Add a Timer to WordPress Form with a WordPress Countdown Plugin
By adding a timer to WordPress form you create anticipation among your users about an event or class registration. A WordPress countdown plugin can create such a form to boost your membership site.
A timer feature on your form adds a smart difference to your WordPress registration page. It makes it more interactive as if the user is connected live to your site. Also, it ensures more successful submissions as users try to fill up the form in a limited time without delaying the process.
A default WordPress registration form does not offer the liberty to add a timer. So, installing a WordPress countdown plugin is your key to achieve this goal.
The RegistrationMagic plugin is one such WordPress counter plugin that offers a Timer field to add to your registration page.
However, the timer field is part of the Display section, of the plugin’s list of custom form fields. There are various other fields to fix the content, appearance, etc. of your WordPress registration form.
This timer is visible to the user while entering data into the form. Completing the task within the allotted timeline increase efficiency of form submission.
Moreover, the Timer field is classified into two types. A stopwatch is the kind of a timer calculating time ascending from zero to get an idea of the lost time. A timer is a device which calculates backward from a specified time interval.
The Timer field used here counts forward. There are two sections – one with a single digit and the other with three digits. The single digits count from 1-10 and influence the three digit number to alter accordingly.
Application of Timer Field in a registration form
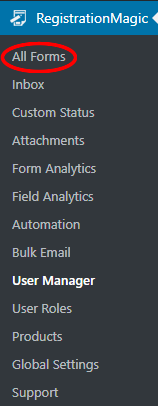
First, install the RegistrationMagic plugin and activate it. Then, you will find the plugin menu on your dashboard. From here, click on the All Forms link.

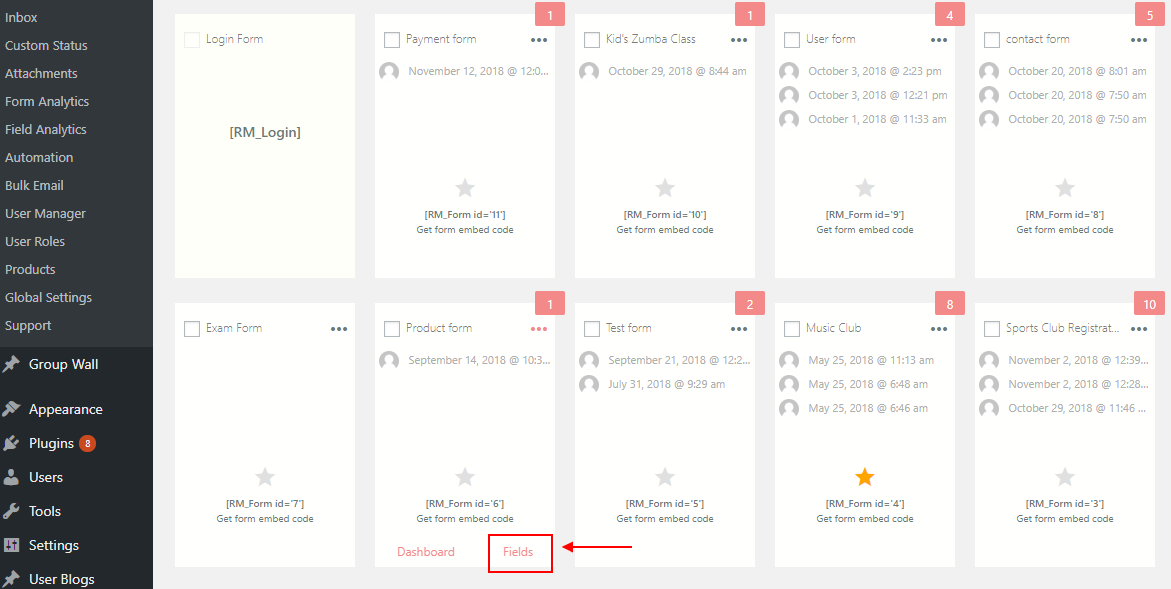
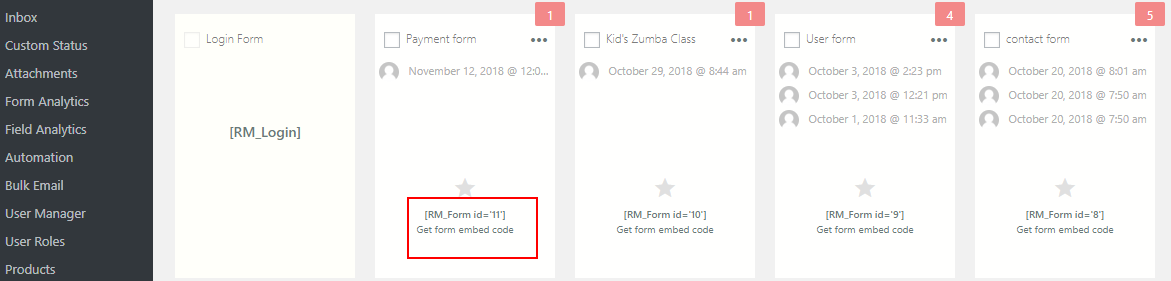
Here, you will find all the forms that you create through this plugin. Now, select any form where you want to add a timer. Hover on that form cover and the Dashboard and Field link will appear.

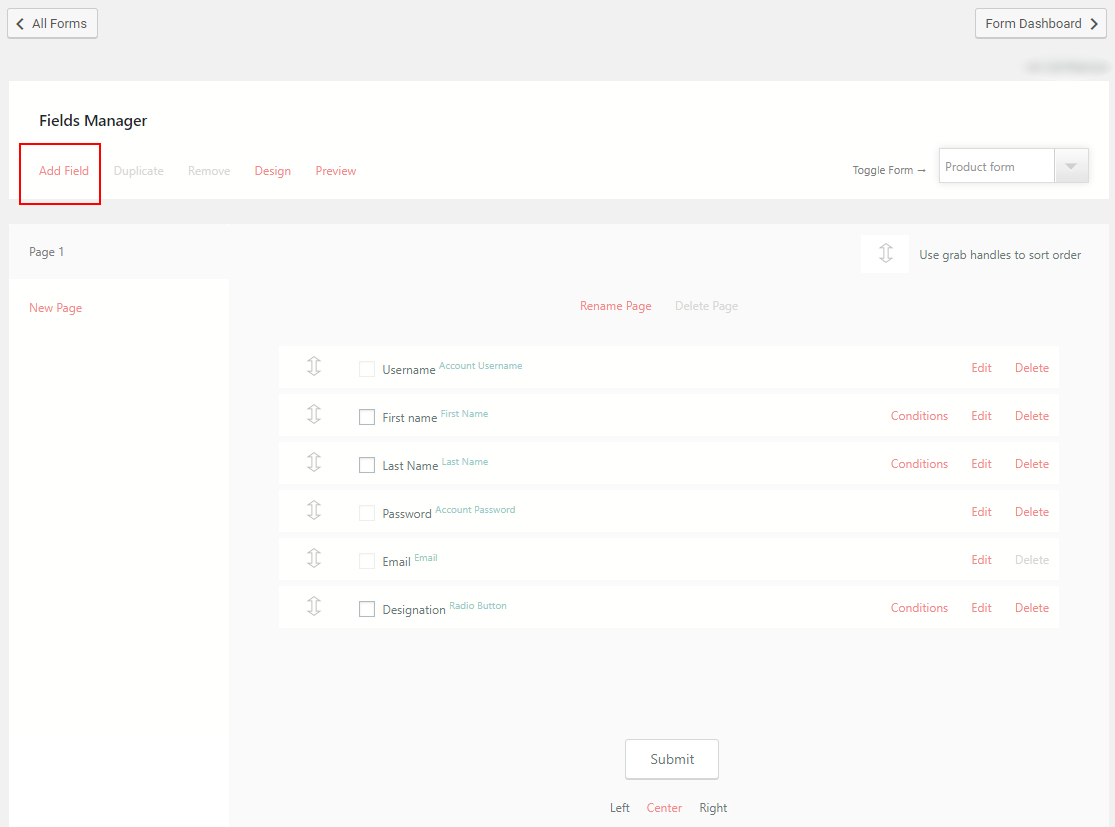
Now, click on Fields, and you will land on the Field Manager page of that form. Here, you will find an Add New link at the top corner. Click on it, to start adding new fields to your form.

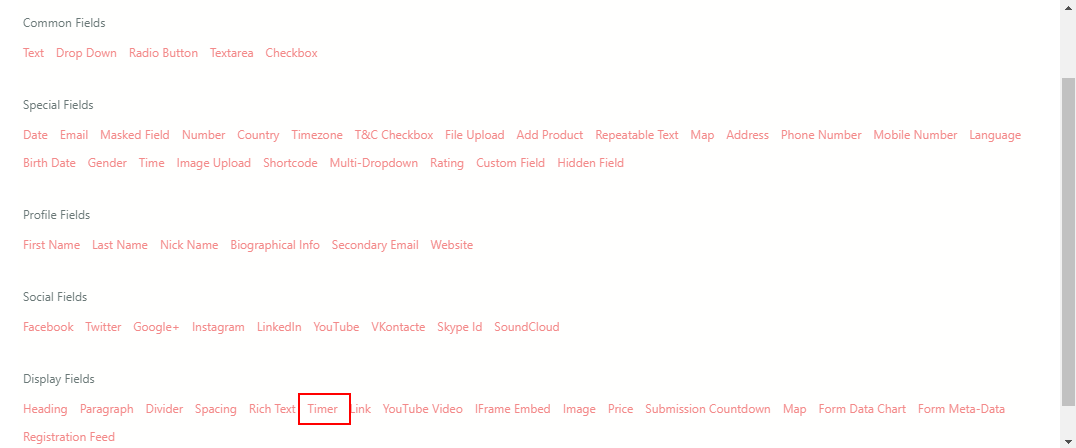
When you click on Add Field, a pop up will appear with all the preset fields of this WordPress countdown plugin.

From there, under the Display Fields heading, you will find the Timer field. Click on it, to land on the Timer Widget settings page. Here, give a label to your timer. This label appears inside user accounts. The next option is the CSS Class attribute. You can apply a CSS Class defined in the Appearance or the theme CSS file. Finally, click on Add to Form to complete the task.
Similarly, from the Fields section of this WordPress countdown plugin, you can embed form metadata to your WordPress form. So that it shows form related data such as the number of submissions or the time of the last submission etc on the frontend.
Form Publishing and Frontend Timer
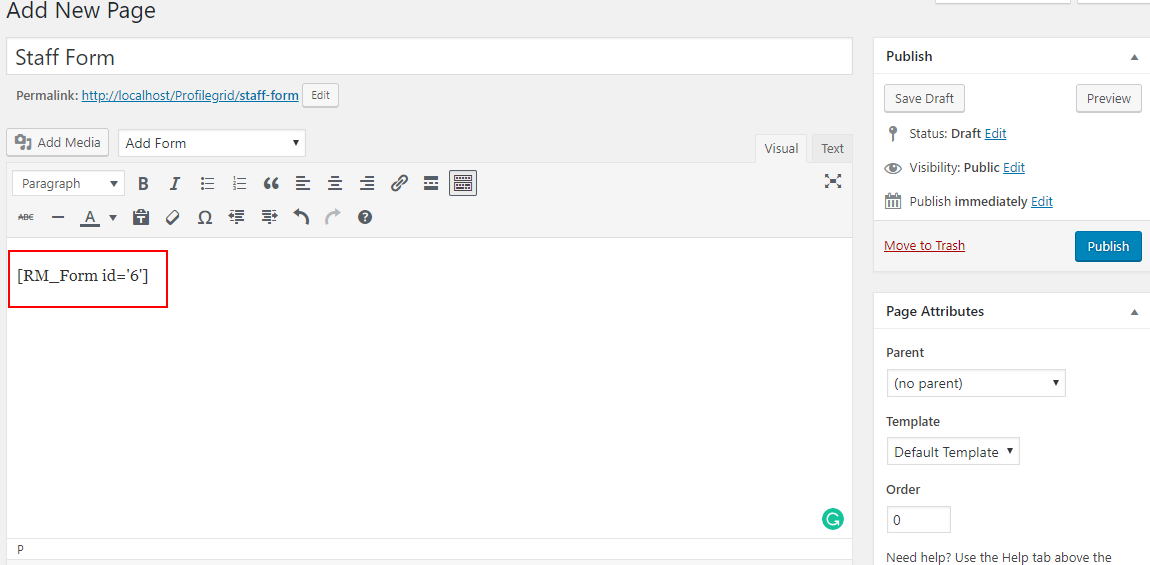
Now, after adding the Timer field to your form it is time to publish this form on your site. The RegistrationMagic plugin is not just any WordPress countdown plugin, it is also a very efficient form building plugin. Every form cover on the All Forms page contains a shortcode that is unique to that form.


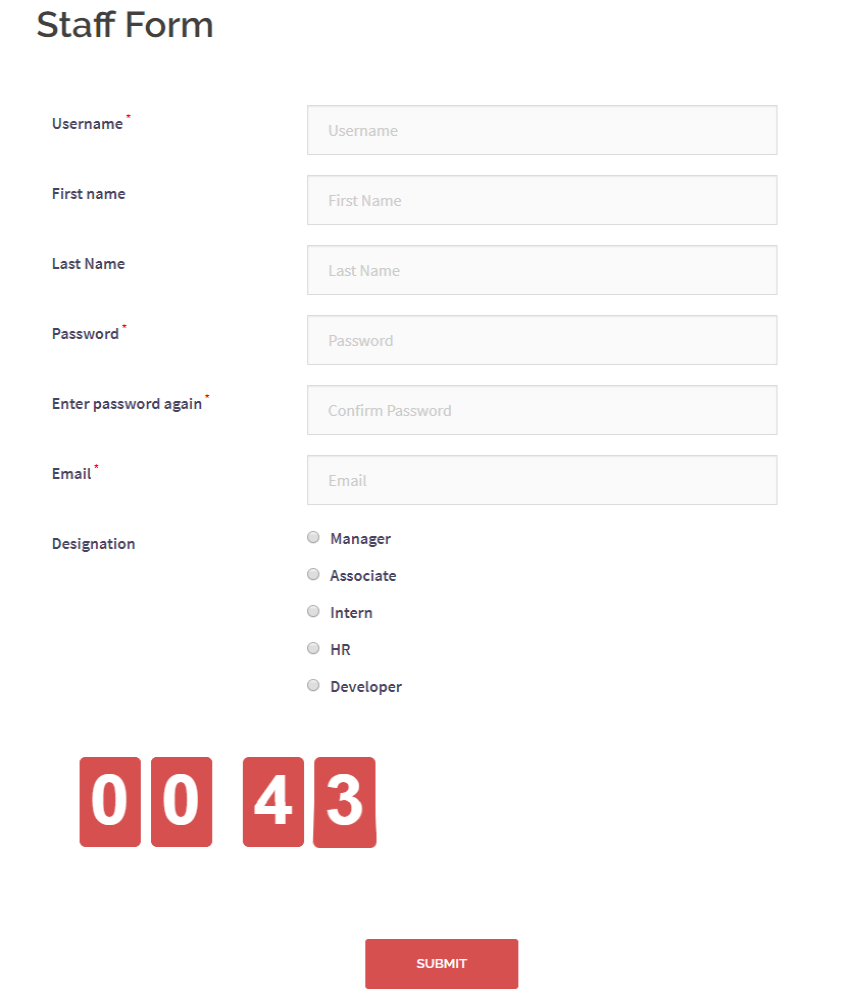
So now, let’s check out our form where we just put the timer field.

The appearance of this timer depends on the theme of your site. As soon as a user lands on this form page, the timer will start. On the backend, the admin will get to see the amount of time that a user took to fill up this form.
A plugin to build versatile registration forms
As you saw, this WordPress countdown plugin, with the help of its wide range of fields helps users to create all types of registration forms. Thus, there is no point restricting your site to the default WordPress registration forms. Moreover, these fields are customizable for the admin from the backend. Also. while adding fields to user forms, admins get to choose which field data to display on the frontend user area. So, create more scopes for your membership site and build extensive forms with RegistrationMagic.
- Complete Automation Guide for WordPress Forms - July 20, 2024
- WordPress User Management Plugin Guide - July 18, 2024
- Add CAPTCHA in WordPress Login and Registration Form? - July 16, 2024
- How to Send Automated Welcome Emails in WordPress - July 15, 2024
- WordPress User Roles, Permissions & Role Editor [Complete Guide] - July 14, 2024
- How to Display Custom Success Message in WordPress Forms - July 12, 2024
- Publish Registration Forms and Display Registered Users - July 11, 2024
- How to Approve WordPress User Accounts Without Logging Into Dashboard - January 25, 2021
- How to Set up Two Factor Authentication in WordPress - April 4, 2019
- How to Edit or Replace Default WordPress Registration Form - April 2, 2019
