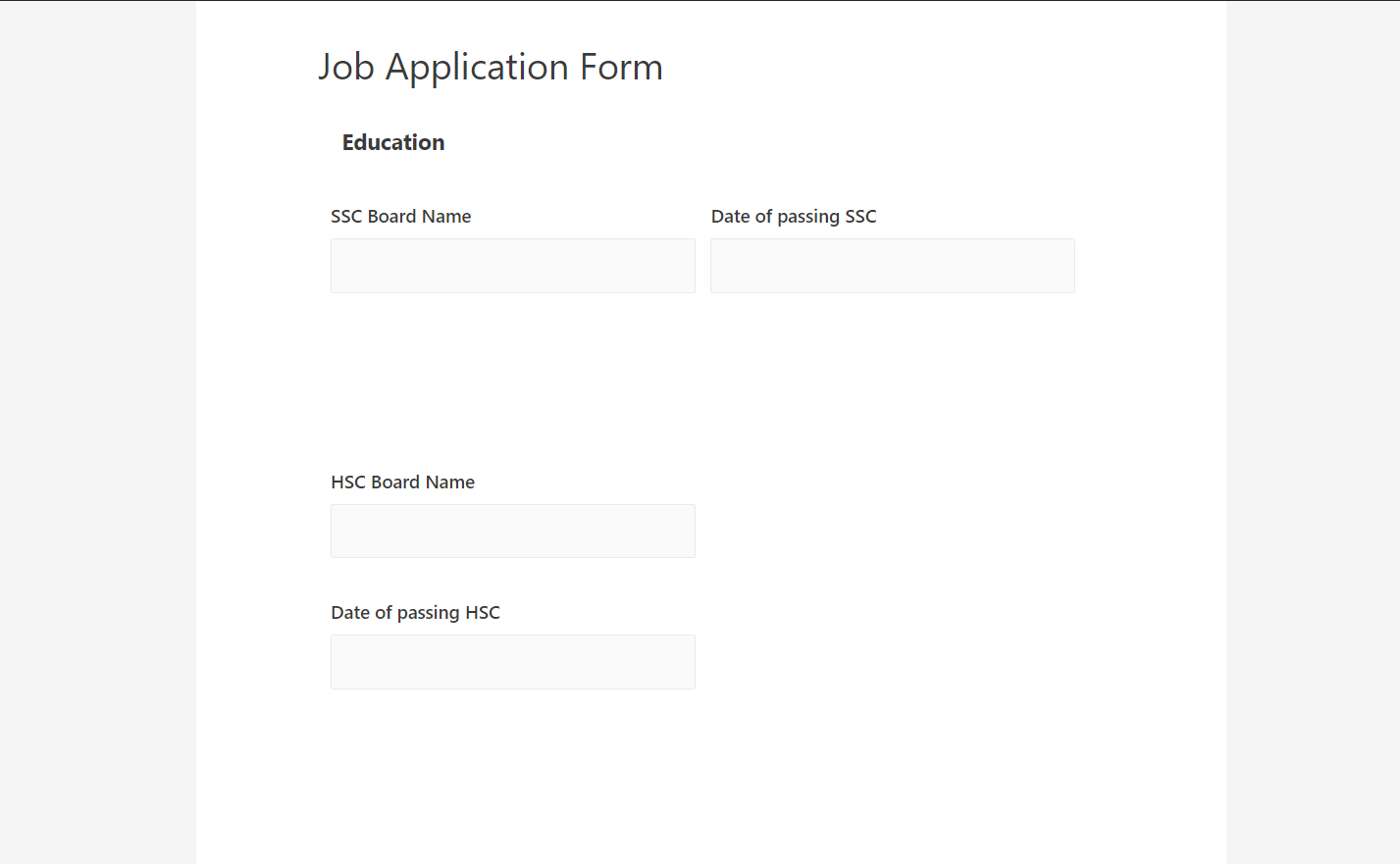
Page 2: Education

Text
The text field in this form is given for typing the educational board’s name. This is exactly why a text field is used.
In this field, the text can be of only one line. Therefore, the field holds information with limited characters.
Date
Remember the DOB field we talked about earlier? The date field is different from that. How? When a candidate clicks on the “Date” field, a calendar appears. Unlike the DOB field, the applicant can set the date, month, and year using the calendar.
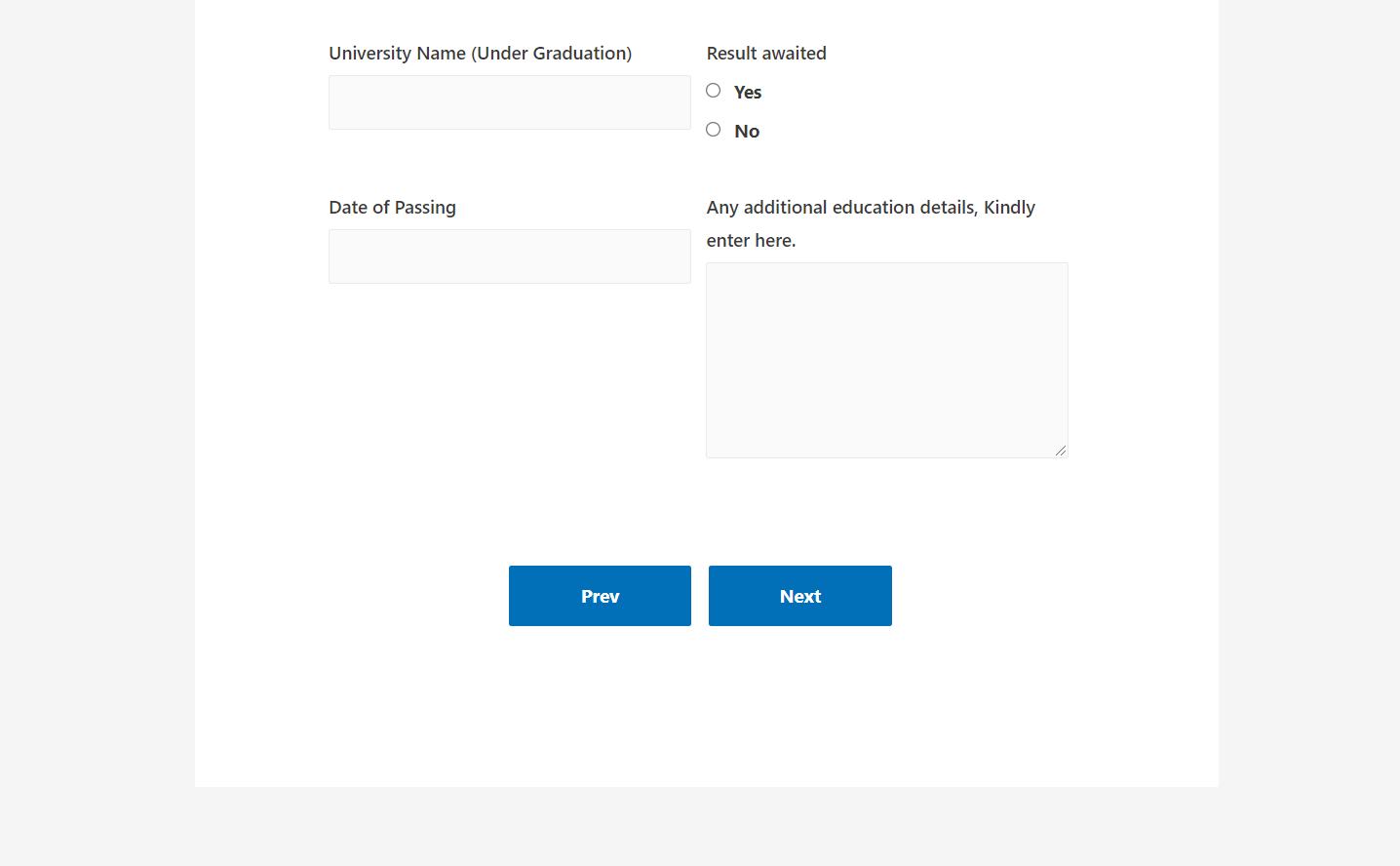
Radio Button
The radio button used on this page is to determine whether the candidate has an awaited result for their undergraduate degree.
The applicant has to choose between the two options provided in the form.
Spacing
The spacing field is used to insert space between two fields. It is not visible in the user-end as a separate field, however, the spaces between the fields will be visible.
-
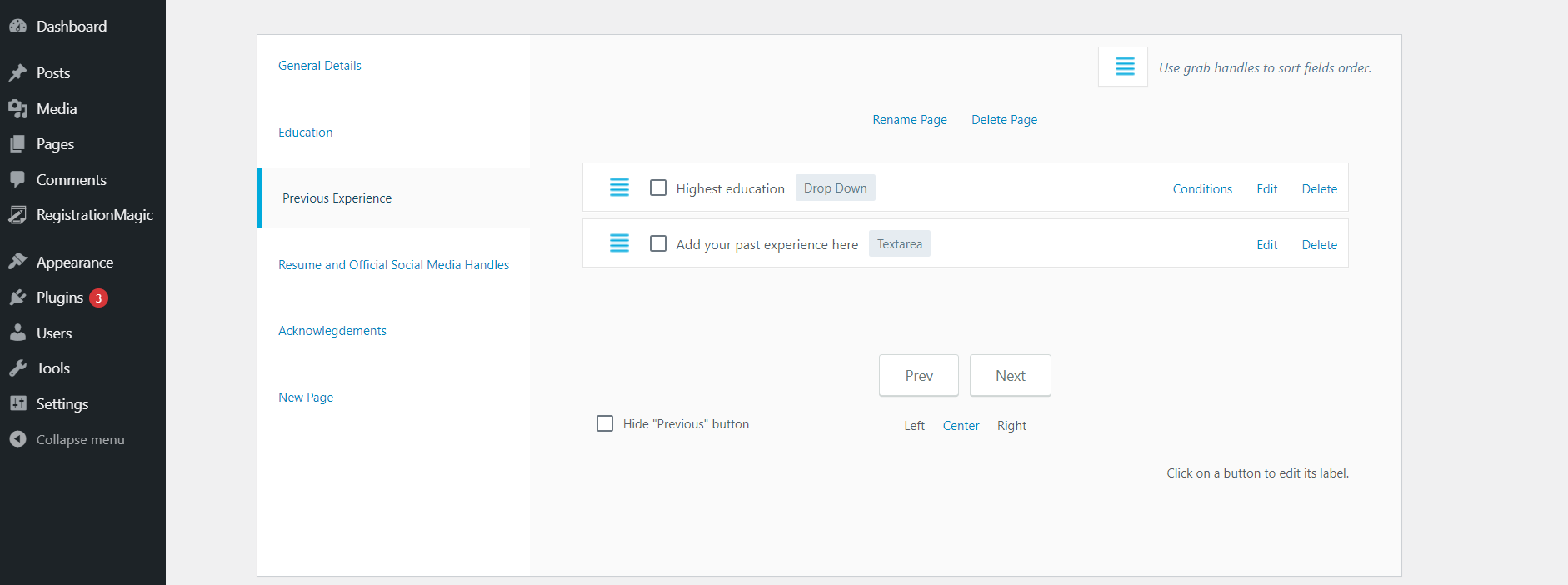
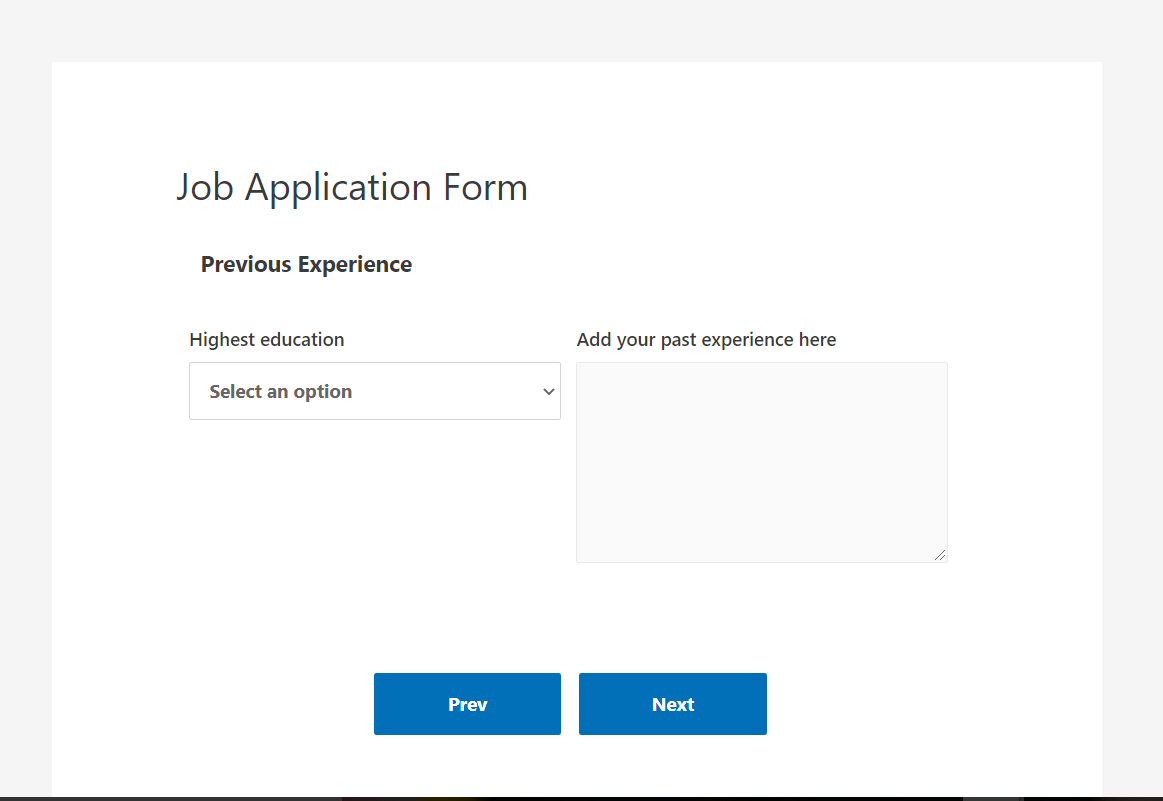
Page 3: Previous Experience

Drop Down
The dropdown field allows the applicant to select one option from the dropdown menu. The options for the said labels are only visible when the candidate clicks on the field with a dropdown menu.
On this page, the dropdown menu is given to document the highest qualification a candidate holds.
Text Area
The text area allows the person to enter information in bulk. The candidates can write more than 100 characters in this field.
This is given to add a summary of their professional experience.
-
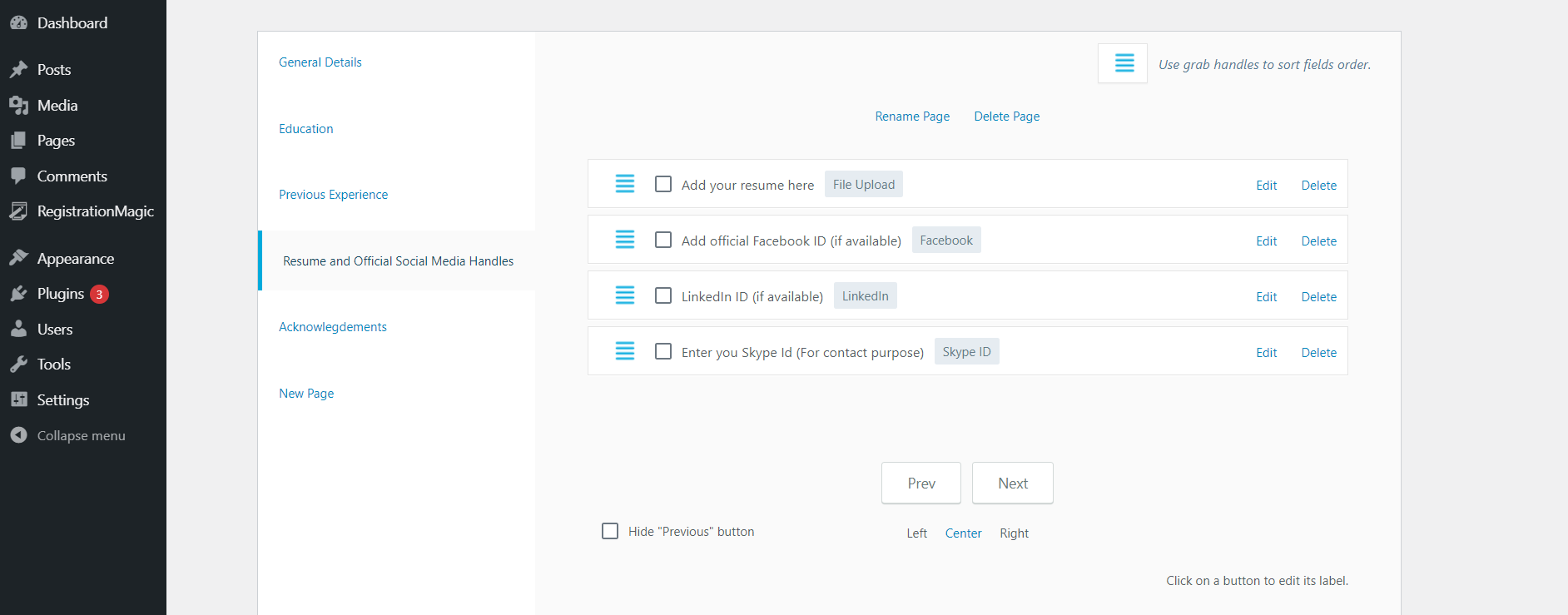
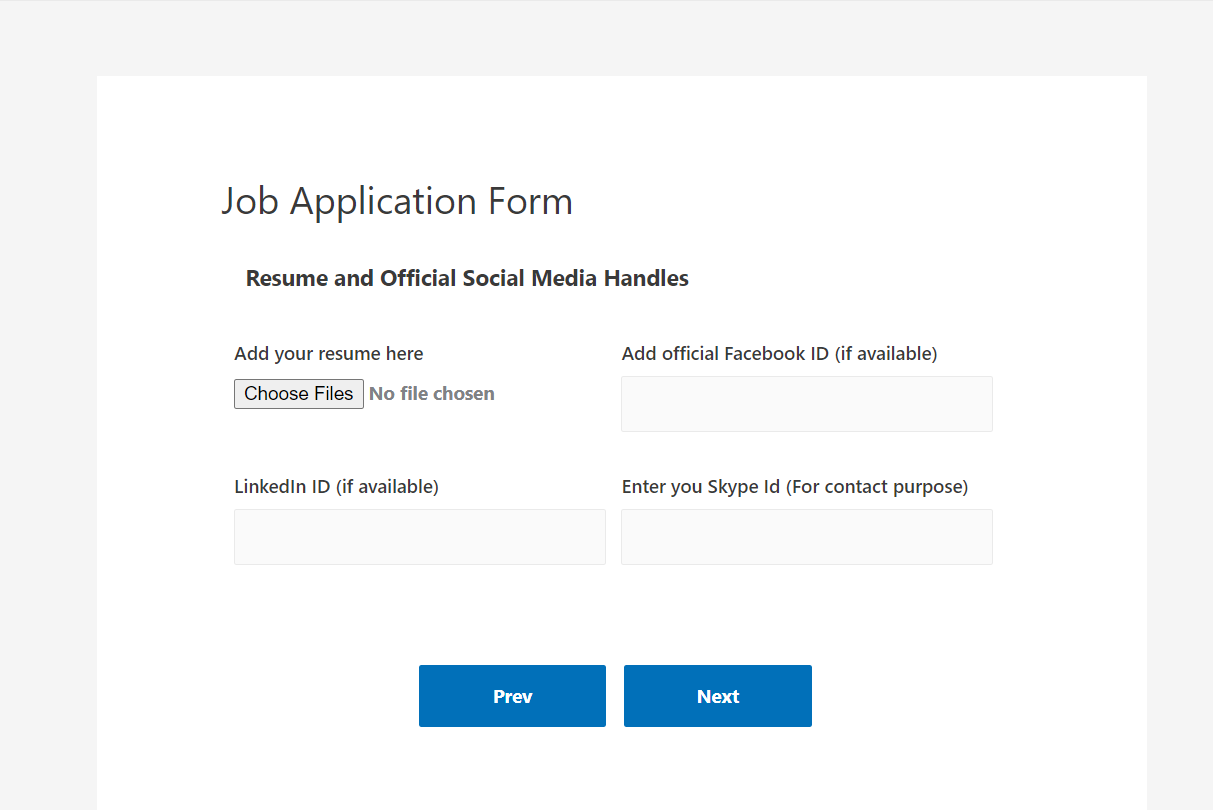
Page 4: Resume And Official Social Media Handles

File Upload
The file upload field allows a candidate to upload any file as requested by the employer. It is on you (admin) to decide which file format is allowed for a candidate to post.
Ideally, a resume is in a PDF format, and hence it is the same for this job application form.
This field is added for the applicant to link their official Facebook ID if they wish to showcase any extracurricular skill to the employer.
LinkedIn, as we all know is one of the top platforms for people looking for jobs. For an applicant, linking their LinkedIn profile is the best way to showcase their professional skills and experiences.
SkypeID
The Skype ID, in this form, is solely for communication purposes. Similarly, you can put any social media field on your online job application form.
-
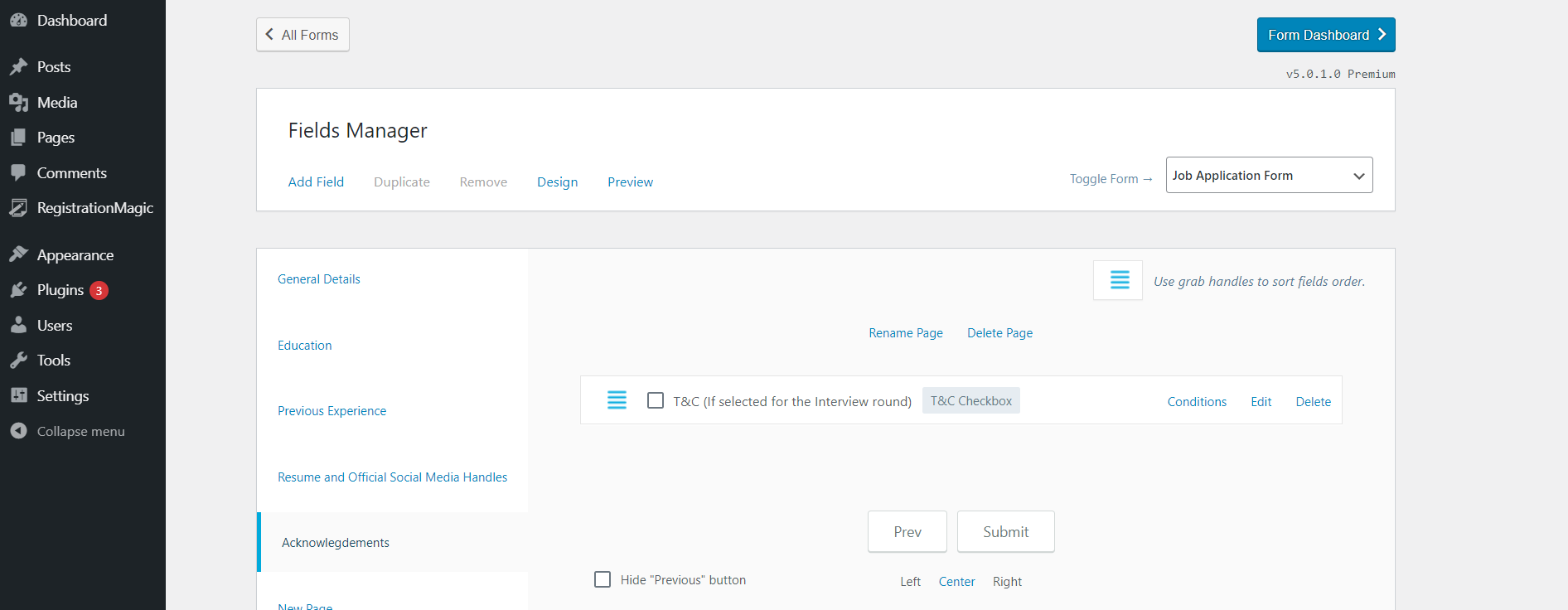
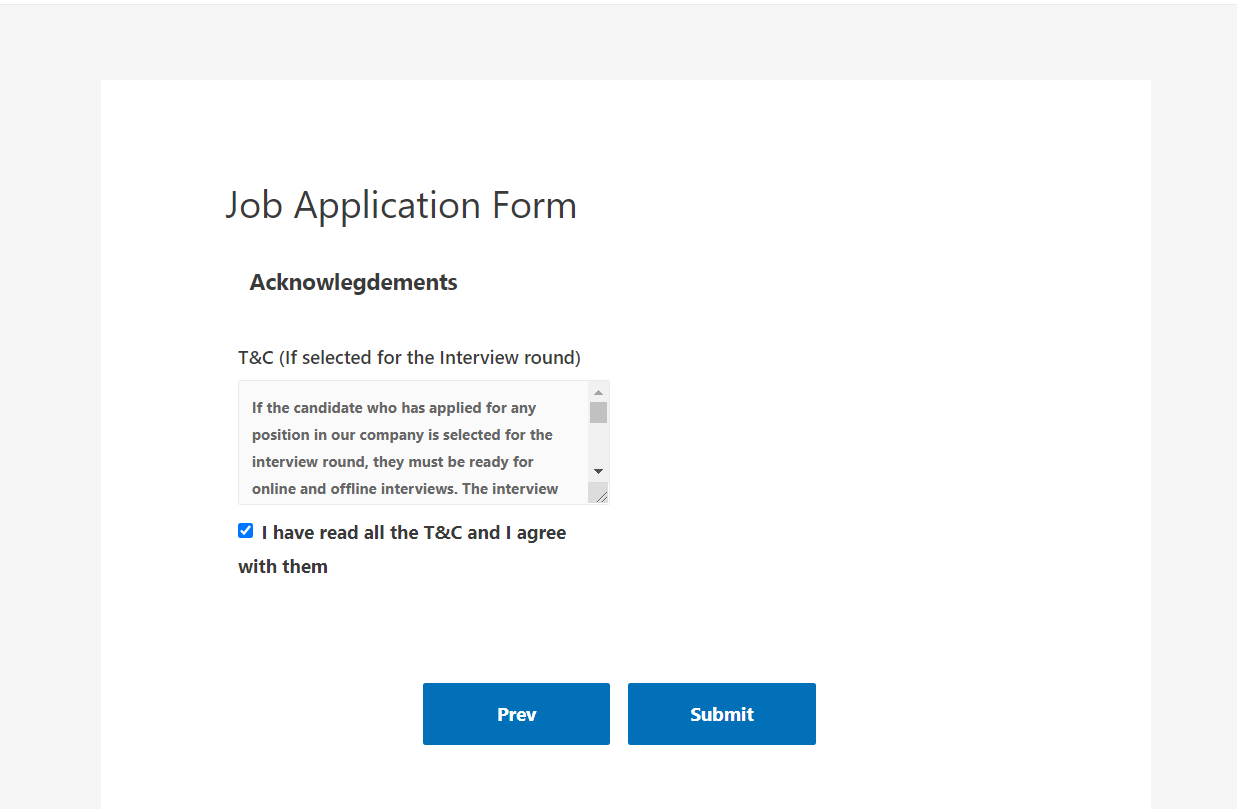
Page 5: Acknowledgements

T&C Checkbox
The T&C checkbox is used to specify the terms and conditions to which the applicant has to click on the box next to a declaration sentence.
Step 5: Pasting the shortcode and publishing your form.
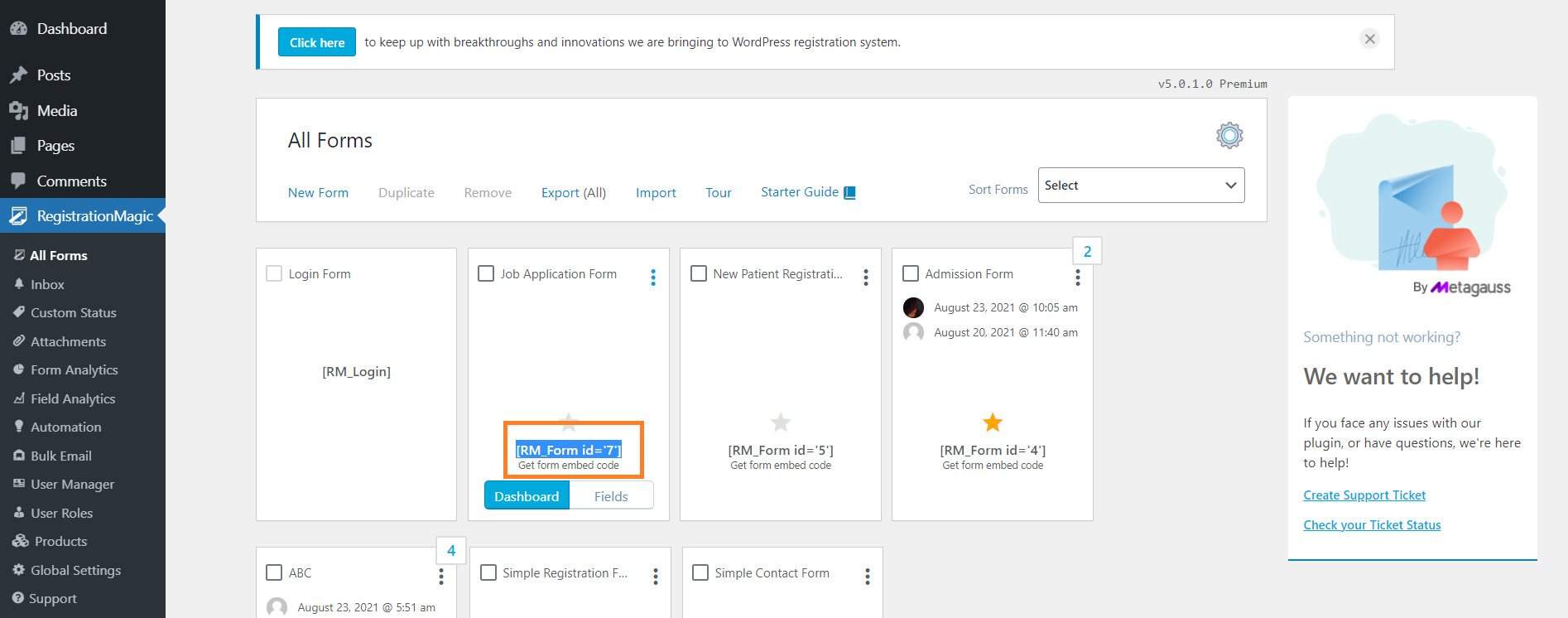
- Moving on to the next step, which is to copy the shortcode of the form.
- Copy the shortcode of the form.

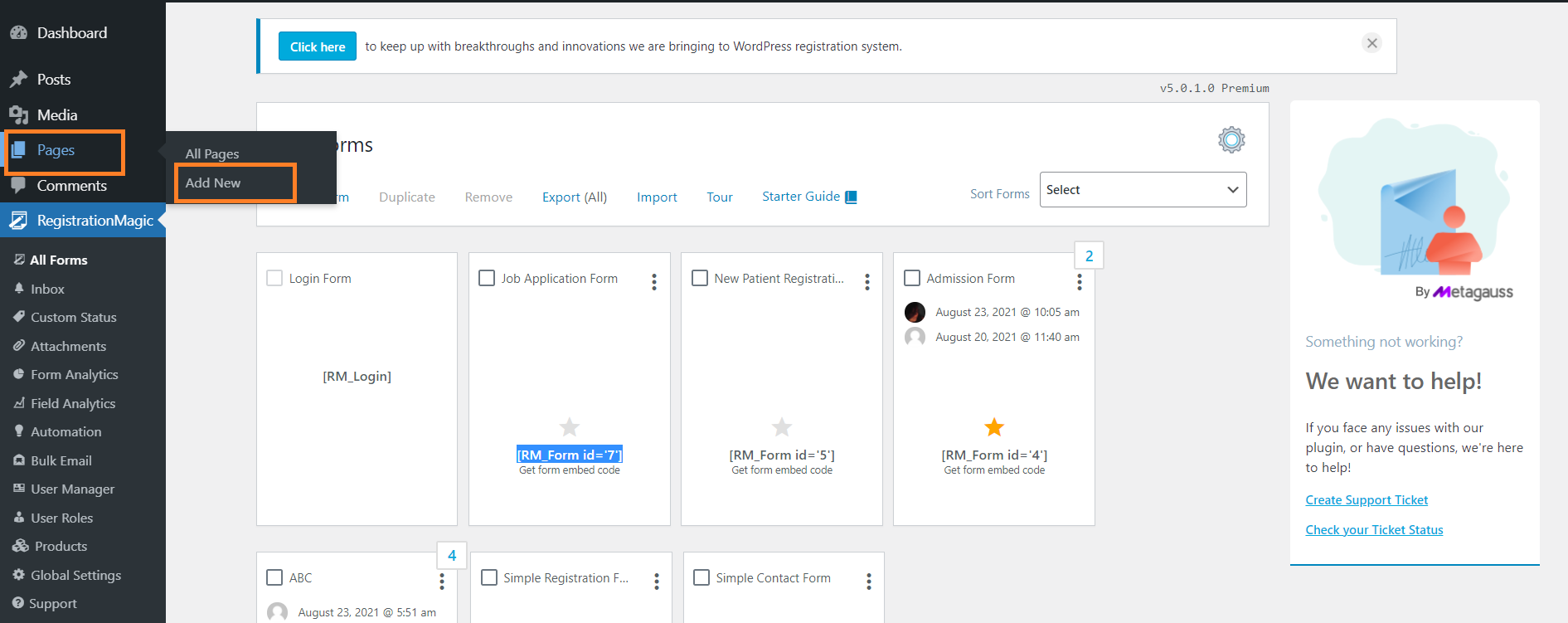
- Click on “Pages” and then click on “Add New”.

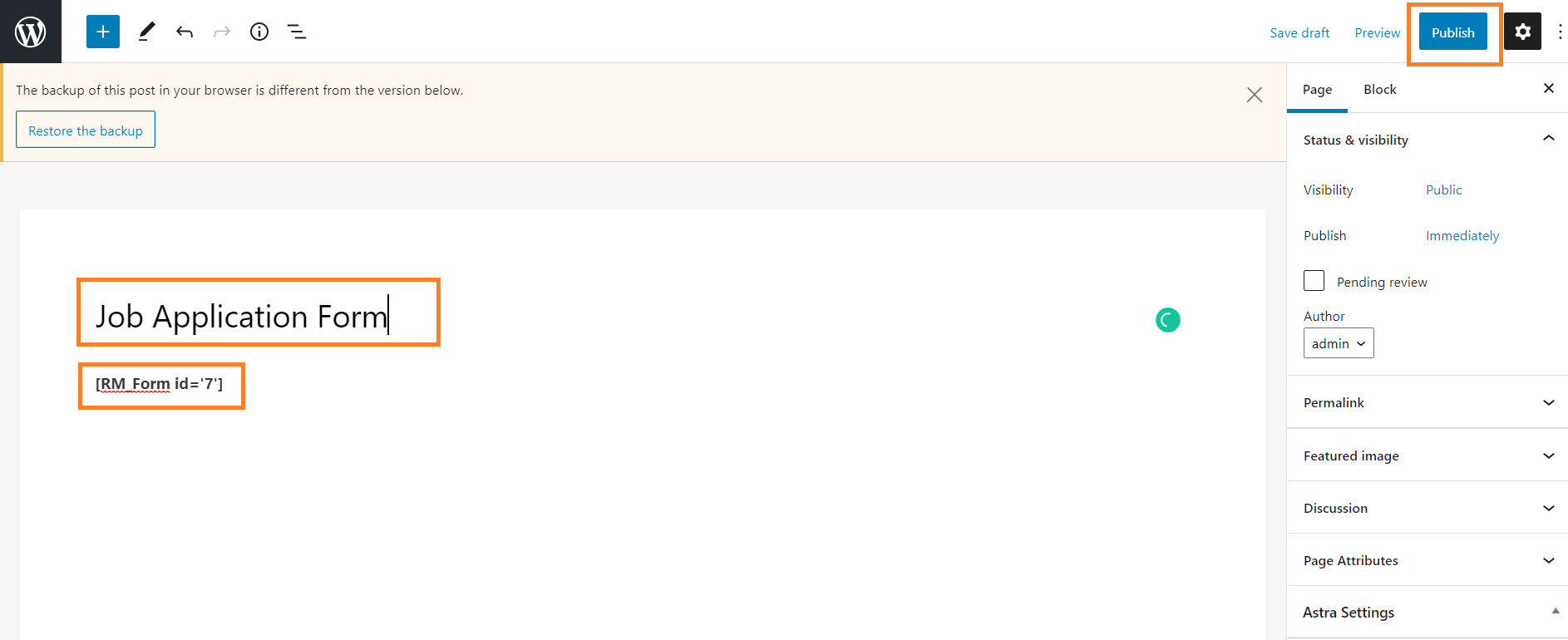
- As the new page appears, add the title on the top and copy the shortcode on the main body.
- Towards the right of your screen, a button to “Publish” is present. Click that.

This is how you create a multipage form and publish it on your website. Not only this but you can customize the form according to you. From changing the design and color schemes to activating and deactivating user accounts, everything is in your control.
This is how the form looks at the user end.







In the digital era, efficiency and accessibility are paramount, and online job application forms play a crucial role. With RegistrationMagic’s SEO-friendly features and user-centric design, you ensure a seamless experience for all applicants. Its vast storage capability ensures accessibility to a broader audience. Trust RegistrationMagic to streamline the form creation process, allowing you to focus on adding essential fields while ensuring optimal efficiency and user satisfaction.
- How to Manage User Registration Status in WordPress - August 8, 2023
- Send Emails to Registered Users in WordPress with Ease - August 6, 2023
- How to Create a User Registration Form on WordPress - September 22, 2022
- Registration Based WordPress Contact Form Plugins - September 15, 2022
- Create a Job Application Form on WordPress Website- In Depth Guide - September 14, 2022
- How to create an efficient Marriage Registration Form in WordPress - November 26, 2021
- How to make a flexible vendor registration form for your business - November 24, 2021
- Creating a Smart Membership Form for Your WordPress Website - November 22, 2021
- How to create a digital Preschool Registration Form - November 18, 2021
- How to make a creative Dance Registration Form with RegistrationMagic - November 16, 2021
