Add Space Between WordPress Form Fields with RegistrationMagic
Proper spacing is quite important for a well-organized online form. Else users lose the patience and interest to read through it, forget filling it. So, in order to add space between WordPress form fields, one has to use a user registration plugin with custom fields.
A clean WordPress registration page gives ample space to arrange form data fields and other contents. Since a default WordPress form does not allow the addition of extra space, we take help of the RegistrationMagic plugin.
This WordPress user registration plugin offers custom fields to add into registration forms. The Spacing field is one of these fields that controls the CSS code to increase or decrease spaces between form fields.
We already discussed that spacing is crucial since it enhances readability. Moreover, proper spacing improves the appearance of your webpage; in this case, your form.
This WordPress user registration plugin with custom fields apart from adding extra space between form fields can create custom user area in WordPress.
So, let’s start our today’s tutorial that is aimed at adding space between WordPress form fields.
Navigating to the Spacing Field
First, install the RegistrationMagic plugin and activate it. You will find the plugin menu on your site dashboard. Now navigate to the “All Forms” page from this WordPress user registration plugin with custom fields.

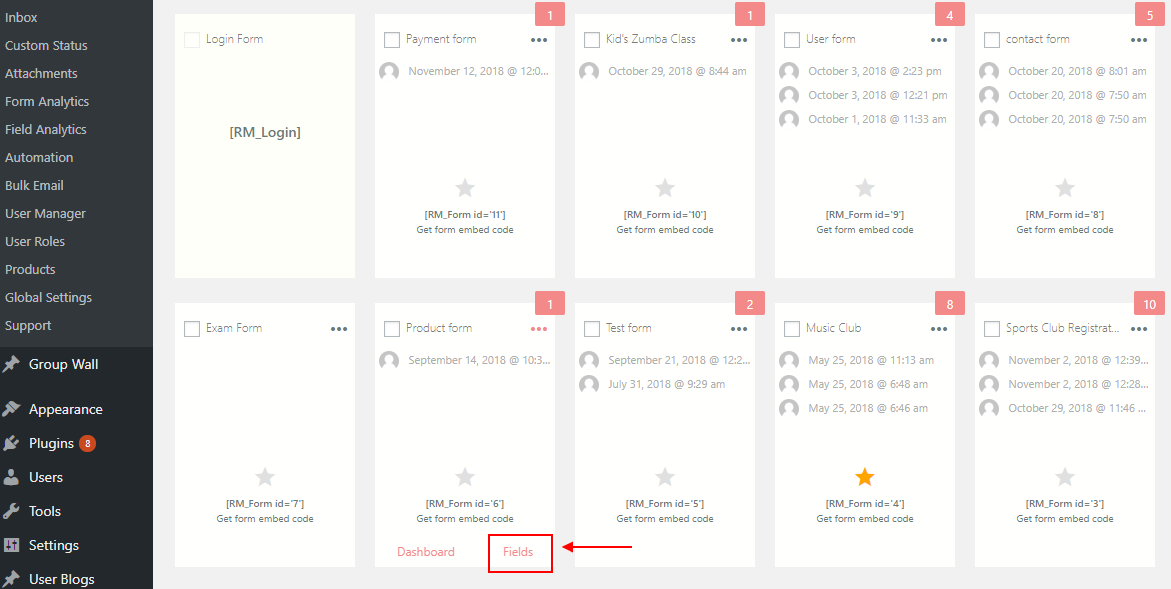
The All Forms page contains all the forms that you create through this plugin with the details of their registered users. Now, hover your cursor across any of the forms. You will find two links appearing at the bottom of each form – Dashboard, and Fields.

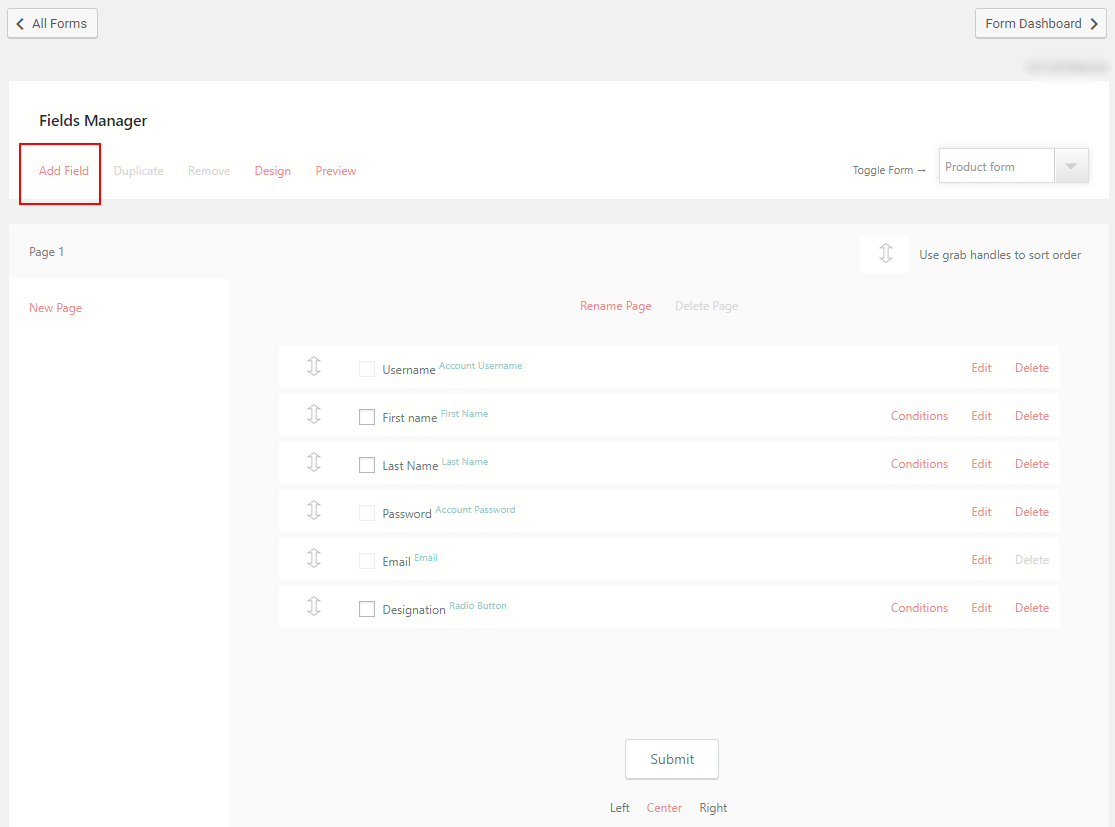
When you click on the Fields link, you will land on the Field Manager page. From the Add Field link at the top corner of this page, you can start adding new fields to your form. Each field that you add to a registration form through RegistrationMagic stays unique to it.

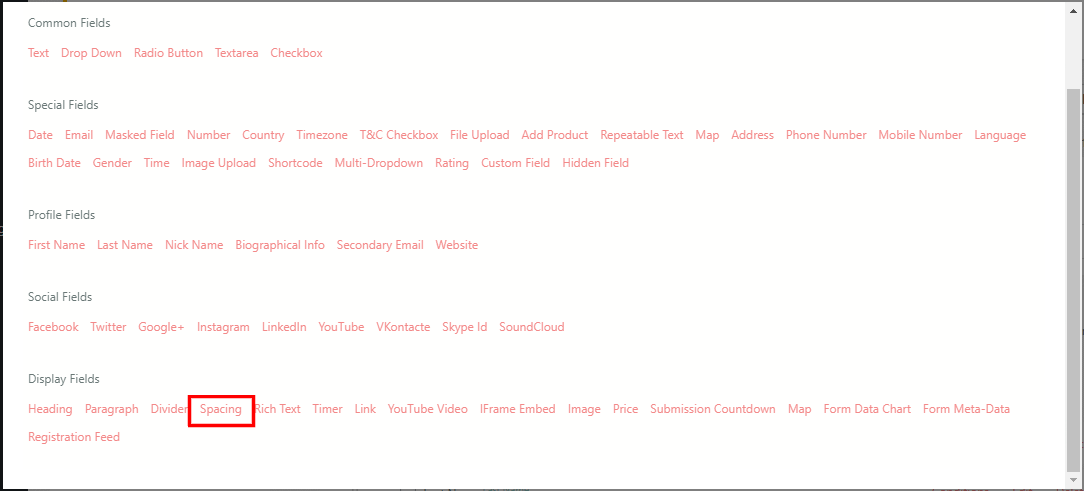
After clicking on the Add Field link, you will find a pop up with a list of custom fields to add to your form.
The Spacing field is part of the Display Fields in RegistrationMagic. Since it takes care of the appearance and content spacing of the form on the frontend.

Now, click on the Spacing link from the fields pop up and you will land on the Spacing Widget page.
Configuring Space between WordPress Form Fields
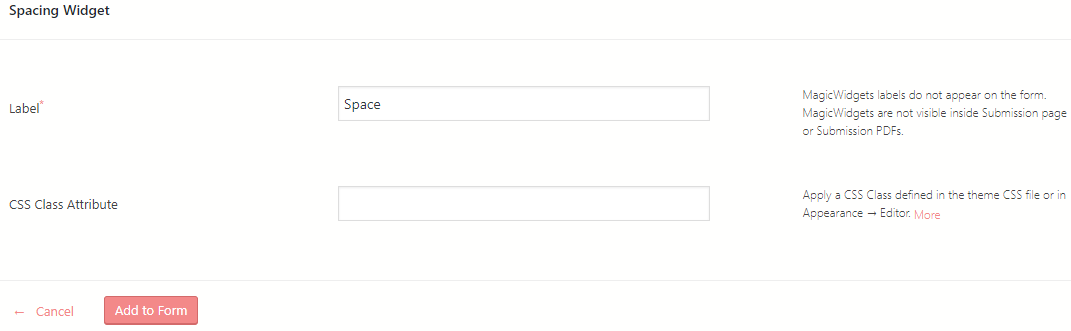
Now, on the Space Widget Settings page, you have to give a label to the field. This label does not appear on your form, it is just for the admin on the backend. You can also assign the CSS Class attribute if you want.
The CSS class attribute can only be included in the class if it is predefined in the coding file.
Fill the label as “Space” and then click on Add to Form.

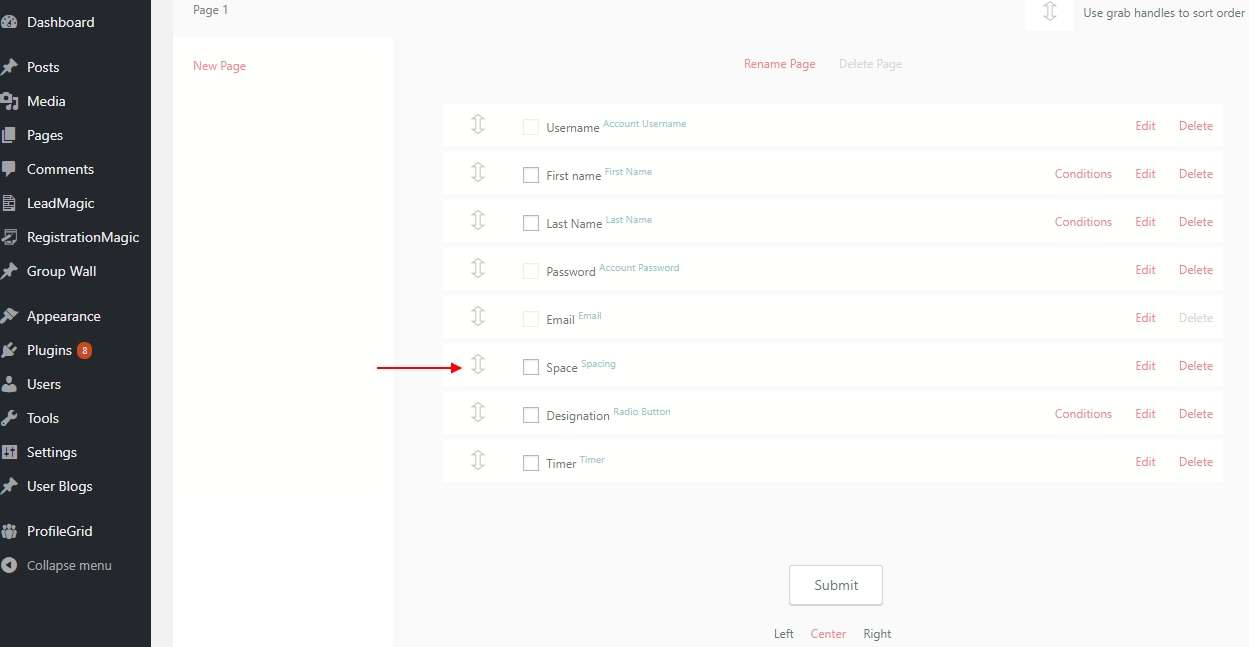
As you add the field to your form you will find this field with its label in the Field Manager page.

You will find an arrow handler beside each field. With it, one can drag and drop fields and arrange them in any order that they like. Also, by clicking on the checkbox beside each field, one can even choose to delete or duplicate any field.
Publish Registration Form
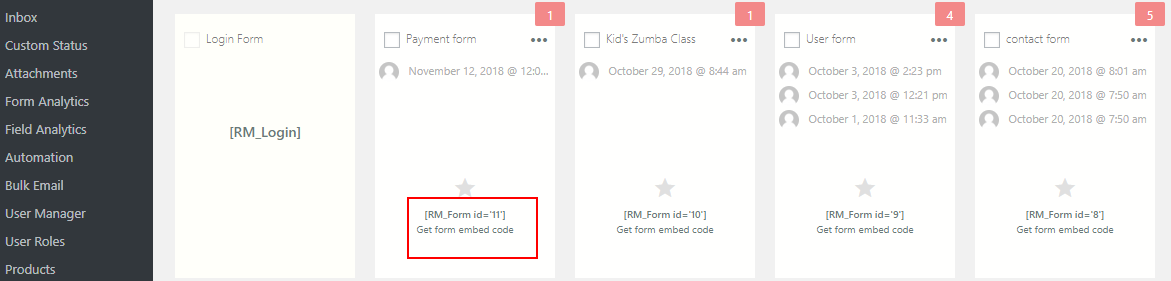
After adding space between WordPress form fields, you got just one thing left, to view your form on the frontend. So, go back to the “All Forms” page on your dashboard and copy the shortcode from the cover of the form.

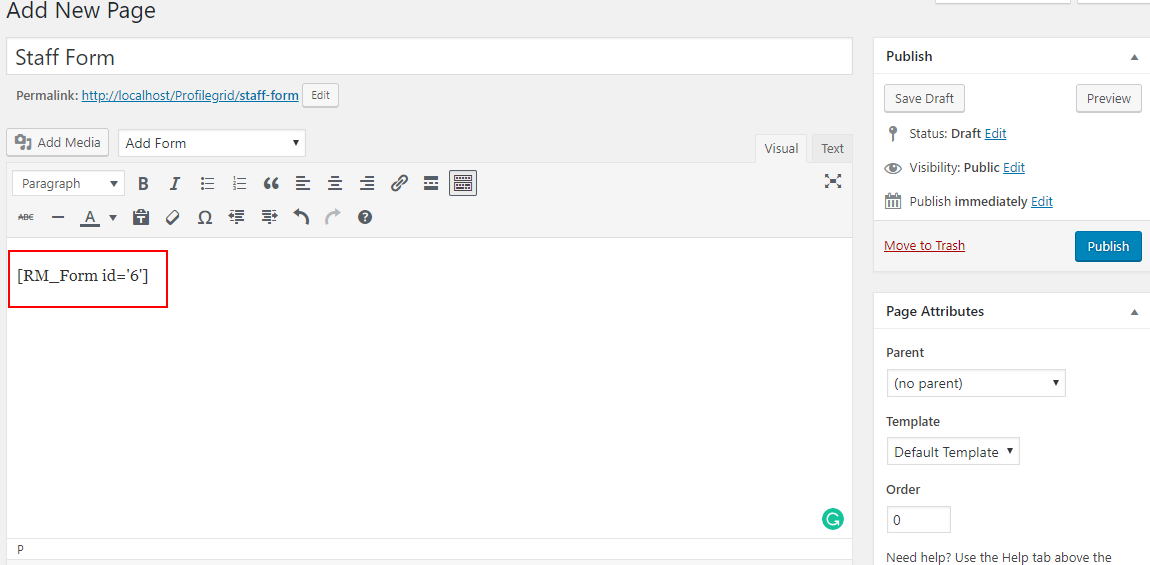
Click on Add New from “All Pages” on your WordPress dashboard. Then, paste the form shortcode, name the page whatever you want and click on Publish.

Now that we published this form, let’s check out how it looks live on the site.
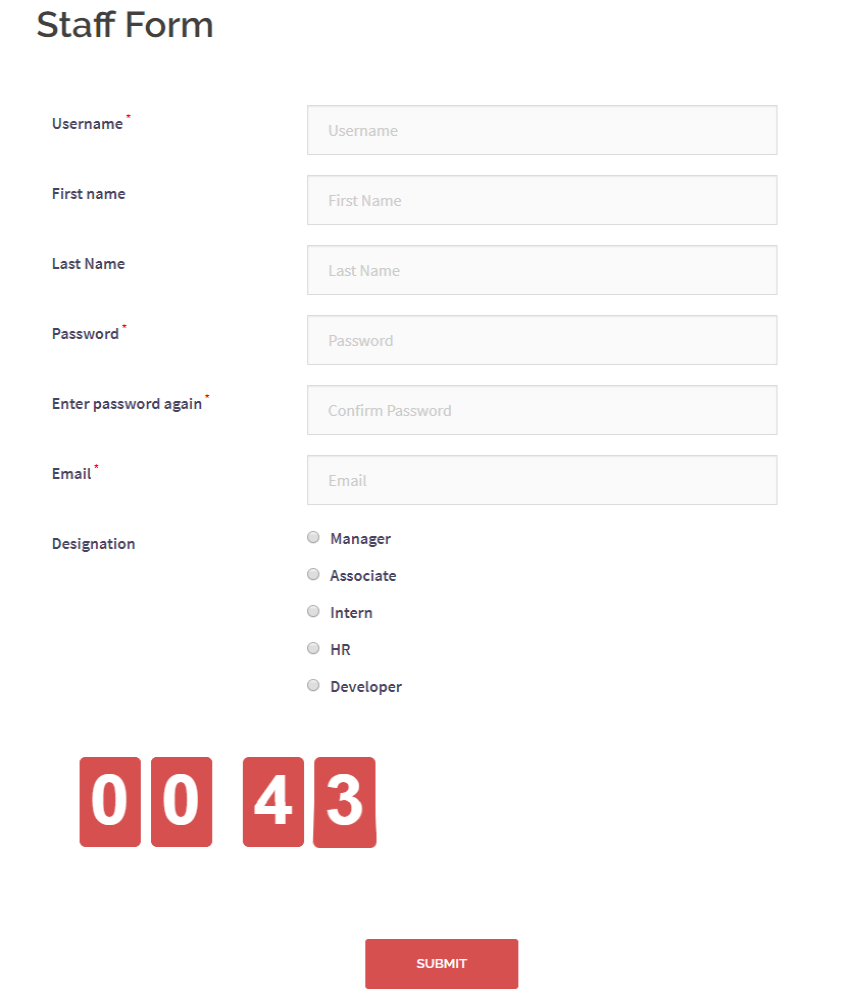
Given below is an image of the form before using the Spacing widget.

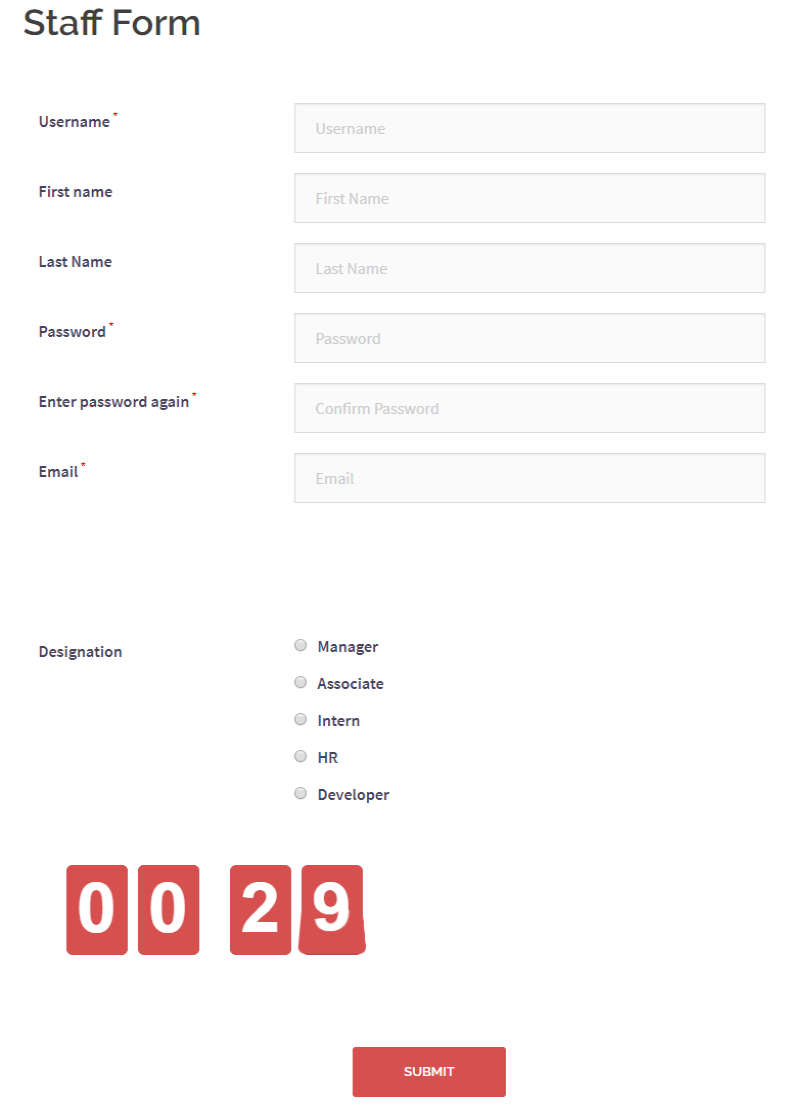
The image below is the same form after applying the spacing widget.

In the image given above, you can see the space widget between the Email and Designation (radio button) fields. It has come out just the way we set it on the backend.
Thus you see without applying much web designing skills we could create a clean and spacious WordPress form design.
You can add this space between WordPress form fields anywhere on the form. Similarly, users can add timer to WordPress forms through this WordPress user registration plugin with custom fields.
Spacing Usage in Forms
The spacing widget comes in use when your form has various fields or long text fields that require a lot of space. Cleanliness appeals to the eye. Thus, when a user finds a balanced spaced-out form while signing up they develop a positive impression about your site.
Generally, users don’t prefer registration forms with too much content or fields. But if you have to have a content heavy form on your site, make sure it is appealing. That’s why the Space widget works like magic on registration forms. But make sure, you use it wisely. Too much space can also distract a user if he/she has to scroll too much while reading it.
So, if it is an event registration form where you have long paragraphs describing the various event modules, use the Spacing field to demarcate each of them.
Moreover, if you want your users to register to your site quickly then RegistrationMagic offers one more smart way to do that. Janrain released a study by Blue Research stating, 66% of users find social login option as an attractive solution to reduce manual work. So that, their basic data is fetched from their social media accounts directly to complete the sign up process.
Making Development Easy
So, you saw it was a mere cakewalk to add space between form fields with RegistrationMagic. This plugin takes care of all the hassles to code or design forms. Moreover, there are multiple fields and login options available for every form. Besides, it gives various smart ways to the admin for managing users. With time, it provides exciting updates to enhance its functionality. Reason enough to become one of the most popular plugins to create online forms.
For more details on RegistrationMagic, feel free to visit our Knowledgebase.
- Complete Automation Guide for WordPress Forms - July 20, 2024
- WordPress User Management Plugin Guide - July 18, 2024
- Add CAPTCHA in WordPress Login and Registration Form? - July 16, 2024
- How to Send Automated Welcome Emails in WordPress - July 15, 2024
- WordPress User Roles, Permissions & Role Editor [Complete Guide] - July 14, 2024
- How to Display Custom Success Message in WordPress Forms - July 12, 2024
- Publish Registration Forms and Display Registered Users - July 11, 2024
- How to Approve WordPress User Accounts Without Logging Into Dashboard - January 25, 2021
- How to Set up Two Factor Authentication in WordPress - April 4, 2019
- How to Edit or Replace Default WordPress Registration Form - April 2, 2019

I have purchased the plugin and like to know How to make a horizontal form (3 inputs Send button)
The idea is to add this “one line” form under the hero imagen on the homepage.
Thanks
As of now, there is no option to create a Horizontal form in RegistrationMagic.
For more details you can visit the ticket raised by you at our support desk- https://metagauss.freshdesk.com/a/tickets/11437