Add & embed iFrame in WordPress Form
iFrame embed is the widget which would embed page or website iFrame in WordPress Form.
Using HTML iFrame, it displays an external webpage inside your WordPress form. It will not be a hyperlink; the whole page will fit inside a box just below other fields in your form.
Step by Step Tutorial
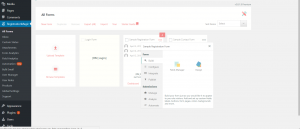
From your WordPress dashboard go to the “All Forms” section in RegistrationMagic. Hover on any of the forms and click on the “Widgets” hyperlink which is also termed as the “Field Manager”.

This will navigate you to a new page with numerous pre-created fields. Click on “Add Widget” from the operations box.
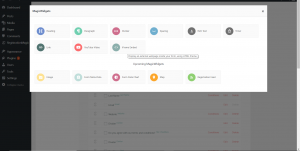
This will bring present a popup to you where you will be seeing specialized widgets.

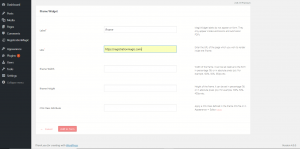
Choosing the iFrame embed widget takes you to a fresh page titled iFrame widget. Here you can configure your iFrame widget.
The first field is the Label which appears only when a form is submitted or there is a submission PDF. Fill the label with any name such as iFrame.

The next field to fill will be the URL. This has to be the URL of the page you are looking to embed into your form. Copy the URL from the address bar of your preferred website and paste it on the form.
For example, the URL here is https://registrationmagic.com/. This is the URL of the page you want to render inside the iFrame widget.
Next is the “iFrame Width” field which assigns the breadth according to the size of the form. The “iFrame Height” is the one which assigns the height depending on the size of the form.
Lastly, you can apply a CSS Class defined in the Appearance or the theme CSS file.
Front-end
Now go back to RM “All forms” and copy the embedded shortcode from the form. Navigate to the “All Pages” section from “Pages” on the WordPress dashboard. Click on the link where your form lies. In this case, we will be using “Sample Form”. Paste the shortcode in the body section of the page. Click update.
Go back to your iFrame widget manager and click on “Add to Form”.You will be able to see a link at the top of the page. Click on the link and you will find your form configured with an “iFrame embed” widget.
You will be able to see that the intended webpage iFrame in WordPress Form.
The webpage will appear inside a rectangular box which is exactly like a page with scrolling and browsing options. You will be able to access all feature of the page you have embedded with iFrame.
You can see the iFrame embed widget in action here.
- Complete Automation Guide for WordPress Forms - July 20, 2024
- WordPress User Management Plugin Guide - July 18, 2024
- Add CAPTCHA in WordPress Login and Registration Form? - July 16, 2024
- How to Send Automated Welcome Emails in WordPress - July 15, 2024
- WordPress User Roles, Permissions & Role Editor [Complete Guide] - July 14, 2024
- How to Display Custom Success Message in WordPress Forms - July 12, 2024
- Publish Registration Forms and Display Registered Users - July 11, 2024
- How to Approve WordPress User Accounts Without Logging Into Dashboard - January 25, 2021
- How to Set up Two Factor Authentication in WordPress - April 4, 2019
- How to Edit or Replace Default WordPress Registration Form - April 2, 2019
