Add Paragraph Widget to Forms with RegistrationMagic
A Paragraph widget lets a form builder add a body of text on the form. So, if you have a disclaimer or announcement to insert in your WordPress forms a paragraph widget is your answer.
A paragraph widget is a read-only field which your users cannot modify while filling up the form. This widget gives scope to the admin to add a long text inside the form. Thus they can use the paragraph widget to divide sections or define any field with texts in the form.
In order to apply widgets in WordPress forms, you need a WordPress form builder plugin that can offer custom widgets. RegistrationMagic is such a plugin that has WordPress widgets to create dynamic forms.
There are widgets such as extra space, rich text, timer etc. that you can add to your form with this plugin.
Just like the Heading widget, paragraphs are also formatted texts that you can add anywhere in your form. A paragraph widget lets you choose from the assorted text options like – font style, aligning, font size, bullet points etc.
So, you can use the paragraph to hold any data or rules related to form submission. Suppose someone is filling a form and the admin wants to include some guidelines. A paragraph widget will help you insert such data to give more clarity about your form.
So let us go ahead and start adding Paragraph Widget on WordPress forms with RegistrationMagic.
Locating the Paragraph Widget From Form Cover
First, install the RegistrationMagic plugin on your dashboard. After activating it you will find the plugin menu on your menu panel.
From there, click on the All Forms link.

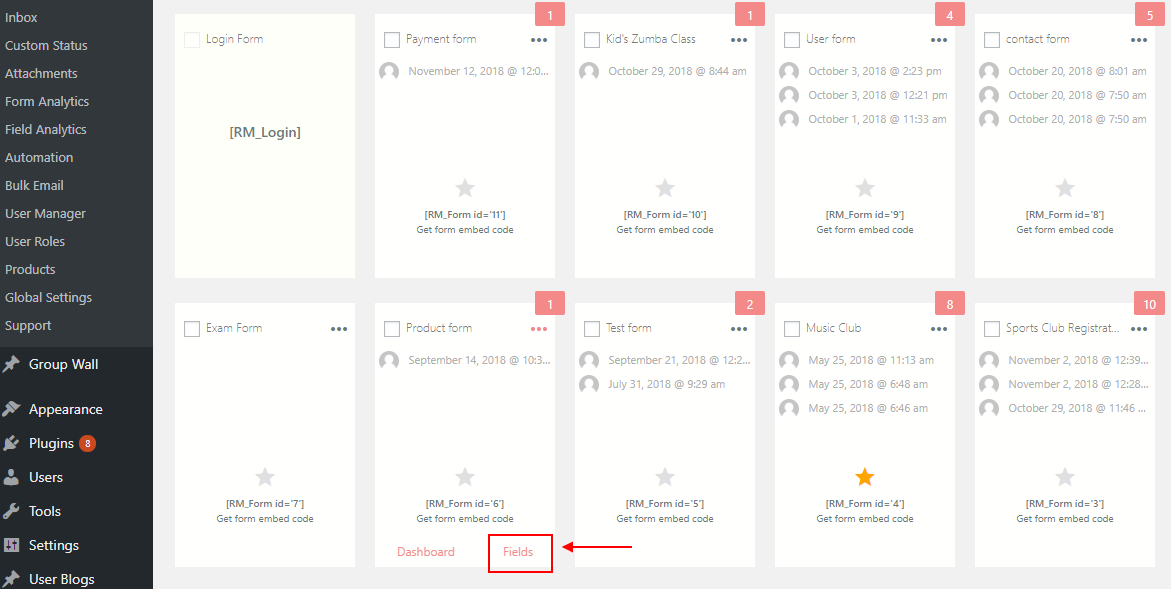
Then you will land on the All Forms page. Here you will find all the forms that you create through this plugin. On every form cover in this page, you will find two links: Fields and Dashboard.
The Dashboard link lets you take care of the WordPress form design, security, payment etc.
While the Fields link lets you add Custom Fields and WordPress Widgets to your default form.

Click on the Fields link, to land on the Fields Manager page.
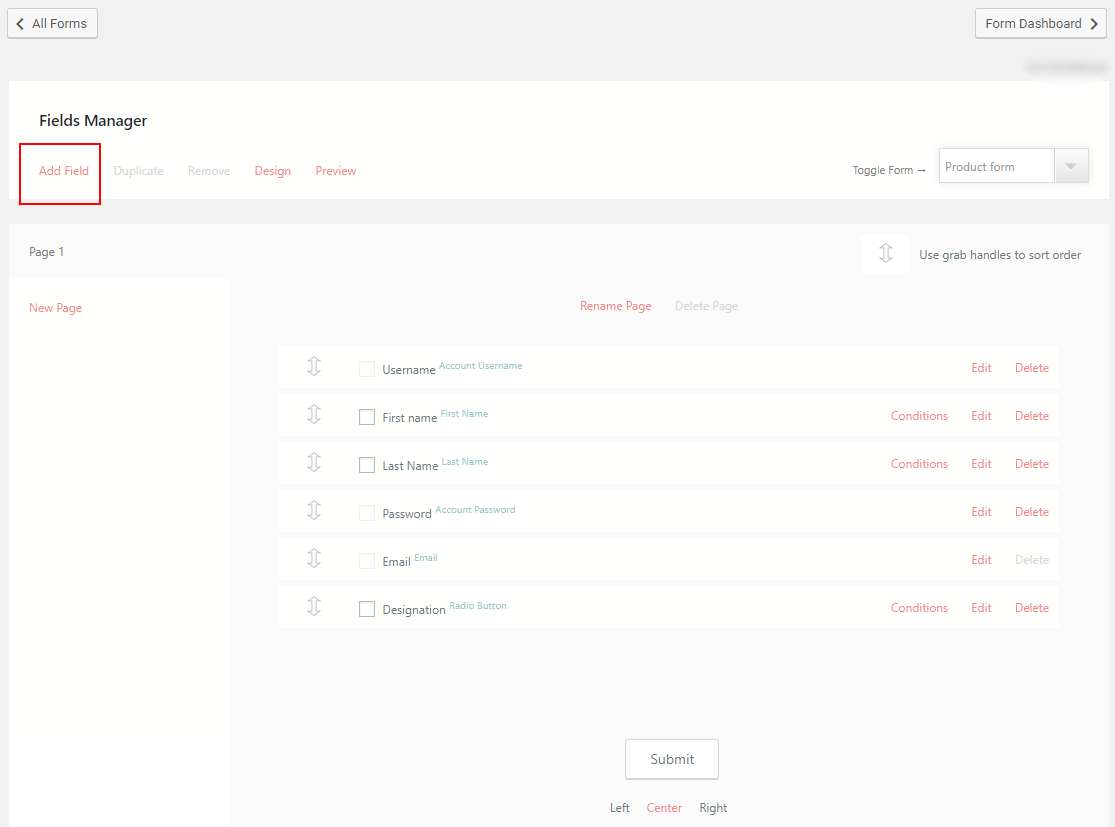
Here you will find all the Fields that you add to a certain form. Besides, all the Fields that add to each form remain unique to it.

Now, click on the All Field link at the top left corner of the page. You will find a pop-up with all the preset fields and widgets of the plugin.
From here, click on the Paragraph Widget under Display Fields to insert a body of text on your form.
The Display Field generally contains all the widgets that can add visual read-only elements to the form.
Now, after selecting the Paragraph Widget you will land on the Paragraph Widget Settings page. From here you can edit widgets in WordPress forms to fit your need.
Setting up the Paragraph Widget
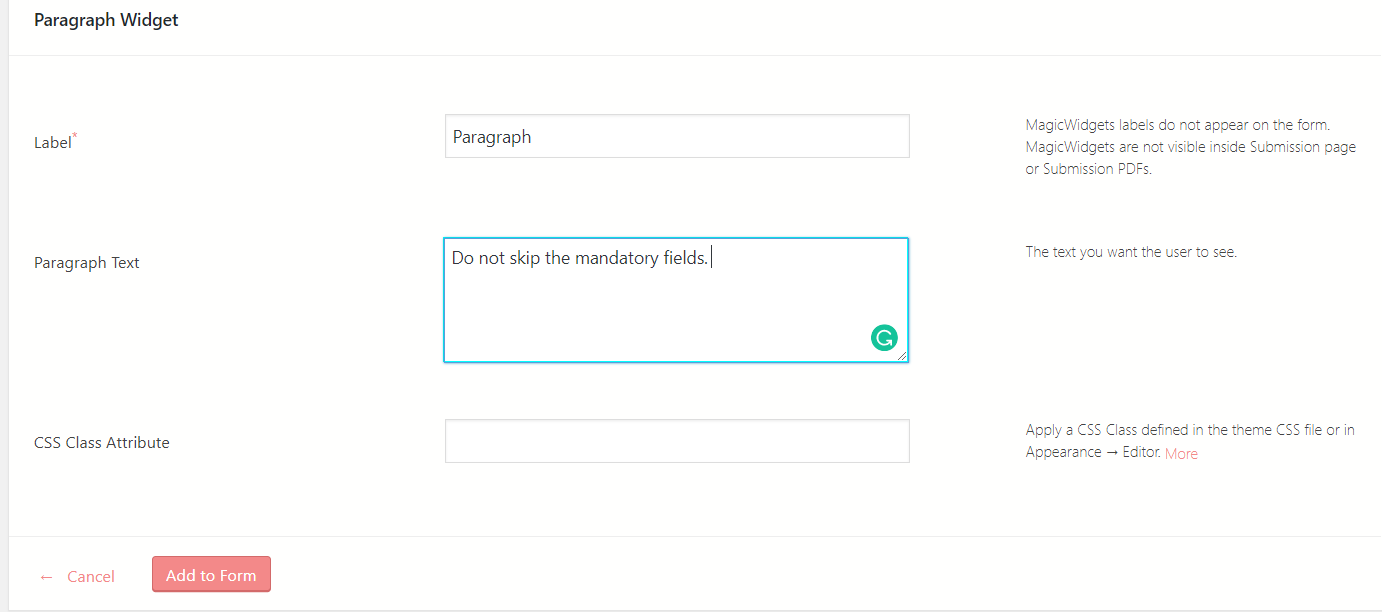
The Paragraph Widget Settings page will offer you the configuration options such as Label, Paragraph Text, and CSS Class Attribute.
So from here, you can define what text this widget shows on your form. We have already said that the Paragraph widget will not take inputs from your users. It will only show the text that you write here on the settings page. In case you need to insert two paragraphs, add two of this WordPress widgets and configure them one by one.
Now, going back again to the Paragraph widget settings, fill all mandatory settings.

The Label is a mandatory field. Fill the Label with the text “Paragraph”. This Label will not appear on your form. But this text will help you define this widget on the Field Manager page.
Next, go to the “Paragraph Text”. As the name suggests, this field can hold quite a few sentences together. This space will hold the text that a WordPress form builder wants to insert in the form. Usually, there is no word limit mentioned here.
Below the “Paragraph Text” there is a field CSS Class attribute. A CSS class alters the appearance of a page. One must define the class inside the coded file.
Suppose, you want to change the background color of any widget or field. You will have to enter the name of the class and then associate the class with an HTML code.
Finally, click on Add to Form to finish up.
Adding the Paragraph Widget in a Form
After formatting, the paragraph of your WordPress form publishes the form to see how it looks.
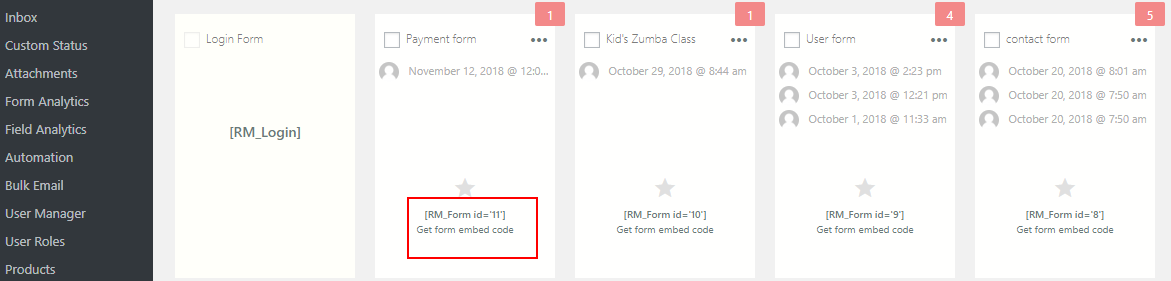
RegistrationMagic makes it really simple to publish forms on your site. You can display WordPress form using shortcode with this plugin. On the All Forms page, you will find each form has a unique shortcode.

Just copy the shortcode from the form cover. Go to the All Pages section from the WordPress menu.

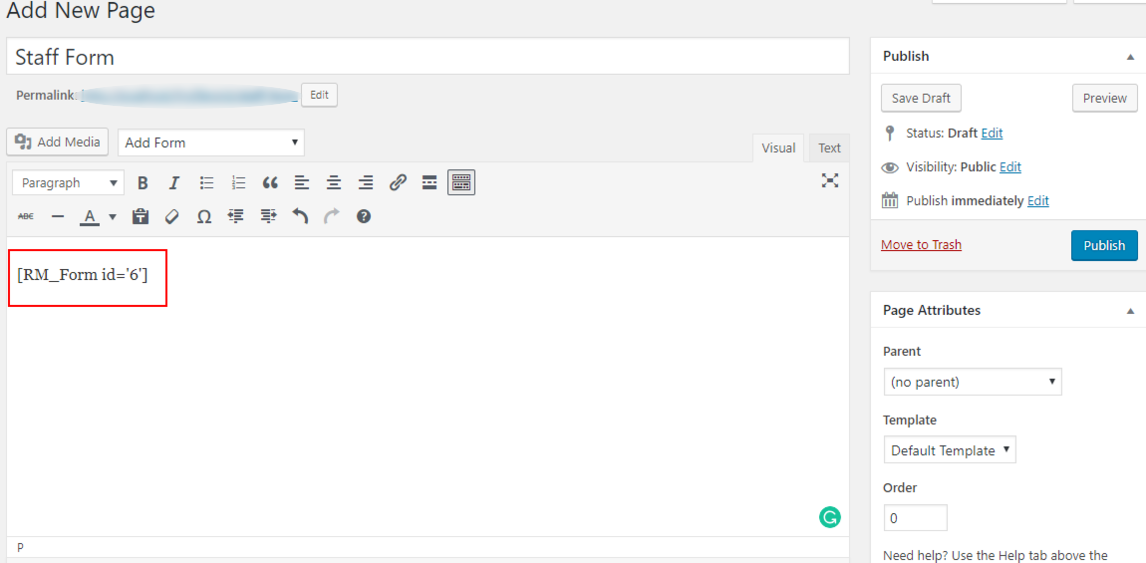
Paste the shortcode in the body section of a new page, name it and click on Publish.
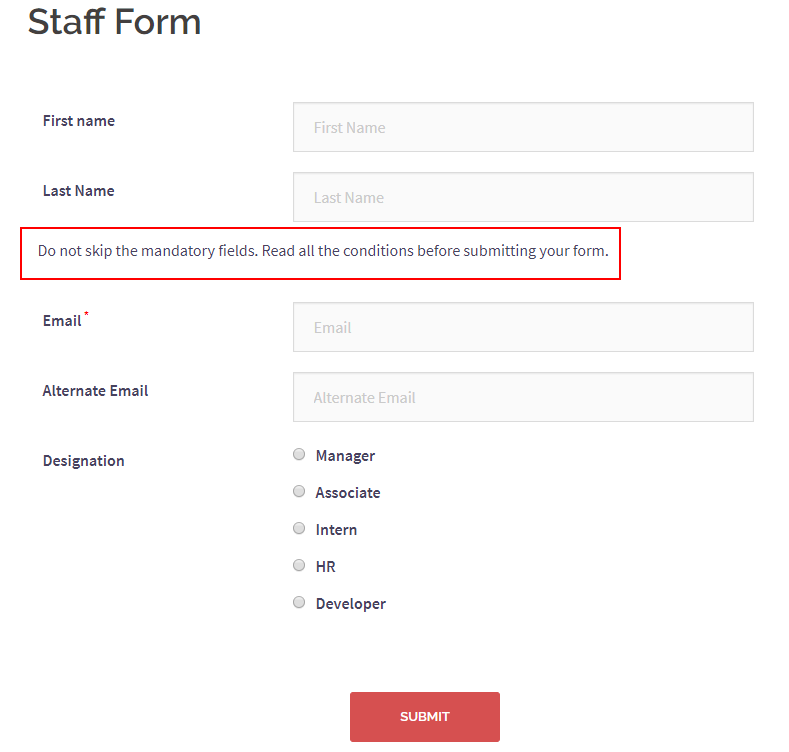
Now go to the frontend of your site to find your form with the paragraph widget on it.

In the above image, you can see my form with the Paragraph text marked in red. The Paragraph shows a disclaimer about the rules for filling up the form. One can use it in any way to insert any lengthy text in their WordPress forms.
One can also change the placement of these widgets from the Field Manager page with the two header arrow handler beside them. So that you can place any field or widget in any place of your choice on the form.
You can see the Paragraph text widget in action here.
So, you see the WordPress widgets of RegistrationMagic lets you add functional elements to your form. These widgets can help you add a divider, links, registration feed etc that can make your form look, feel and work more efficiently.
Thus, make your default forms more appealing and dynamic with this WordPress form builder plugin so that you can use it for any industry need.
- Complete Automation Guide for WordPress Forms - July 20, 2024
- WordPress User Management Plugin Guide - July 18, 2024
- Add CAPTCHA in WordPress Login and Registration Form? - July 16, 2024
- How to Send Automated Welcome Emails in WordPress - July 15, 2024
- WordPress User Roles, Permissions & Role Editor [Complete Guide] - July 14, 2024
- How to Display Custom Success Message in WordPress Forms - July 12, 2024
- Publish Registration Forms and Display Registered Users - July 11, 2024
- How to Approve WordPress User Accounts Without Logging Into Dashboard - January 25, 2021
- How to Set up Two Factor Authentication in WordPress - April 4, 2019
- How to Edit or Replace Default WordPress Registration Form - April 2, 2019
